首先创建一个jsp页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="js/jquery.min.js"></script> <script> //页面加载,绑定单击事件 $(function(){ $("#btn").click(function(){//发送ajax请求 $.ajax({ url:"haha/testAjax", contentType:"application/json;charset=UTF-8", data:'{"name":"hehe","password":"123","age":"10"}', dataType:"json", type:"post", success:function(data){ //服务器端响应的json数据进行解析 alert(data); alert(data.name); alert(data.password); alert(data.age); } }); }); }); </script> </head> <body> <button id="btn">发送ajax的请求</button> </body> </html>
注意:<script src="js/jquery.min.js"></script>不能写成<script src="js/jquery.min.js"/>,这样会导致js导入不成功。
1.DispatcherServlet会拦截到所有的资源,导致一个问题就是静态资源(img、css、js)也会被拦截到,从而 不能被使用。解决问题就是需要配置静态资源不进行拦截,在springmvc.xml配置文件添加如下配置 :
1. mvc:resources标签配置不过滤
1. location元素表示webapp目录下的包下的所有文件
2. mapping元素表示以/static开头的所有请求路径,如/static/a 或者/static/a/b
<!--设置静态资源不过滤--> <mvc:resources mapping="/js/**" location="/js/"/><!--javascript--> <!--<mv:resources mapping="/css/**" location="WEB-INF/css/"/>--><!--样式-->
2. 使用@RequestBody注解把json的字符串转换成JavaBean的对象,经过处理再使用@ResponseBody注解把JavaBean对象转换成json字符串,直接响应回去
@RequestMapping("/haha")//与前两种等价
public class HelloController {
@RequestMapping("/testAjax")
public @ResponseBody User testAjax(@RequestBody User user){
System.out.println("testAjax方法执行了。。。");
//客户端发送Ajax的请求,传递的是json字符串,后端把json字符串封装到user对象中
System.out.println(user);
//做响应,模拟查询数据库
user.setName("哈哈");
//做响应
return user;
}
}
3. json字符串和JavaBean对象互相转换的过程中,需要使用jackson的jar包
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.0</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.0</version> </dependency>
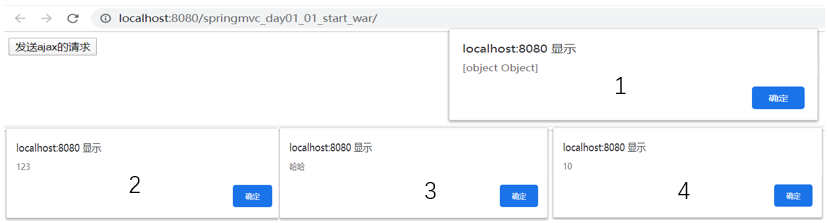
测试结果:


可以发现,在模拟查询数据库后,数据经过处理返回了 “哈哈” 。