乐观锁 悲观锁——是一种思想。可以用在很多方面。
数据库方面:
悲观锁就是for update(锁定查询的行)
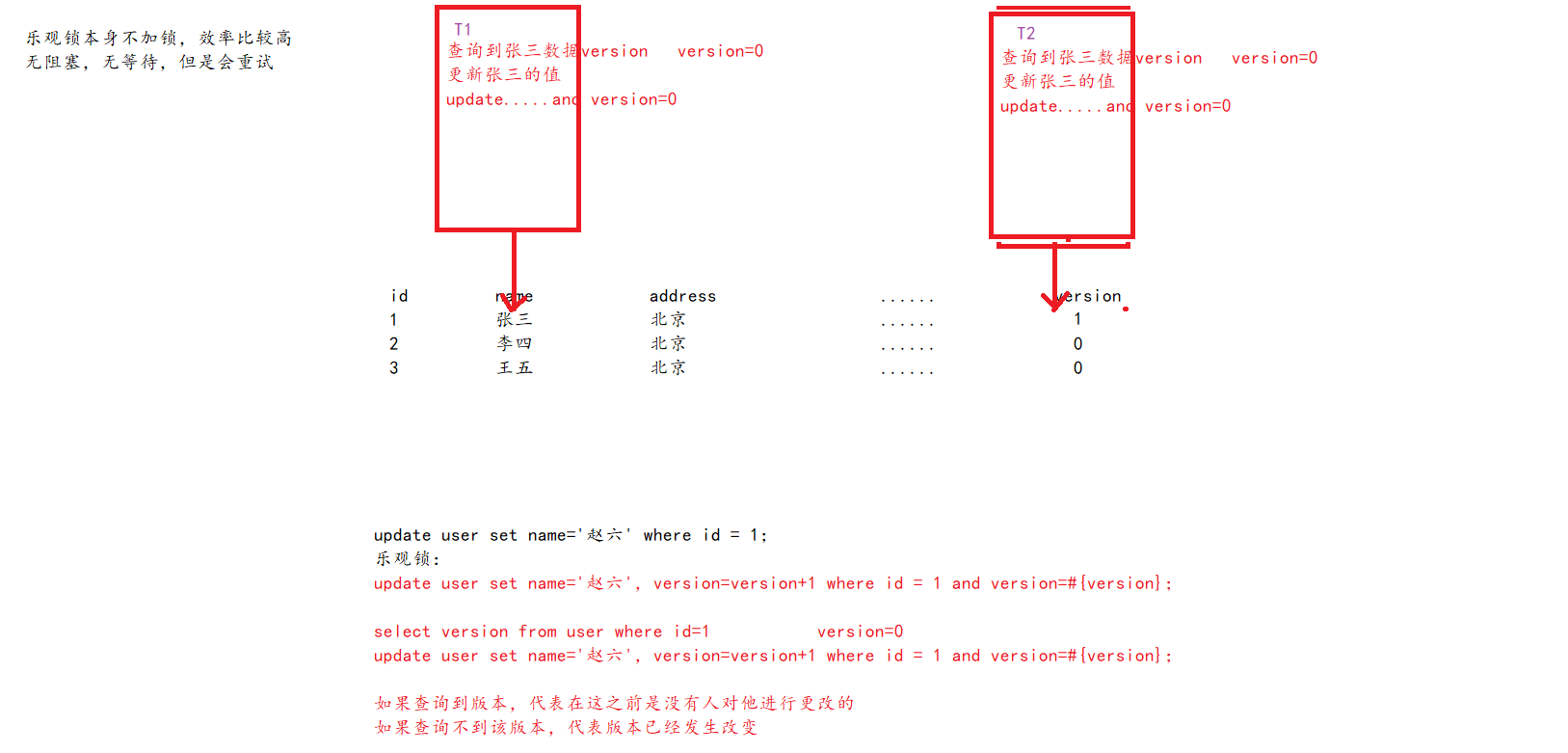
乐观锁就是 version字段(比较跟上一次的版本号,如果一样则更新,如果失败则要重复读-比较-写的操作。)
JDK方面:
悲观锁就是sync
乐观锁就是原子类(内部使用CAS实现)
本质来说,就是悲观锁认为总会有人抢我的。
乐观锁就认为,基本没人抢。
乐观锁-不加锁
总认为不会发生并发问题,每一次取数据时总认为其他线程不会对该数据进行更改,但是在更新时会判断其他线程在这之前有没有对该数据进行修改,
数据库当中常用方案:版本号控制

乐观并发控制相信事务之间的数据竞争概率非常小,因此尽可能直接操作,提交的时候才去锁定,不会产生任何锁和死锁。
悲观锁
总是假设最坏的情况,每次取数据时,都会认为其他线程会对该数据进行修改,所以会进行加锁
其他线程访问的时候会阻塞等待,例如在数据库当中可以使用行锁,表锁以及读写锁等方式实现
在Java中synchronized就是悲观锁的表现
在效率上,处理加锁的机制会让数据库产生额外的开销,还会有死锁的可能性。降低并行性,一个事务如果锁定了某行数据,其他事务就必须等待该事务处理完才可以处理那行数据。
悲观锁的实现方式:悲观锁的实现,依靠数据库提供的锁机制。在数据库中,悲观锁的流程如下:
- 在对数据修改前,尝试增加排他锁。
- 加锁失败,意味着数据正在被修改,进行等待或者抛出异常。
- 加锁成功,对数据进行修改,提交事务,锁释放。
- 如果我们加锁成功,有其他线程对该数据进操作或者加排他锁的操作,只能等待或者抛出异常。
总结
- 乐观锁不是真的加锁,效率高,但是要控制好锁的力度。
- 悲观锁依赖数据库锁,效率低。