创建仓库
假设把 F:GitHIS 文件夹作为仓库,先cd 到HIS目录:
cd F: #没有/ cd Git #如果有多级目录,使用反斜杠/,和Linux一样 git init #把当前目录初始化为仓库。当前目录下会生成一个隐藏的.git文件夹
也可以这样:
cd F:
git init Git #会在指定目录初始化为一个仓库,如果目录不存在,会自动创建
从远程仓把项目检出到Git目录下,再用git add把该项目置于Git管理下。
如果是本地项目,把项目新建到Git目录下,或者剪切到Git目录下,再用git add置于Git管理下。
Git有3部分
- 工作区域(Working Directory) 平时存放项目代码的地方
- 暂存区域(Stage) 临时存放改动,事实上暂存区域只是一个文件,保存即将提交的文件列表信息
- 仓库(Repository) 也叫做版本库,安全存放数据的地方,里边有提交的所有版本的数据。提交一次就产生一个新的版
在仓库根目录下放项目文件(工作区域)。
仓库根目录下的.git文件夹中,index文件是暂存区域,其他文件组成版本库,HEAD文件指向当前版本。
Git使用流程
- 对文件进行增删改
- 将增删改后的文件添加到暂存区域
- 提交到版本库
比如新增了 db.sql、开发文档.docx 2个文件
git add db.sql 开发文档.docx #添加到暂存区域,有多个时空格分开即可。路径相对于当前目录 git commit -m "补上了数据库文件、开发文档" #把暂存区域的内容都提交到版本库。每次提交都会产生一个新的版本。-m指定提交说明
git commit -am "说明" #添加、提交一步到位。a是add
git add resource #如果是文件夹,直接写文件夹名 git add resource/* #也可以这样 git add resource/*.xml #可以使用通配符 git add . #.表示当前目录下的所有文件、文件夹 git add --all #也可以这样写
查看修改
我们对项目进行了修改,可能一部分修改已经添加到了暂存区域,另一部分修改还未添加到暂存区域,
怎么知道哪些修改被添加到了暂存区域,哪些修改没有被添加到暂存区域?
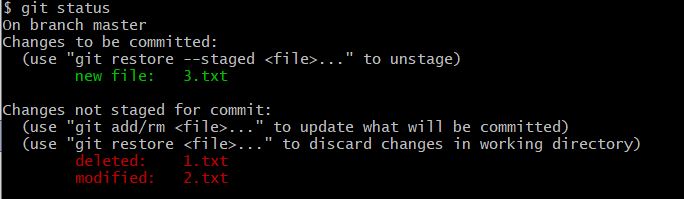
git status

标出的文件都是发生了变化的(进行了增删改),绿色的是已添加到暂存区域,红色的是未添加到暂存区域。
冒号前面是所做的修改,new file是新建的此文件,deleted是删除了文件,modified是修改了此文件的内容。
git diff #查看具体的修改内容。比如说你在文件中增删了哪些字符,会给你列出来。
暂存区域回退
比如已经把 readme.md 添加到了暂存区域,不想提交这个修改了:
git reset HEAD readme.md #把readme.md从暂存区域移除。如果HEAD后面未指定要移除的文件、文件夹,默认移除上一次add操作添加的。
如果已经添加到暂存区域,又修改了文件,不用先回退再add,直接add覆盖暂存区域中之前添加的。
查看版本库中的版本
每次git commit都会生成一个新的项目版本,也叫做一个快照,查看版本库中的所有版本:
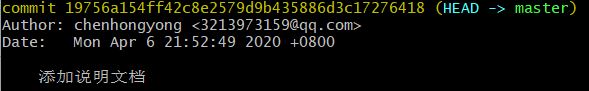
git log #查看当前及之前的所有版本

这是一个版本的信息,commit后面是版本号,HEAD表示这个是最新的版本,maste表示这是主分支。
提交者的信息、提交日期,以及提交说明-m。
git log --pretty=oneline # --pretty=oneline 一个版本显示为一行,只有版本号、提交说明
git log --pretty=oneline --abbrev-commit # --abbrev-commit 版本号简写,简写的版本号和完整的效果完全相同
git log --graph # --graph 查看分支合并图
git reflog #log只列出当前及之前的版本,若要列出全部的版本,使用reflog
版本回退
git reset HEAD~ #回退到当前版本的上一个版本。HEAD指向当前版本。用~、^都可以,效果一样 git reset HEAD~3 #回退到当前版本的上3个版本,不指定数字时,默认为1
git reset 版本号 #回退到指定版本
#以上未指定回滚类型,默认为--mixed,将工作区的项目回滚到指定版本(这是3种参数都有的,后续不再说明),并移除暂存区的内容(直接删除)
#--hard 将暂存区的内容回滚到工作区间,并删除暂存区的内容
#--soft 暂存区的内容保留,不移除(不回滚到工作区间)
#使用示例:
git reset --hard 版本号
#用法和--mixed的完全相同
#以上回退均是版本回退,会回退所有修改过的文件、文件夹
#可以只回退指定的文件、文件夹,在末尾指定要回退的文件、文件夹即可,示例:
git reset HEAD~ readme.md #将readme.md回退到上一个版本
git checkout readme.md #将某些文件、文件夹回滚到上一个版本,暂存区保留(不回滚)
git方式删除文件|文件夹
直接在windows的资源管理器中删除文件|文件夹,只是物理删除,版本库中关于该文件|文件夹的记录还在,可以回滚该文件|文件夹,删除了也可以恢复。
git rm 1.txt #删除文件 git rm -r resource #删除文件夹,-r表示递归
git上删除文件|文件夹,是物理删除+删除版本库中改文件|文件夹的相关信息,回滚版本时不会回滚该文件|文件夹。
git rm会自动把删除操作添加到暂存区,但需要自己提交。
分支管理
有时候需要开发某一模块,可以以分支的形式开发,分支、主干同时进行开发,分支开发完成合并到主干上。
git branch 分支名 #创建一个新分支。项目默认是master 主干 git branch #查看所有的分支,master会用绿色标出,前面带一个*号 git checkout 分支名 #切换到某个分支 git checkout -b 分支名 #创建并切换到指定分支,一步到位
git merge 分支名 #把指定分支合并到当前分支中,会自动提交合并。默认使用Fast forward模式,一旦删除分支,会丢失分支信息,也就看不出来曾经做过合并
git merge --no-ff -m "合并说明" 分支名 #--no-ff即不使用ff(fast forward模式),不管分支有没有被删除,在历史版本中都可以查看到分支信息,这种用得多
git branch -d 分支名 #删除分支。如果分支尚未合并到主干上,会丢失分支信息,无法用-d删除。-d只能删除已合并到主干上的分支
git branch -D 分支名 #-D 强制删除。不管合没合并到主干上,都可以删掉
标签管理
每次提交都会产生一个新的版本,Git使用一长串字符作为版本号来表示一个版本,其实也不算是版本号,只是commit id。
一串乱七八糟的字符不好阅读,在提交大的修改后,可以给本次提交的版本加一个标签。
git tag v1.1 #给当前版本(最新提交的版本)加tag,tag后面指定标签名
git tag -a v1.1 #可以直接指定标签名,也可以使用-a来指定
git tag 标签名 commit_id #给指定的版本加tag
git tag #查看所有的tag,只列出tag
git log #git log系列命令也会列出tag,信息更加详细
git show 标签名 #查看某个标签对应版本的详细信息,包括提交者信息、提交时间、具体修改信息等
git tag -d 标签名 #删除指定的标签名。只删除标签。
#标签名默认只存储在本地版本库中,删除是默认也只删除本地版本库中的。如果要在远程仓库中操作标签,还需要一些操作。
git push origin 标签名 #推送指定的标签到远程仓库。orgin是远程仓库的别名
git push origin --tags #推送本地版本库中所有的标签到远程仓库
git push orgin :refs/tags/标签名 #删除本地版本库的标签后,再执行此句代码推送到远程仓库(同步到远程仓库)
说明
安装Git时勾选了Unix命令风格,Linux是类Uninx系统,在Git命令行可以使用Linux命令,比如pwd显示当前目录。