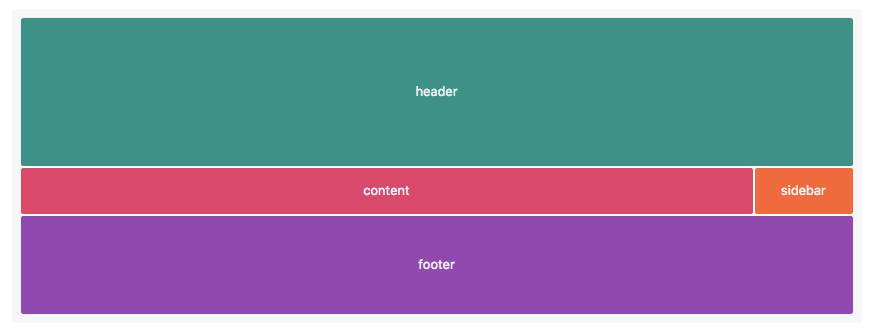
1.像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置.
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开.
网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列.

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 150px 1fr 100px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17
18 }
19
20 .item {
21 text-align: center;
22 background-color: #d94a6a;
23 }
24
25 .item1 {
26 text-align: center;
27 /* line-height: 300px; */
28 background-color: #1aa034;
29 }

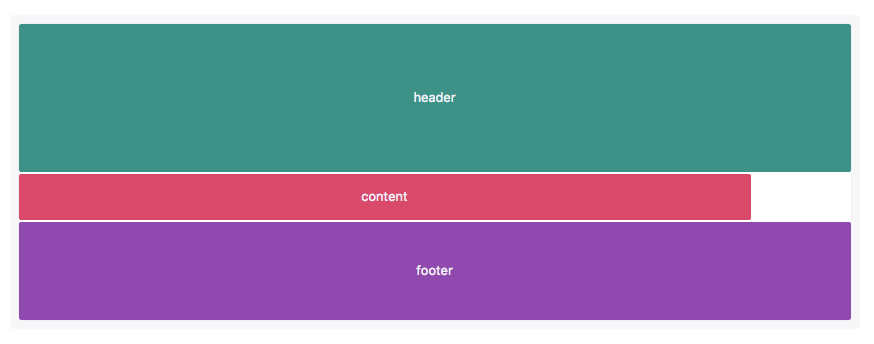
2.grid-row-start、grid-row-end、grid-column-start和grid-column-end可以引用网格区域名称,用来设置网格项目位置.

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 150px 1fr 100px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17 grid-row-start: header;
18 grid-row-end: header;
19 grid-column-start: header;
20 grid-column-end: header;
21 }
22
23 .item {
24 text-align: center;
25 background-color: #d94a6a;
26 }
27
28 .item1 {
29 text-align: center;
30 /* line-height: 300px; */
31 background-color: #1aa034;
32 }

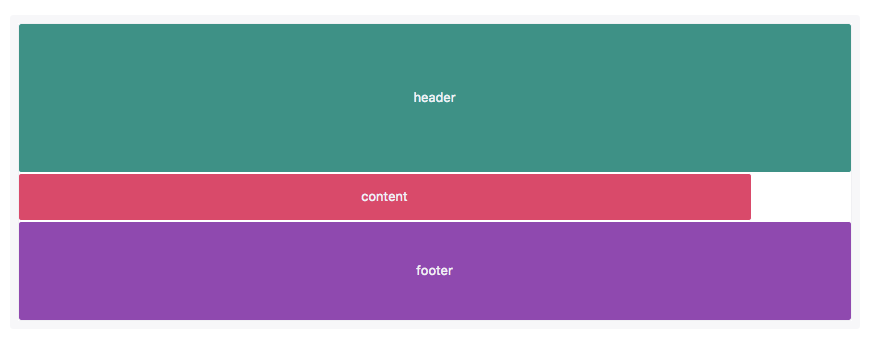
3.简写的grid-row和grid-column也可以引用网格区域名称,设置网格项目的位置

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 grid-template-areas: "header header" "content sidebar" "footer footer";
12 grid-template-rows: 150px 1fr 100px;
13 grid-template-columns: 1fr 200px;
14 }
15
16 .item1 {
17 grid-row: footer;
18 grid-column: footer;
19 }
20
21 .item {
22 text-align: center;
23 background-color: #d94a6a;
24 }
25
26 .item1 {
27 text-align: center;
28 /* line-height: 300px; */
29 background-color: #1aa034;
30 }


4.grid-area简写属性也可以引用网格区域的名称来设置网格项目的位置

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 grid-template-areas: "header header" "content sidebar" "footer footer"; 12 grid-template-rows: 150px 1fr 100px; 13 grid-template-columns: 1fr 200px; 14 } 15 16 .item1 { 17 grid-area: sidebar; 18 } 19 20 .item { 21 text-align: center; 22 background-color: #d94a6a; 23 } 24 25 .item1 { 26 text-align: center; 27 /* line-height: 300px; */ 28 background-color: #1aa034; 29 }