一,TypeScript多行字符串
传统JavaScript字符串换行需要+进行拼接,而TypeScript不需要+拼接。看下面实例:
javaScript:
var content = "aaa"+
"bbbb";
TypeScript:
var content = `aaa
bbb`;
(注意这里的``不是单引号,是双撇号,键盘左上角的那个按键);
二,TypeScript字符串模板
字符串模板就是在多行字符串里用一个表达式插入变量,标签,方法;
var myName = "zhang san";
var getName = function () {
return "zhang san";
}
//调用变量
console.log(`hello ${myName}`);
//插入标签(这样看起来比JavaScript好多了)
console.log(
`<div>
<span>${myName}</span>
<span>${getName}</span>
</div>`
)
//调用方法
console.log(`hello ${getName}`);
三,TypeScript自动拆分字符串
function test (template,name,age) {
console.log(template);
console.log(name);
console.log(age);
}
var myName = "zhang san";
var getAge = function () {
return 18;
}
test `hello my name is ${myName},i 'm ${getAge()}`;
(这里name 就是 ${myName}, age 就是${getAge()})
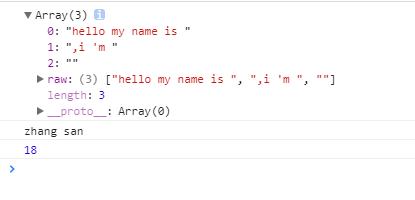
输入结果:

如果有用请支持,谢谢!