一.this relative module was not found:
问题的意思是这个模块找不到了
解决方法:
1)查看你入口文件的路径是否写错;
2)查看360杀毒是否拦截了你的文件。
二.vue中v-if与v-show区别
这两句咋一看用法极其相似,但还是存在着较大的差异。
共同点:都是动态地显示DOM元素
区别:
1)手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
2)编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3)编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4)性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
5)使用场景:v-if适合运营条件不大可能改变;v-show适合频繁切换。
Tips:(1)如果v-show作用的元素,css文件中display:none,通过v-show进行设置不能显示该元素;
原因:v-show控制显隐,是通过js代码去修改元素的element style,如果value为false,设置display: none;如果value为true,设置display: '';于是value为true时,只能将element style中的display效果清除,并不能覆盖css中的display效果;
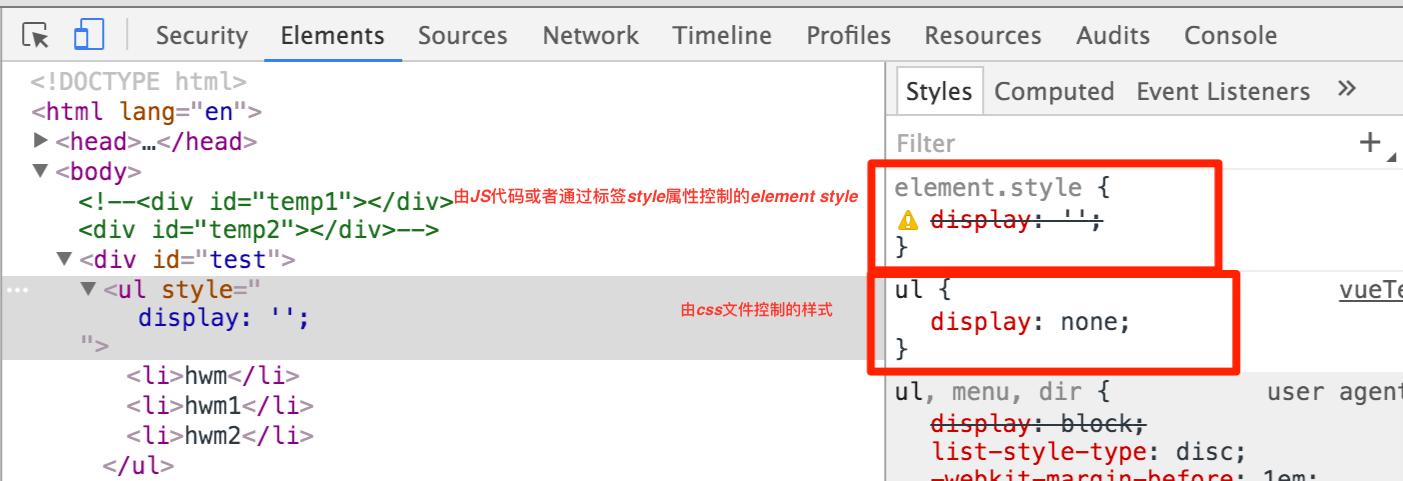
如下图所示,value=true时,v-show改变的是element.style,由于无效,显示效果由css文件中的display决定。

解决办法:使用v-show的话,在vue解析之前隐藏DOM的话,尽量在style属性里面设置display的值,不要在css文件中。<ul v-touch:tap="message=2" style="display: none" v-show="show">
原文:http://www.cnblogs.com/wmhuang/p/5420344.html
三.method和computed区别
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
欢迎各位来补充