1.在网页中有哪些常见的静态资源?
- Js:
- .js .jsx .coffee .ts
- Css:
- .css .less .sass .scss
- Images:
- .jpg .png .gif .bmp .svg
- 字体文件:
- .svg .ttf .eot .woff .woff2
- 模板文件:
- .ejs .jade .vue
2.网页中引入的静态资源多了以后有什么问题?
- 网页加载速度慢,因为我们要发起很多的二次请求
- 要处理错综复杂的依赖关系,比如引入bootstrap得引入jquery
3.如何解决上述两个问题(为什么要使用webpack):
- 合并、压缩、精灵图、图片的base64编码
- 可以只用之前学过的requireJs、也可以使用webpack可以解决各个包之间的复杂依赖关系
- 比如我们现在经常写一些.less的样式,但是你直接
<link rel="stylesheet" src="./index.less">是无效的,因为浏览器并不能识别.less的文件。
4. 什么是webpack?
webpack是前端的一个项目构建工具,它是基于nodejs开发出来的一个前端工具。
5. 如何完美实现上述的两种解决方案?
- 使用Gulp,是基于task任务的
- 使用webpack,是基于整个项目进行构建的
- 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
6.webpack的安装
- 运行
npm install webpack -g全局安装webpack,这样就能全局使用webpack命令了。 - 在项目根目录中运行
npm install webpack --save-dev安装到项目依赖中
7.demo案例
需要全局引入webpack,在项目中npm install jquery --save安装jquery。
小案列的目录结构

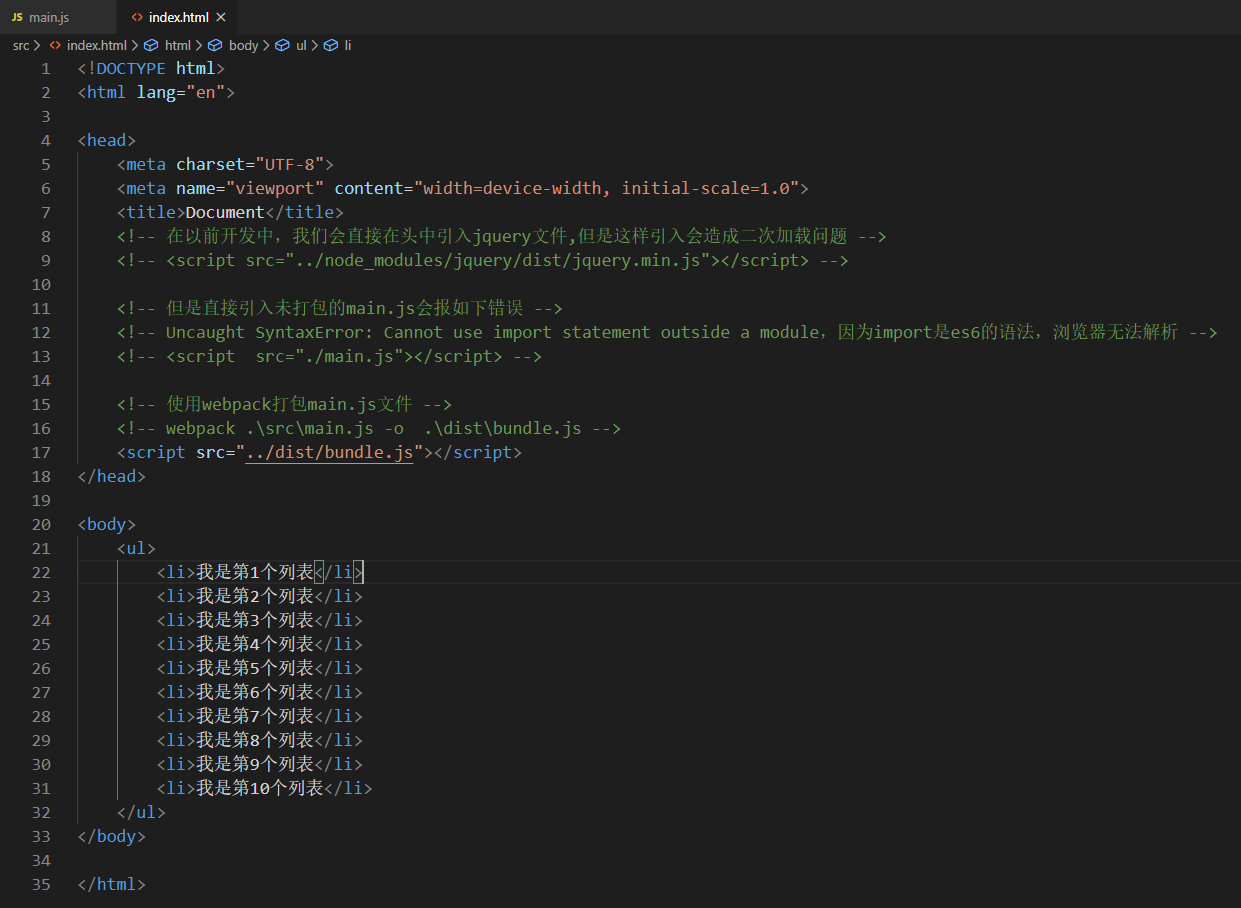
index.html代码:

main.js代码:

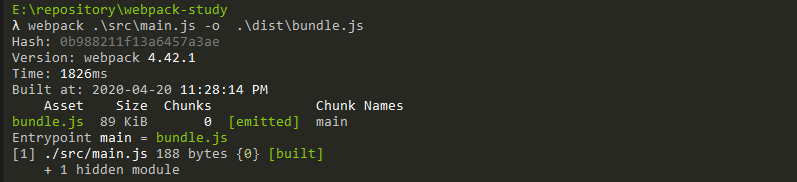
打包结果:

如上操作,引入通过webpack打包后的bundle.js文件,不需要在引入main.js文件了,也可实现相同效果。