demo 商城后台,添加一种商品
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 引入vue.js --> <script src="js/vue.js"></script> </head> <body> <div id="app"></div> <script> new Vue({ el:'#app', template:` <div> <form> 商品名称:<input type="text" v-model='goods_name'/> <!--双向绑定--> 商品价格:<input type="text" v-model='goods_price'/> <button @click='addGoods'>添加商品</button> </form> <ul> <li v-for='goods in goodsList'>商品名称:{{goods.goods_name}} ------- 商品单价:{{goods.goods_price}}</li> </ul> </div> `, data(){ return{ goodsList:[ //商品列表,一个对象数组 {goods_name:'桃子',goods_price:10}, {goods_name:'梨子',goods_price:20}, {goods_name:'李子',goods_price:30}, {goods_name:'杏子',goods_price:40}, ], goods_name:'', goods_price:'' } }, methods:{ addGoods(){ this.goodsList.push({goods_name:this.goods_name,goods_price:this.goods_price}); //添加商品。更新data中的变量时,v-for绑定的<li>也会同步更新 this.goods_name=''; //清空数据 this.goods_price=''; } } }) </script> </body> </html>

后台商品的添加、修改、下架操作都差不多。
vue是数据驱动的,页面使用vue是为了数据、视图的同步,
比如使用v-for将data中的一个对象数组绑定到一个无序列表,对象数组变化时,绑定的无序列表会自动同步变化;
无需我们写代码用js、jq操作dom,添加、修改、移除<li>,更加便捷。
demo 商城前台,添加商品到购物车、从购物车中删减商品
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- 引入vue.js --> <script src="js/vue.js"></script> </head> <body> <div id="app"></div> <script> new Vue({ el:'#app', template:` <div> <p>商品列表</p> <!-- 商品列表 --> <ul> <li v-for='(goods,index) in goodsList'> 商品id: {{goods.goods_id}} --- 商品名称:{{goods.goods_name}} --- 商品单价:{{goods.goods_price}} --- <button @click='addToCart(index)'>添加到购物车</button> </li> </ul> <p>购物车</p> <!-- 展示购物车中商品 --> <ul> <li v-for='(goods,index) in cart'> 商品id:{{goods.goods_id}} --- 商品名称:{{goodsList.find(ele=>ele.goods_id==goods.goods_id).goods_name}} --- 商品单价:{{goodsList.find(ele=>ele.goods_id==goods.goods_id).goods_price}} --- 购买数量:{{goods.goods_amount}} --- <button @click='removeFromCart(index)'>从购物车中移除(-1件)</button> </li> </ul> </div> `, data(){ return{ goodsList:[ //商品列表,一个对象数组 {goods_id:1,goods_name:'桃子',goods_price:10}, {goods_id:2,goods_name:'梨子',goods_price:20}, {goods_id:3,goods_name:'李子',goods_price:30}, {goods_id:4,goods_name:'杏子',goods_price:40}, ], cart:[] //购物车 } }, methods:{ //添加到购物车 addToCart(index){ //传入商品id const goods=this.goodsList[index]; const result=this.cart.find(ele=>ele.goods_id==goods.goods_id); //ele是一个临时变量,表示数组的一个元素, if(result) //如果不为null,说明购物车中已经有了此种商品 result.goods_amount+=1; //数量+=1 else //如果购物车中还没有这种商品 this.cart.push({goods_id:goods.goods_id,goods_amount:1}) //往购物车中添加一个对象 }, //从购物车中移除(该种商品减少1件) removeFromCart(index){ //传入商品id const result=this.cart[index]; result.goods_amount-=1; //购物车中该种商品至少有1件,不用判断 if(result.goods_amount==0) this.cart.splice(index,1); //pop是弹出数组的最后一个元素,splice是弹出指定的元素。必须指定1,只弹出一个元素,不然会有bug } } }) </script> </body> </html>
写在一个Vue对象中,看起来很乱,可以封装成多个组件,
比如商品的展示封装为一个组件,购物车封装为一个组件,引入组件即可,方便阅读、也好复用。
demo 本地存储
上面2个demo都有个问题,刷新页面,Vue对象销毁又重建,添加到商品列表的数据、购物车中的数据都会丢失。
用户不小心刷新了页面,数据都丢失了,重新弄,十分麻烦。
可以将数据存储在浏览器的本地存储中,刷新页面时数据还在,不会丢失。
就在上一个demo的基础上写
watch:{ cart:{ //监听cart变量 handler(){ window.localStorage.setItem('cart',JSON.stringify(this.cart)); //先使用JSON序列化购物车中的数据,再将数据存储到本地存储中 }, deep:true, //深度监听 } }, created() { //创建组件时(刷新页面) this.cart=JSON.parse(window.localStorage.getItem('cart')); //从本地存储中获取数据,反序列化,恢复数据 }

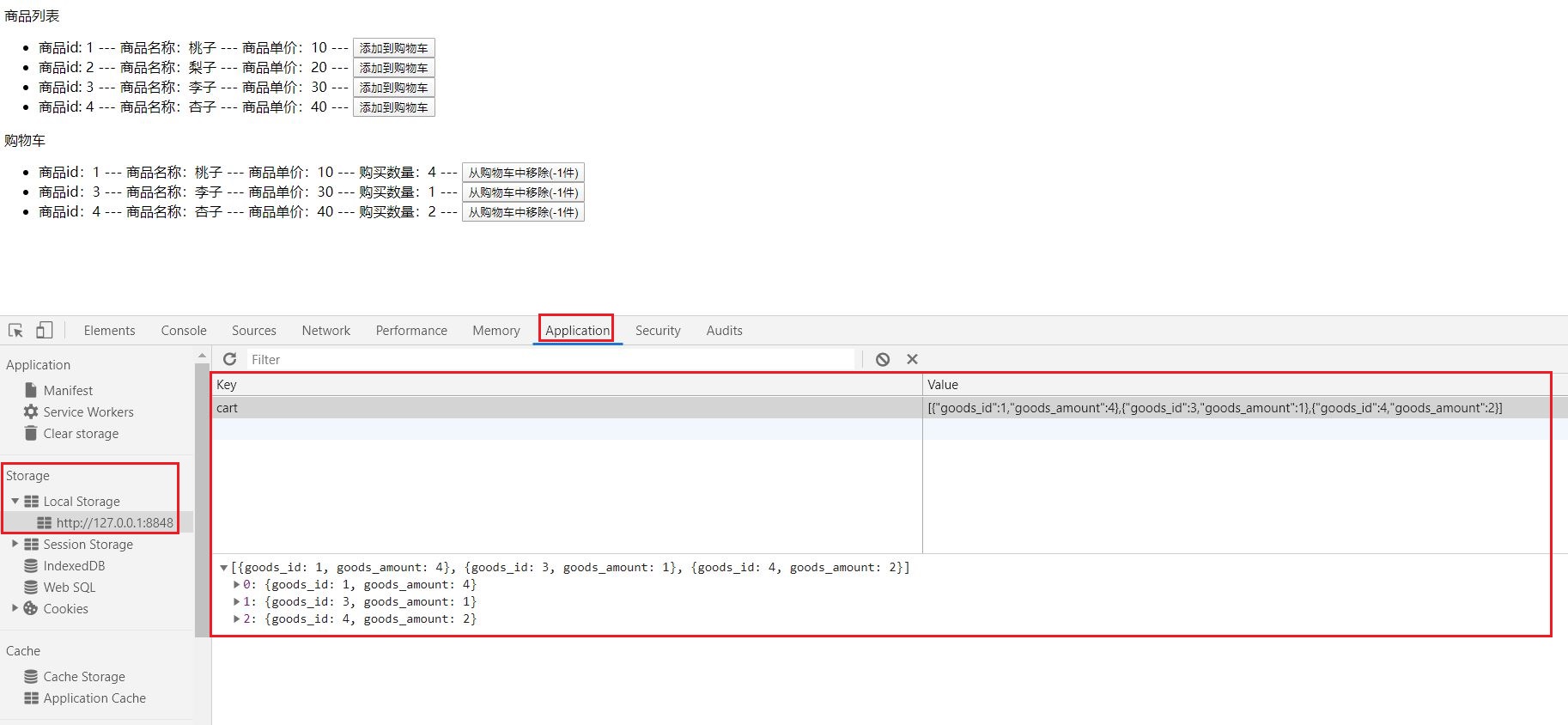
看到购物车中的数据已经存储到浏览器的本地存储中。
还有个问题
添加的商品、购物车中的数据,这些数据变化都要传给后端,由后端持久化到数据库中;
视图需要的商品列表这些数据,也需要从后端获取(后端查询数据库,然后将数据传给视图)
vue如何与后端进行交互?后续再说。