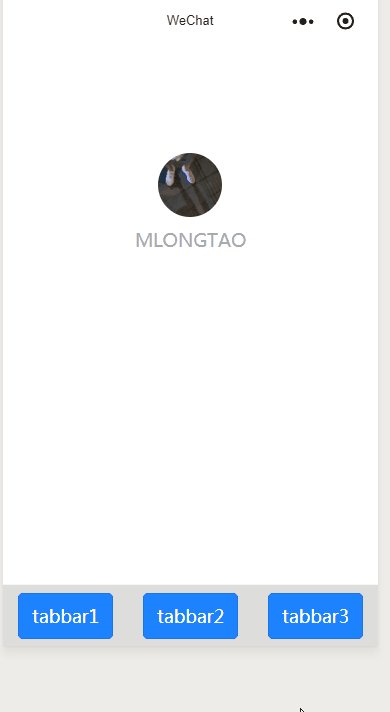
简单示例(提供思路):

wxml(作为模板形式插入到需要tabbar的地方去)
1 <view class='tab-bar'>
2 <view class="usermotto">
3 <navigator url='../logs/logs'>
4 <button class="user-motto">tabbar1</button>
5 </navigator>
6 </view>
7
8 <view class="usermotto">
9 <navigator url='../index/index'>
10 <button class="user-motto">tabbar2</button>
11 </navigator>
12 </view>
13
14 <view class="usermotto">
15 <navigator url='../logs/logs'>
16 <button class="user-motto">tabbar3</button>
17 </navigator>
18 </view>
19 </view>
wxss(作为全局放入到app.wxss里面去)
1 .tab-bar {
2 width: 100%;
3 position: fixed;
4 bottom: 0;
5 padding: 2%;
6 display: flex;
7 justify-content: space-around;
8 box-shadow: 1px 1px 1px 1px #ddd;
9 background-color: #ddd;
10 }
11
12 .tab-bar button {
13 color: #fff;
14 background-color: #1D82FE;
15 }