layout是css中的一个重点。传统的页面布局是盒子模型,依赖 display属性 ,position属性 , float属性。它对于那些特殊布局非常不方便,而且定位用多了会出现挺多的bug。
所以这里要引入flex布局。
一、flex的基本概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局(display: flex)。行内元素也可以使用Flex布局(display: inline-flex)。Webkit内核的浏览器,必须加上-webkit前缀( display: -webkit-flex )。
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、容器的属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 <style> 2 div{ 3 width: 100%; 4 height: 50%; 5 background: #00eeff; 6 display: -webkit-flex; 7 /*-webkit-flex-direction: row;*/ 8 /*-webkit-flex-direction: row-reverse ;*/ 9 /*-webkit-flex-direction: column ;*/ 10 /*-webkit-flex-direction: column-reverse;*/ 11 } 12 div>p{ 13 width: 200px; 14 height: 400px; 15 margin: 10px; 16 color: #fff; 17 background: rebeccapurple; 18 } 19 </style> 20 21 22 23 <div> 24 <p>1</p> 25 <p>2</p> 26 </div>
效果图:

row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
从最后两张效果不难看出,即便p元素的高度要大于父容器的高度,但是因为 column 或 column-reverse的影响,即便子元素的行高再大,也不会超过父容器;
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
/*-webkit-flex-wrap: nowrap;*/
/*-webkit-flex-wrap: wrap;*/
-webkit-flex-wrap: wrap-reverse;
它可能取三个值。
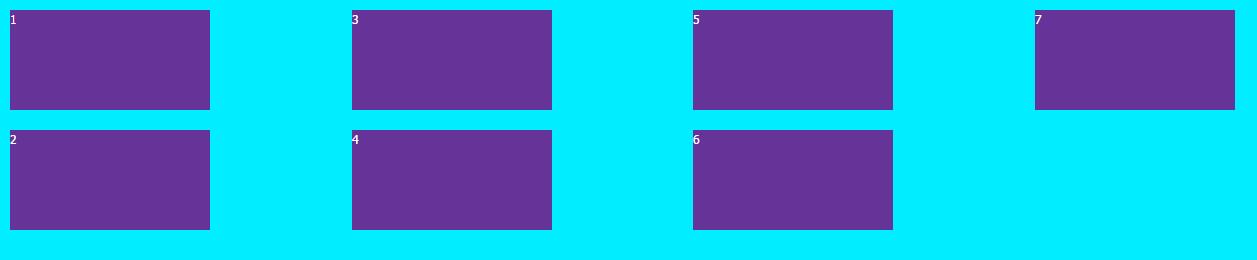
(1)nowrap(默认):不换行。(这里因为选择了竖直方向,所以是从上到下显示的)

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { -webkit-flex-flow: <flex-direction> || <flex-wrap>; }
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box { -webkit-justify-content: flex-start | flex-end | center | space-between | space-around; }

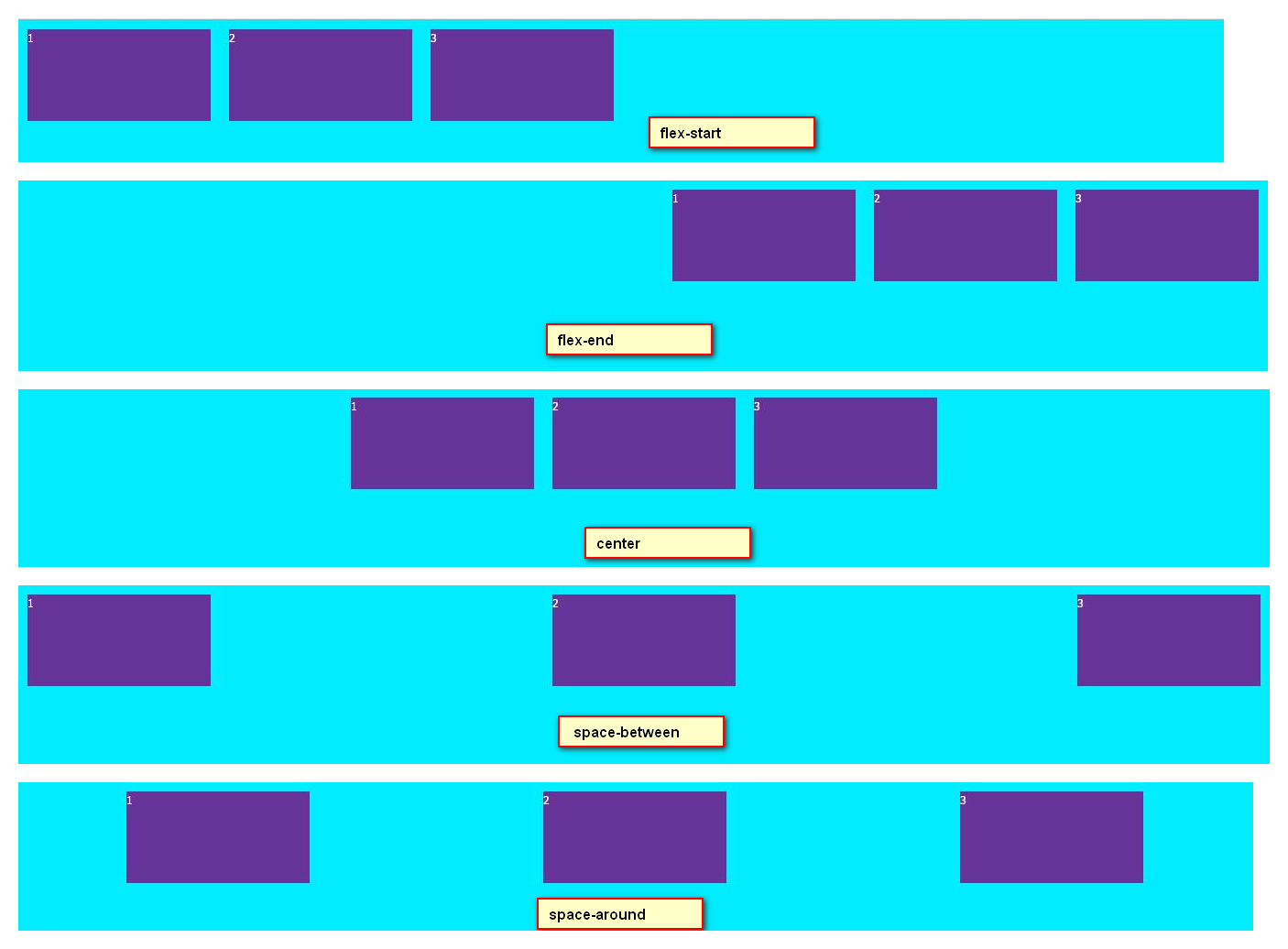
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box { -webkit-align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { -webkit-align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { -webkit-flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { -webkit-flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { -webkit-flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { -webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
附上测试使用的源码,不同的属性组合会产生神奇的效果:
<style> div{ width: 100%; height: 50%; background: #00eeff; display: -webkit-flex; -webkit-flex-direction: row; /* flex-direction属性决定主轴的方向*/ /*-webkit-flex-direction: row-reverse ;*/ /*-webkit-flex-direction: column ;*/ /*-webkit-flex-direction: column-reverse;*/ /*默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。*/ /*-webkit-flex-wrap: nowrap;*/ /*-webkit-flex-wrap: wrap;*/ /* -webkit-flex-wrap: wrap-reverse;*/ /*justify-content属性定义了项目在主轴上的对齐方式。*/ /*-webkit-justify-content:flex-start ;*/ /*-webkit-justify-content:flex-end ;*/ /*-webkit-justify-content:center ;*/ /*-webkit-justify-content:space-between ;*/ /*-webkit-justify-content:space-around ;*/ /*align-items属性定义项目在交叉轴上如何对齐。*/ /*-webkit-align-items: flex-start ;*/ /*-webkit-align-items: flex-end ;*/ /*-webkit-align-items: center ;*/ /*-webkit-align-items: baseline ;*/ /*-webkit-align-items: stretch ;*/ /*项目的缩小比例*/ /*-webkit-flex-shrink: inherit;*/ /*-webkit-flex-shrink: 1;*/ } div>p{ width: 200px; height: 100px; margin: 10px; color: #fff; background: rebeccapurple; /*align-self属性允许单个项目有与其他项目不一样的对齐方式*/ /*-webkit-align-self: auto ;*/ /*-webkit-align-self: flex-start;*/ /*-webkit-align-self: flex-end;*/ /*-webkit-align-self: center;*/ /*-webkit-align-self: baseline;*/ /*-webkit-align-self: stretch;*/ } </style> <div> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> </div>
前半部分自己逐个试了,后半部分直接借鉴来自阮一峰的网络日志。
以前从来没想过不用float,不用定位,能把元素这么随意的摆放。
感觉整理博客比写代码都麻烦,最后向大牛们的博客致敬。