一般在项目中,会有很多的api请求,无论在vue,angular,还是react中都应该把接口封装起来,方便后期的维护。
1.新建一个api文件
我们可以在项目的分目录下创建一个api文件夹,在这里面管理我们项目中会 用到的api接口

2.了解为啥要封装请求?
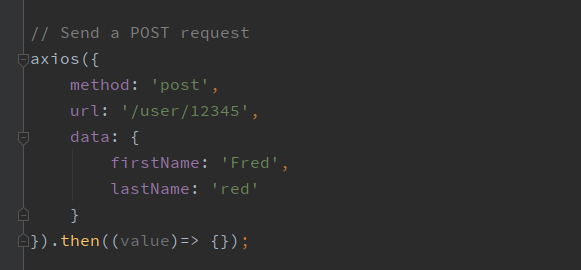
先来看下官方文档中的请求发送,如果每发一次请求,都得写这么一长串的代码,还挺折磨人的。。。

从中我们可以看到,请求中的methos是字符串,url也是字符串,只有data是变化的,既然是字符串那应该不怎么会变动,能不能想办法封装一下?
3.一步一步封装
请求发送的方式methos,常用的有四种:'get', 'post','put','delete',我们想办法先省去每次axios中配置method,既然要省略method,那就得封装axios,动手
(1)在api文件下新建manage.js文件
(2)引入axios,封装axios

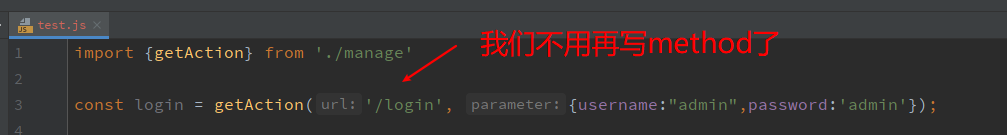
接下来我们在另一个文件引用这个,来看下效果:

有的人可能会觉得,这好像没啥,感觉跟写不写method,好像区别不大,但这是封装的一个思路
另外我们还能发现,这个url也是个字符串,如果后台改了登录接口地址,我得在这里修改url地址,最起码比写在登录页面下去找发送地址,然后修改要快的多
接下来动手封装一下url路径,毕竟一个项目中的接口地址,没有几百也有几十,我们不能把他们分散在项目的各个地方,最好能统一放在一起,也方便我们的管理
(1)在api文件下,新建一个index.js目录
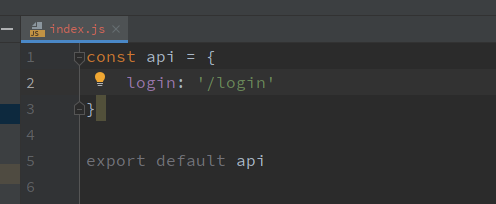
(2)把我们用到的api地址都写在这里,然后导出

如果有更多的内容,就都添加在api的对象中就可以了
现在我们method和url地址都封装了,来看看我们怎么使用封装后的结果
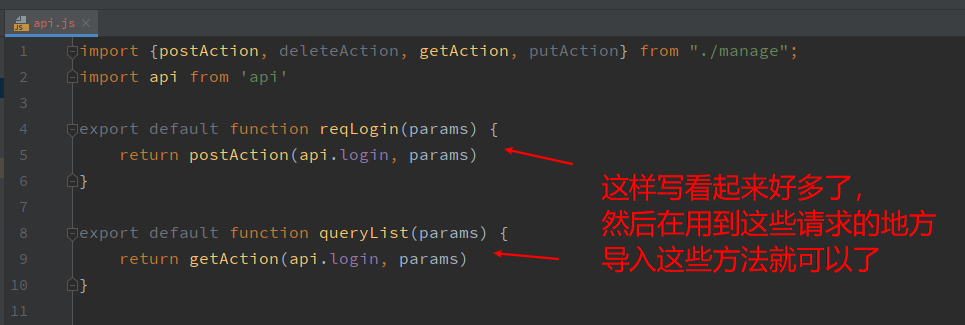
(1)新建一个api.js文件,导入manage.js中的方法 和 index.js中的api地址
(2)写好请求方法后导出

但是这每写一个请求就是三行,然后导出,感觉还挺占位置的

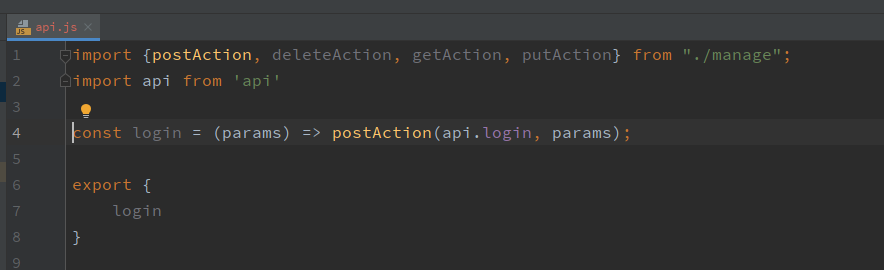
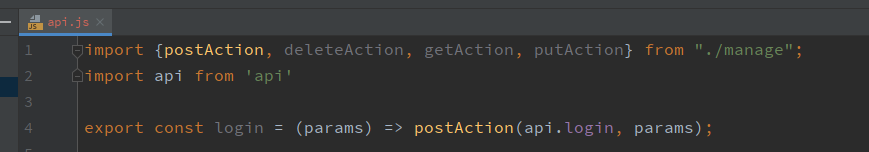
写成这样感觉也不错,两行,不然写成下面这样

4.最后的样子
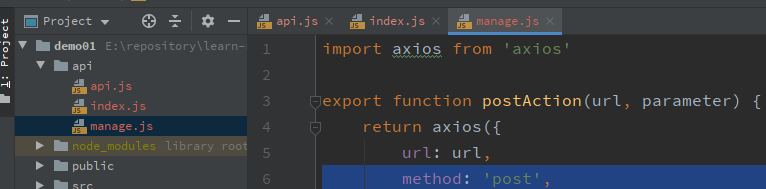
一个api文件下三个子文件
api.js是实际用到的请求地址,index.js是url地址存放的地方,manage.js是封装axios的地方

每个页面的样子
index.js:

const api = { login: '/login' } export default api
manage.js

import axios from 'axios' export function postAction(url, parameter) { return axios({ url: url, method: 'post', data: parameter }) } export function getAction(url, parameter) { return axios({ url: url, method: 'get', params: parameter }) } export function deleteAction(url, parameter) { return axios({ url: url, method: 'delete', params: parameter }) } export function putAction(url, parameter) { return axios({ url: url, method: 'put', data: parameter }) }
api.js

import {postAction, deleteAction, getAction, putAction} from "./manage";
import api from 'api'
export const login = (params) => postAction(api.login, params);
export {
login
}
如有不对的地方,欢迎指正修改!
