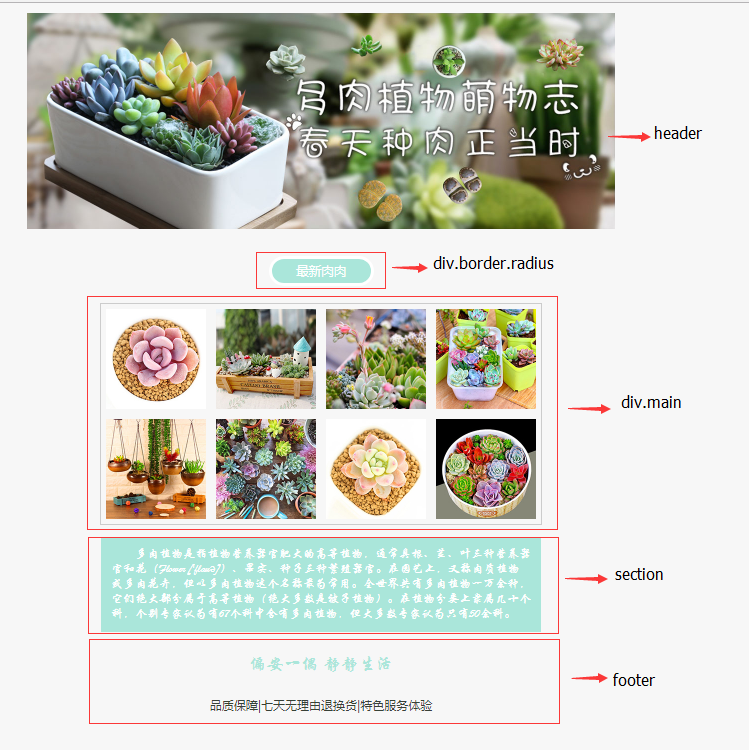
页面结构 / 样式效果分析:

细节分析:
① 页面头部由 header 标签嵌套 img 标签。
② 每个是商品由 div 标签嵌套 img 标签构成,商品上面的文字层由 div 标签嵌套 h3 和 p 标签构成。
③ 商品列表下方的文字由 section 标签嵌套 p 标签构成,页面最下面的部分由 footer 标签嵌套 p 标签和 div 标签构成。
④ “最新肉肉”按钮用 css 圆角边框。
⑤ 当鼠标悬停到每个商品上面时 ,会显示出文字信息的 div 层,该层上应用了旋转和过渡组合,形成了旋转出现的动画效果,z-index 值设置为 4000,因为要显示在最上面。
⑥ 商品图片层中间还有两个交汇的三角形的效果,它们不是两个 div 构成,而是使用 css 伪选择器 “:before” 和 “:after” 结合 css3 旋转和过渡、定位等给商品 div 前后添加的动画背景。
代码实现:
HTML结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/succulent.css"> <title>多肉商城</title> </head> <body> <header> <img src="images/head.jpg"> </header> <div class="border-radius">最新肉肉</div> <div class="main"> <div class="view"> <img src="images/1.jpg" alt=""> <div class="hover"> <h3>多肉仙人掌</h3> <p>多肉植物防辐射 肉肉植物花卉绿植盆栽</p> </div> </div> <div class="view"> <img src="images/7.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> <div class="view"> <img src="images/3.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> <div class="view"> <img src="images/4.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> <div class="view"> <img src="images/5.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> <div class="view"> <img src="images/6.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> <div class="view"> <img src="images/2.jpg" alt=""> <div class="hover"> <h3>多肉仙人掌</h3> <p>多肉植物防辐射 肉肉植物花卉绿植盆栽</p> </div> </div> <div class="view"> <img src="images/8.jpg" alt=""> <div class="hover"> <h3>创意组合</h3> <p>多肉组合盆栽净化空气办公桌礼物套餐</p> </div> </div> </div> <section> <p>多肉植物是指植物营养器官肥大的高等植物,通常具根、茎、叶三种营养器官和花(Flower ['flauə])、果实、种子三种繁殖器官。在园艺上,又称肉质植物或多肉花卉,但以多肉植物这个名称最为常用。全世界共有多肉植物一万余种,它们绝大部分属于高等植物(绝大多数是被子植物)。在植物分类上隶属几十个科,个别专家认为有67个科中含有多肉植物,但大多数专家认为只有50余科。 </p> </section> <footer> <p>偏安一偶 静静生活</p> <div class="services">品质保障|七天无理由退换货|特色服务体验 </div> </footer> </body> </html>
效果如下

CSS样式
body{ margin: 0; padding: 0; background-color: #f7f7f7; } header{ text-align: center; height: 450px; margin-top: 20px; } section{ width: 880px; margin: 0 auto; background-color: #aae6da; } section>p{ font-family: 'STXingkai'; font-size: 18px; color: #fff; line-height: 30px; padding: 20px; text-indent: 2em; /*首行缩进*/ } footer{ width: 880px; margin: 0 auto; } footer>p{ font-family: 'STXingkai'; font-size:35px; color: #AAE6DA; line-height:20px; padding: 20px; text-align: center; } .services { font-family: 'Microsoft Yahei'; font-size:15px; color: #374136; padding-bottom: 50px; text-align: center; } .border-radius{ width: 200px; height: 50px; margin: 35px auto; background-color: #aae6da; border: 5px solid #fff;border-radius: 50px; font-family: 'Microsoft Yahei'; font-size: 25px; color: #fff; line-height: 50px; text-align: center; } /*当鼠标悬停在该元素上时,绝对定位在父元素顶部 -5px,以及给该元素加盒阴影*/ .border-radius:hover{ top: -5px; box-shadow: 0 0 15px #aaa; /*模糊值为15px的#aaa色盒阴影*/ } .main{ width: 880px; border: 1px solid #ccc; height: 440px; margin: 0 auto; } .view{ width: 200px; height: 200px; overflow: hidden; position: relative; margin: 10px; float: left; } .hover{ width: 200px; background: rgba(0,0,0,0.5); position: absolute; top: 40px; left: 0; text-align: center; color: #fff; transform: rotate(55deg); /*变形:旋转 55 度*/ -webkit-transform: rotate(55deg); transition: all 0.5s; /*过渡:所有属性都改变,时长 0.5s*/ -webkit-transition: all 0.5s; overflow: hidden; height: 0; z-index: 4000; } .hover h3{ color: #fff; border-bottom: 2px solid rgba(76,179,77,0.5); padding-bottom: 10px; } .view:hover .hover{ height: 120px; transform: rotate(0deg); -webkit-transform: rotate(0deg); } /* before after 为选择器,一般给选择器加动画背景,设置动画样式 */ .view:before{ content: ""; position: absolute; top: -240px; right: 0; width: 360px; height: 360px; background: rgba(133 , 203, 190 , 0.5); /* 变形: 旋转55度,水平(向右)移动60px */ transform: rotate(55deg) translateX(60px); -webkit-transform: rotate(55deg) translateX(60px); transform-origin: 100% 0%; /* 设置元素变形起始点 */ -webkit-transform-origin: 100% 0%; /* 过渡动画:所有属性都改变,时长 0.5s,速率逐渐变慢,延迟 0.3s */ transition: all 0.5s ease 0.3s; -webkit-transition: all 0.5s ease 0.3s; } /* 写好样式,进行隐藏,用 top: -240px; */ .view:hover:before{ top: 0; } .view:after{ content: ""; position: absolute; bottom: -240px; left: 0; width: 360px; height: 360px; background: rgba(133,203,190,0.5); transform: rotate(55deg) translateX(-60px); -webkit-transform: rotate(55deg) translateX(-60px); transform-origin: 0% 100%; -webkit-transform-origin: 0% 100%; transition: all 0.5s ease 0.3s; -webkit-transition: all 0.5s ease 0.3s; } .view:hover:after{ bottom: 0px; }