记录一下selenium,appium中xpath根据父子、兄弟、相邻节点定位的方法:
一、定位方式简介:
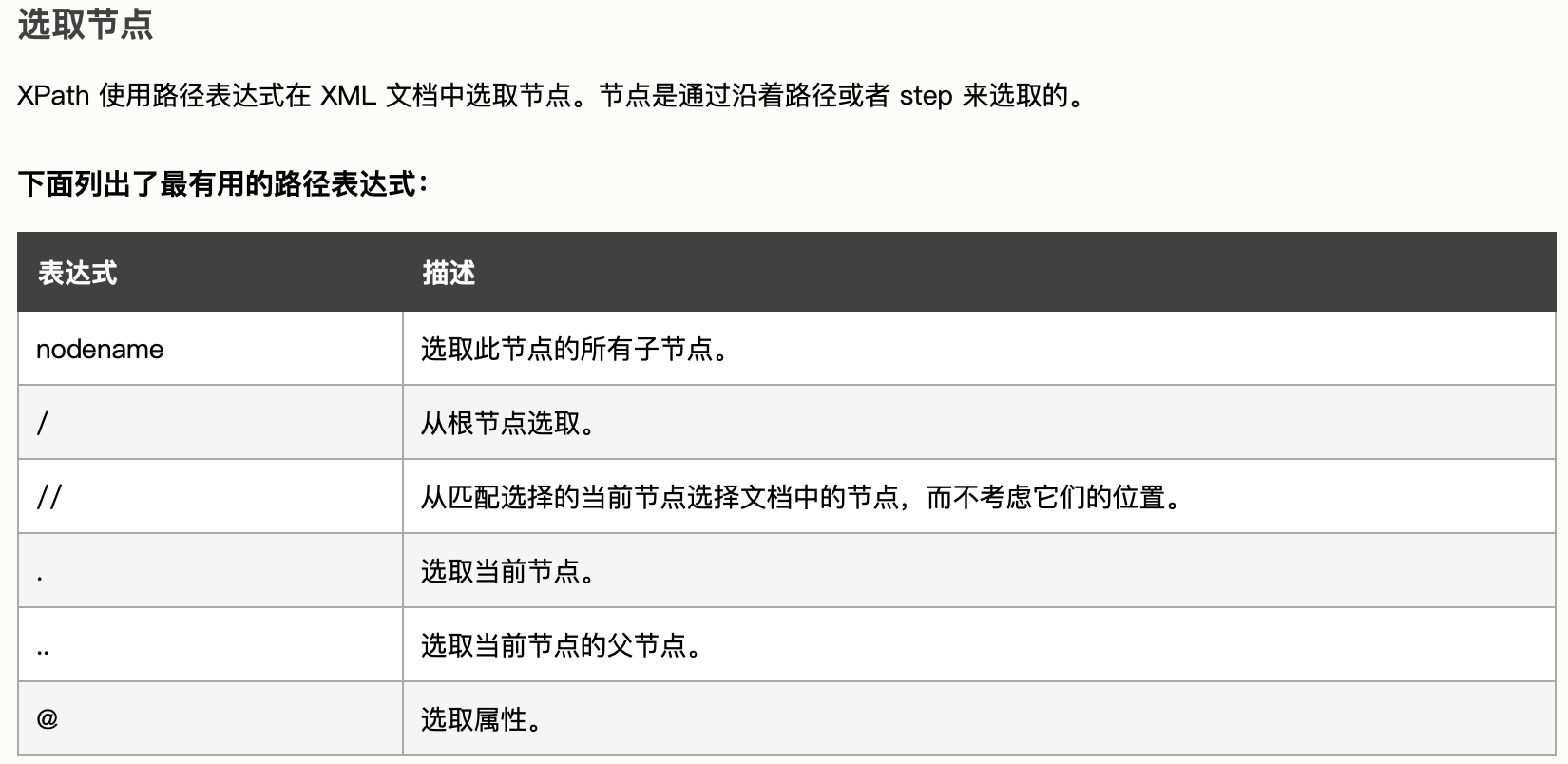
1.Xpath轴所有的定位方式:

2.常用的定位方式汇总:/child:: (由父节点定位子节点),/parent::(由子节点定位父节点),/preceding-sibling::(由弟弟节点定位哥哥节点),/following::(由哥哥节点定位弟弟节点)
二、定位方式详细实例介绍:
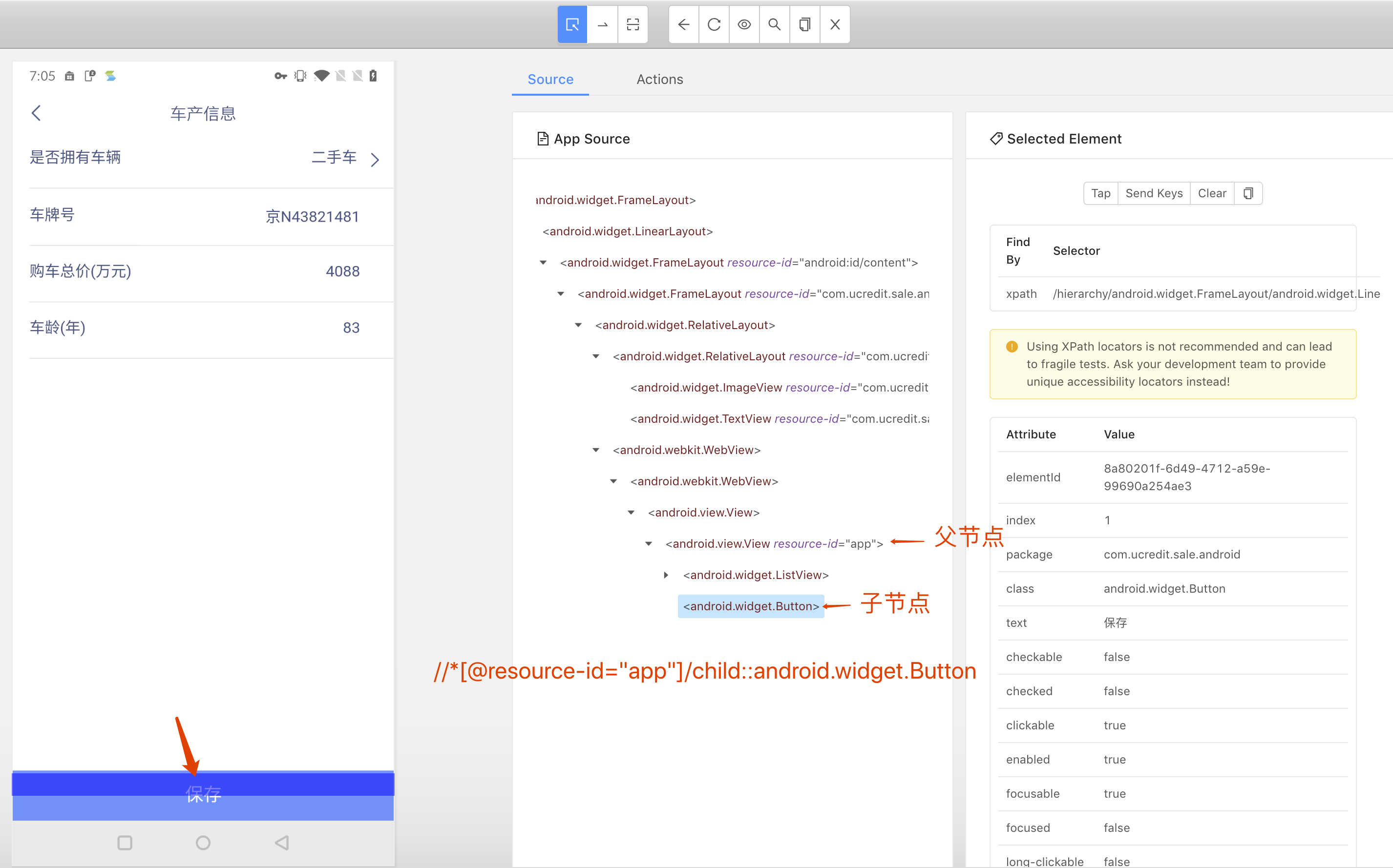
1.由父节点定位子节点/child:: (由父节点定位子节点)
<html> <body> <div id="祖父节点"> <!--父节点定位子节点--> <div id="父节点"> <div>子节点</div> </div> </div> </body> </html>
各种定位方式:
#问题:根据父节点,找出子节点 #1.串联查找 driver.find_element_by_id('父节点).find_element_by_tag_name('div').text #2.xpath父子关系寻找 driver.find_element_by_xpath("//div[@id='父节点']/div").text #3.xpath轴 child driver.find_element_by_xpath("//div[@id='父节点']/child::div").text
appium实例应用:

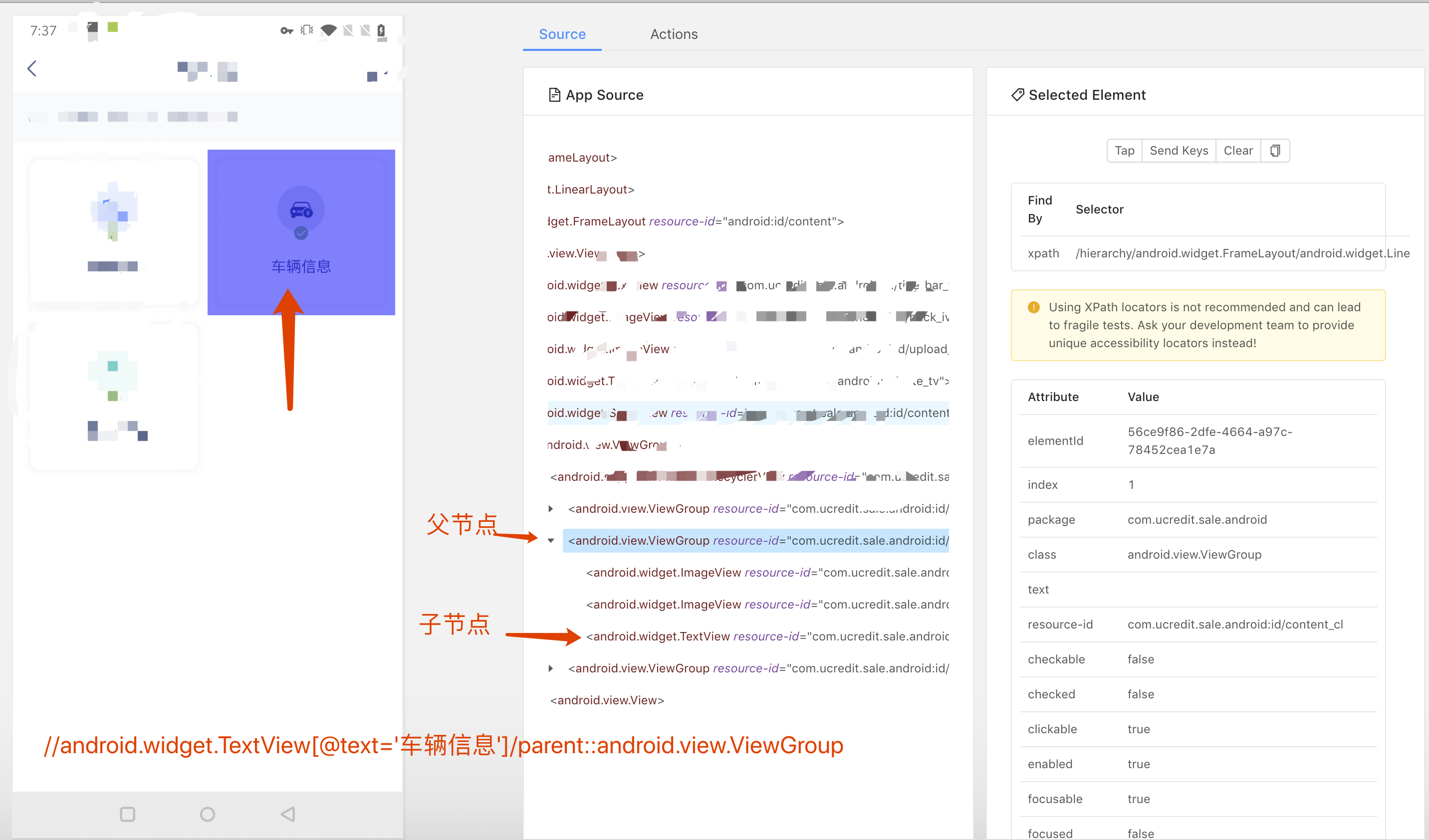
2.由子节点定位父节点 /parent::(由子节点定位父节点)
#问题:通过子节点定位父节点内容
<html> <body> <div id="祖父节点"> <!--子节点定位父节点--> <div> <div>父节点 <div> <div id="子节点"></div> </div> </div> </div> </div> </body> </html>
各种定位方式:
# 1.xpath定位: `.`代表当前节点; '..'代表父节点 driver.find_element_by_xpath("//div[@id='子节点']/../..").text # 2.xpath轴 parent driver.find_element_by_xpath("//div[@id='子节点']/parent::*/parent::div").text
appium实例应用:

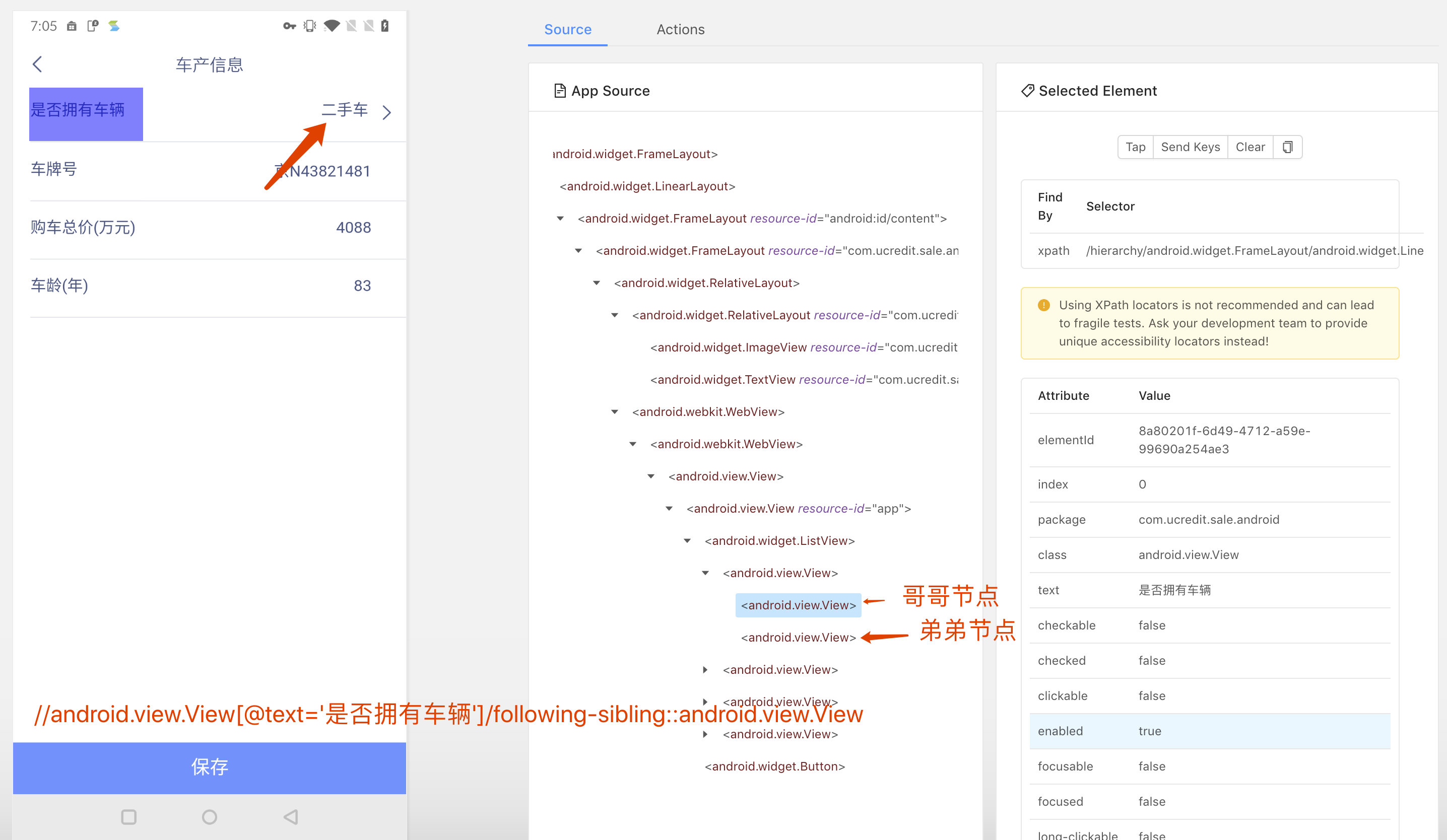
3.由弟弟节点定位哥哥节点:/preceding-sibling::(由弟弟节点定位哥哥节点)
#问题:听过弟弟节点定位二哥节点
<html> <body> <div> <!--下面两个节点用于兄弟节点定位--> <div>大哥节点</div> <div id="二哥节点"></div> <div>弟弟节点</div> </div> </body> </html>
定位方式:

# 1.xpath,通过父节点获取其大哥节点
print driver.find_element_by_xpath("//div[@id='二哥节点']/../div[1]").text
# 2.xpath轴 preceding-sibling
print driver.find_element_by_xpath("//div[@id='二哥节点']/preceding-sibling::div[1]").text
4.由哥哥节点定位弟弟节点:/following::(由哥哥节点定位弟弟节点)
#问题:定位弟弟节点 <html> <body> <div> <!--下面两个节点用于兄弟节点定位--> <div>大哥节点</div> <div id="二哥节点"></div> <div>弟弟节点</div> </div> </body> </html>
定位方式:
# 1.xpath,通过父节点获取其弟弟节点 driver.find_element_by_xpath("//div[@id='二哥节点']/../div[3]").text # 2.Xpath轴 following-sibling driver.find_element_by_xpath("//div[@id='二哥节点]/following-sibling::div[1]").text # 3.Xpath轴 following driver.find_element_by_xpath("//div[@id='二哥节点']/following::*").text
appium实例应用: