一、前言
一直在搞windows端安全,后台相关都是同事在处理,想着自己搭建部署一下安全监控平台,发现开源的wazuh,于是尝试进行搭建,初步的后台部分直接使用的镜像搭建,后面在对内部架构、原理进行深入学习
二、后台部署
Wazuh的github为:https://github.com/wazuh/wazuh
部署下载界面为:https://wazuh.com/start/
可以下载ova镜像:https://documentation.wazuh.com/current/installation-guide/index.html
下载windows的agent:https://documentation.wazuh.com/current/installation-guide/wazuh-agent/wazuh-agent-package-windows.html
2.1 下载部署
下载完成后,直接虚拟机导入即可

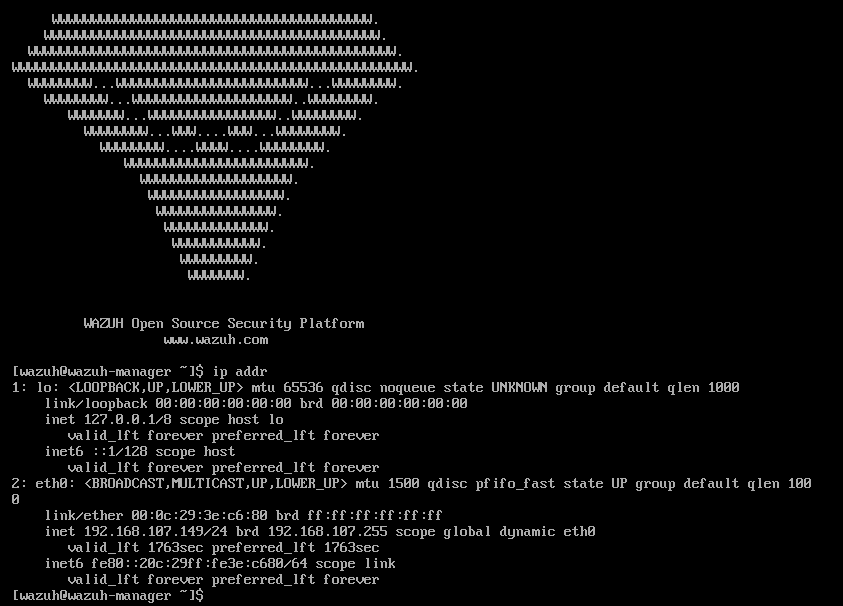
打开虚拟机后,账号为root,密码为wazuh登陆:

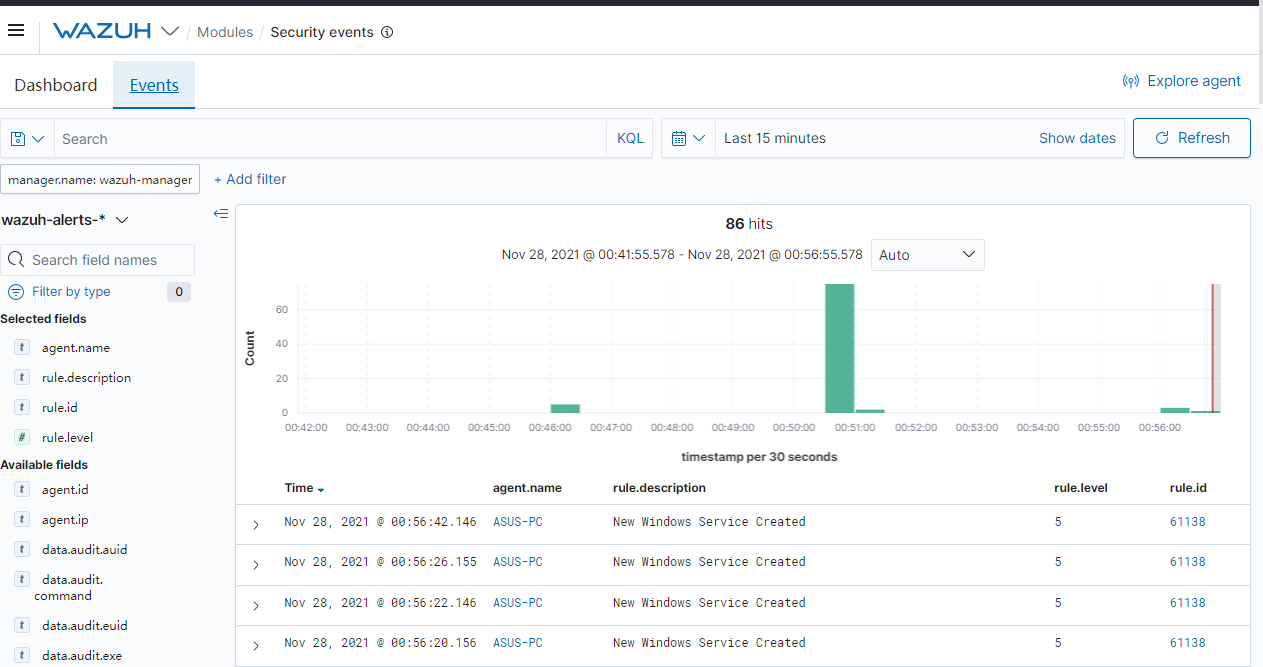
2.2 web控制台
输入https://<wazuh_server_ip>
就可以访问web界面,账号密码为wazuh

三、windows部署
3.1下载wazuh-agent-4.2.5-1.msi
3.2 执行命令
wazuh-agent-4.2.5-1.msi /q WAZUH_MANAGER='192.168.107.149' WAZUH_REGISTRATION_SERVER='192.168.107.149' WAZUH_AGENT_GROUP='default'
部署后可以看到wazuh-agent.exe进程执行起来了

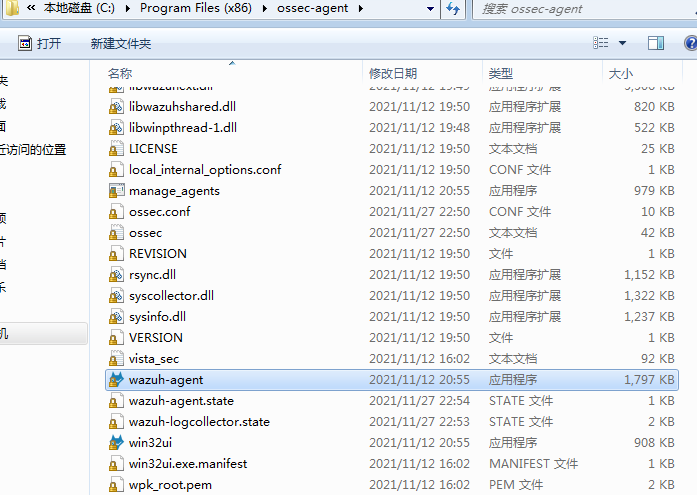
agent程序安装在ossec-agent目录

3.3 windows客户端需要添加账户,生成密钥

3.4 客户端导入密钥

3.5 重启服务
net stop wazuh
net start wazuh
就可以看到agent的在线信息了


四、macOS部署
4.1 macOS部署
https://documentation.wazuh.com/current/installation-guide/wazuh-agent/wazuh-agent-package-macos.html
下载wazuh-agent-4.2.5-1.pkg安装包,双击运行

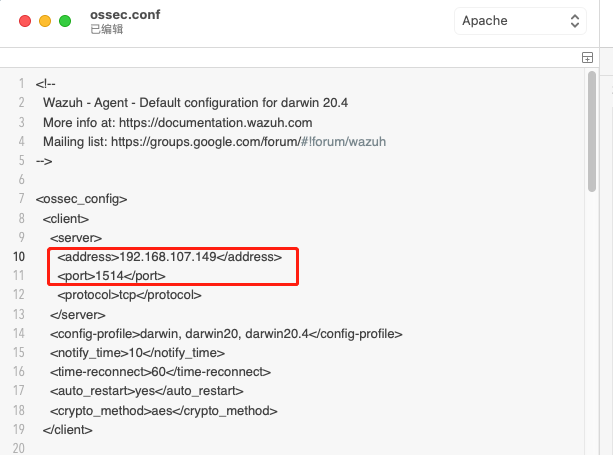
4.2 修改/library/ossec/etc/ossec.conf文件,配置服务器ip

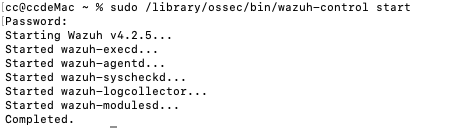
4.3 启动服务

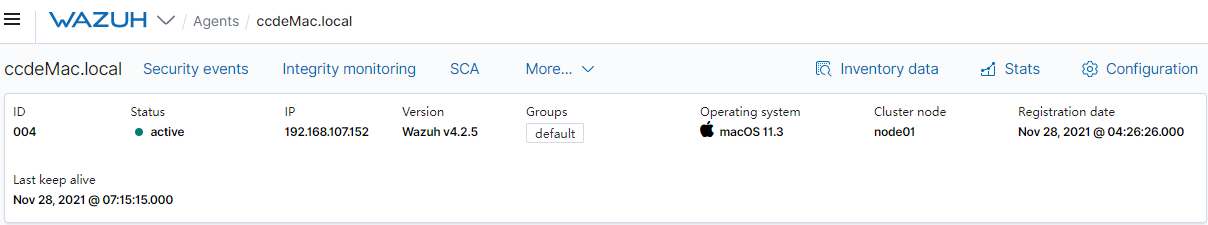
可以看到macOS上线了

五、Linux部署
5.1 下载wazuh-agent_4.2.5-1_amd64.deb安装

5.2 修改/var/ossec/etc/ossec.conf内服务器ip

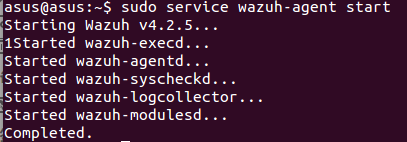
5.3 启动服务

可以看到linux上线了

六、参考:
https://www.cnblogs.com/lovesKey/p/11503440.html
https://cloud.tencent.com/developer/article/1857261