【缘由】
采用uniapp进行微信小程序和微信公众号双版本开发;考虑到用户唯一性,我们后端确定了以“unionid”.作为唯一标识。
有的小伙伴估计也是刚入这坑,我就简单说一下步骤流程
【摸索】
很抱歉,这个uniapp是高度仿造微信小程序的,路由管理也是;请不要用vue的路由管理做比较
假设我们的入口是:pages/index/index ,那么我们就要在这个页面获取到code码,并且与后端交互
对于这种应用,我们一般让后端多次跳转获取到code,然后发送到前端,所以我和后端摸索了一下午,终于有了结果
【运用】
后端跳转获取code码,最后拼接,假如主域名是: https://www.playsort.cn; 那么支付目录就是: https://www.playsort.cn/ (注意参数大小写还有就是协议,最后用真机调试)
后端:主域名是 https://www.playsort.cn,那么redirect_uri回调返回地址就是: https://www.playsort.cn/#/pages/index/index?code='xxxxxx'
前端:在onload调用一个后端获取code的那个接口即可实现跳转,最后在pages/index/index的options参数接受到code
【结尾】
我想问问uniapp公众号怎么在本地调试呢?哈哈 - 已在示例中解决
【本地调试】 - 2019-09-26踩坑记录
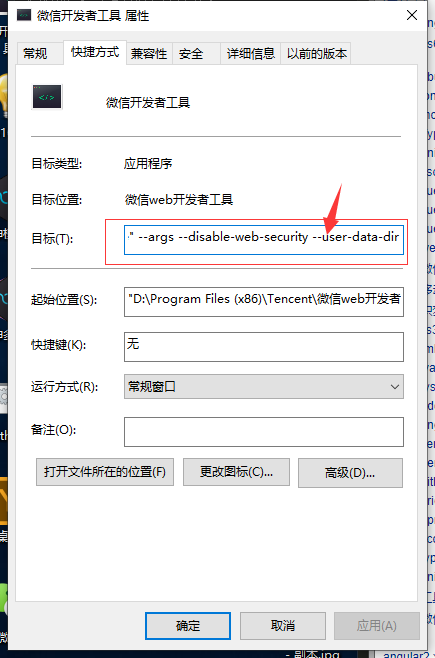
一、需要微信开发者工具(网页),可能会出现跨域(CORS);接上参数

--args --disable-web-security --user-data-dir
二、配置一下h5 devServer

三、调试一定会用到ngrok(先可以用免费版测试) ,需要把本地地址映射到域名(每次debug务必先打开浏览器,否则无法进行跨域请求).
详情见本篇博主文章:微信公众号授权问题
四、下载uniapp-前端微信公众号授权demo