总结下今天做的看图识别药材名的功能所遇到的问题以及解决措施。
效果图如下 对应的连接 http://www.xinghengedu.com/getTenActivityQuestions.jspx 可以玩一玩。


乐姐将设计图页面设计好交给我之后,就开始完成随机出题的功能。
看上去挺简单,实现后也感觉凑合,但是开发中遇到的问题着实不少。
一开始计划直接将数据写成json格式的数据放到js文件,由于数据不固定还有不容易统一,还需要随机出题
索性将输入导入数据库,后台传入返回json得了。因为sql有个可以随机排序的语句
在查询语句后面加入
ORDER BY RAND()
随机数据实现完成,相对于后端人员而言没啥,但是要操作页面这对后端的苦逼java程序员就比较蛋疼了。由于不是前后端分离,前端也得懂一部分。
List<Map<String, Object>> list = activityService.getTenActivityQuestions();
JSONArray fromObject = JSONArray.fromObject(list);
model.put("listQuestions", fromObject.toString());
获取数据直接通过${listQuestions} freemarker取值通过【#list】遍历即可

蛋疼的是${listQuestions}不能直接获取json对象,没办法后台通过JSONArray.fromObject();给转换成了json字符串,页面再通过JSON.parse();来进行转换,这块很蛋疼。
使用vue来实现页面的初始化数据处理。(由于最近开发小程序,中途学了下vue,索性临时让做的小功能就用vue来实现,练练手)
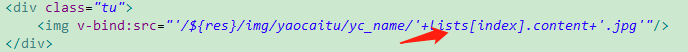
lists对象是获取到了,由于题目是一个动态图片,src路径拼接很头痛。
因为你的数据是vue里面的,而你的src是不能直接引入,需要加:src :是v-bind的缩写
里面src的值默认是有{{}}的,所以是不需要加{{}},但是面临的问题是路径是需要拼接的,这个时候需要使用单引号'来进行操作

没错,就这么简单,但你不了解人家的语法的话,步入的坑只能自己爬了。
@click=""事件绑定其实挺好入门,但是传数据的时候也是默认有{{}} 因为本就是vue语法
传递参数
var s = new Set();
while(s.size<4){
s.add(Math.floor(Math.random()*(4)));
}
var set = Array.from(s);
使用这种方式随机选取0-3的小数据,也就是随机排序。
使用
Math.floor(Math.random()*(4))
set跟java的set不一样,java的set底层跟hashMap里面的key的机制是一样的
JavaScript的set就相对简单多了,只是不重复的功能,是有顺序的。这就蛋疼了,无奈只能通过随机数判断size来实现。
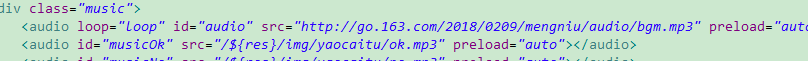
功能基本实现之后有需要一个功能是答对答错有对应的铃声。要求播放一秒,
音频好实现。
<audio>即可,虽然是第一次用。
可是有个问题就是需要播放一秒。
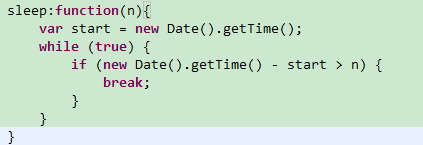
无奈,自定义一个sleep方法。

vue里面定义的。到时候也是可以直接调用的。
功能是实现了,又有个问题,'并发问题',问了下边上搞安卓端,怎么给JavaScript枷锁
我他妈这想法也是绝了,之后人家直接给我说,js是单线程的。
蒙了,哦,是自己的代码逻辑有问题,之后使用vue的

watch进行监听,算是实现了吧。
ok,提交html,对应的图片,MP3,css,.class
放到线上之后,音频播放不了。调试发现,音频500,报tomcat错误。
 (标记是500)
(标记是500)
郁闷,明明有这个东西,为啥会报五百
问老大才搞明白,原来这都数据静态资源,线上的服务器并没有做mp3资源放行
ok,算是结束了,功能到此结束。
完整代码 代码量着实不大,主要是对vue,freemarker不是特别了解,vue不能灵活使用,慢慢来吧骚年。
<body>
<div class="main" id="app">
<!-- 页面一:开始测试 -->
<div class="m1">
<div class="top_zi"><img src="/${res}/img/yaocaitu/tu1_zi.png" /></div>
<div class="ask"><img src="/${res}/img/yaocaitu/ask.png" /></div>
<div class="btn_test"><a id="begin"><img src="/${res}/img/yaocaitu/btn_test.png" /></a></div>
</div>
<!-- 页面二:做题 -->
<div class="m2" >
<div class="title"><img src="/${res}/img/yaocaitu/title_bg.png" /><h2>题目<span>{{questionNumber[index/4]}}</span></h2></div><!-- {{lists[index].right_answer}} -->
<div class="cont">
<div class="tu">
<img v-bind:src="'/${res}/img/yaocaitu/yc_name/'+lists[index].content+'.jpg'"/>
</div>
<div class="yun"><img src="/${res}/img/yaocaitu/tb_yun.png" /></div>
</div>
<ul class="option">
<li @click="clickOption(lists[index+set[0]].right_answer)"><a>A {{lists[index+set[0]].right_answer}}</a></li>
<li @click="clickOption(lists[index+set[1]].right_answer)"><a>B {{lists[index+set[1]].right_answer}}</a></li>
<li @click="clickOption(lists[index+set[2]].right_answer)"><a>C {{lists[index+set[2]].right_answer}}</a></li>
<li @click="clickOption(lists[index+set[3]].right_answer)"><a>D {{lists[index+set[3]].right_answer}}</a></li>
</ul>
</div>
<!-- 页面三:提示回答错误 -->
<div class="m3">
<div class="regret"><img src="/${res}/img/yaocaitu/regret.png" /></div>
<div class="wrong"><img src="/${res}/img/yaocaitu/wrong.png" /></div>
<div class="btn_think"><a id="again"><img src="/${res}/img/yaocaitu/btn_think.png" /></a></div>
</div>
<!-- 页面四:完成10道题 -->
<div class="m4">
<a class="share"><img src="/${res}/img/yaocaitu/share.png" /></a>
<div class="wish"><img src="/${res}/img/yaocaitu/wish.png" /></div>
<div class="cup"><img src="/${res}/img/yaocaitu/cup.png" /></div>
<div class="ewm">
<p>更多精华考点及<br/>真题 尽在星题库</p>
<img src="/${res}/img/yaocaitu/tk_ewm.png" />
</div>
</div>
</div>
<!-- 音乐控制按钮 -->
<div class="music">
<audio loop="loop" id="audio" src="http://go.163.com/2018/0209/mengniu/audio/bgm.mp3" preload="auto" autoplay></audio>
<audio id="musicOk" src="/${res}/img/yaocaitu/ok.mp3" preload="auto"></audio>
<audio id="musicNo" src="/${res}/img/yaocaitu/no.mp3" preload="auto"></audio>
</div>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var s = new Set();
while(s.size<4){
s.add(Math.floor(Math.random()*(4)));
}
var set = Array.from(s);
new Vue({
el: '#app',
data: {
lists:JSON.parse('${listQuestions}'),
index:0,
set:set,
questionNumber:['一','二','三','四','五','六','七','八','九','十']
},
methods: {
clickOption:function(value){
console.log(value,this.lists[this.index].right_answer);
var flag = value==this.lists[this.index].right_answer;
if(flag){
this.index = this.index+4
$("#musicOk")[0].play();
if(this.index==40){
$(".m2").hide();
$(".m4").show();
}
}else{
$("#musicNo")[0].play();
$(".m2").hide();
$(".m3").show();
}
},
sleep:function(n){
var start = new Date().getTime();
while (true) {
if (new Date().getTime() - start > n) {
break;
}
}
}
},
watch:{
index:function(value){//监听index变化之后睡眠500毫秒。
this.sleep(500);
var s = new Set();
while(s.size<4){
s.add(Math.floor(Math.random()*(4)));
}
this.set = Array.from(s);
}
}
});
$("#begin,#again").click(function(){
$(".m1").hide();
$(".m2").show();
$(".m3").hide();
});
</script>
</body>