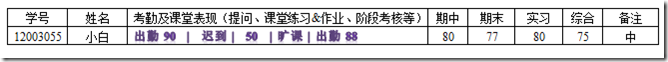
根据上图中基本外观,和上次的总体设计,最外层最好还是使用table
<table>
表头:<tr><th></th></tr>
<% for循环开始 %>
<tr id="mainTr" class="oddLine"></tr>
通过后台代码,将奇数行偶数行设置外观样式不同,
根据for循环变量的值,为偶数行添加class="evenLine"样式
<% for循环结束 %>
<tr>分页按钮部分<div></tr>
</table>
最主要的还是第三列内的设计:
<td>
<% 内层for循环开始 %>
<span class="span_Attendance">
switch(读出的出勤值){case:不同的图片}
<span class="span_classScore">这个子span中绑定课堂表现(作业)
<span>
<% 内层for循环结束 %>
<asp:Imagebutton>图片按钮,用来添加新考勤信息
下面是三个最重要的浮动层,最好使用Ajax技术:
<div>这个div用来显示class="span_Attendance"的详细考勤信息,最好使用Ajax技术
<div>这个div用来显示class="span_Attendance"考勤信息的编辑状态,在点击更改按钮时进入,最好使用Ajax技术
<div>这个div用来显示添加考勤信息的浮动层,最好使用Ajax技术
</td>