今天来教大家一个很简单的实现下拉菜单或下拉列表的效果,这种效果一般的情况下大家会去写一大堆的JS或者jQuery代码,很是不方便,今天的方法很简单,只用一个this.className=''这样一个代码就可以实现了。
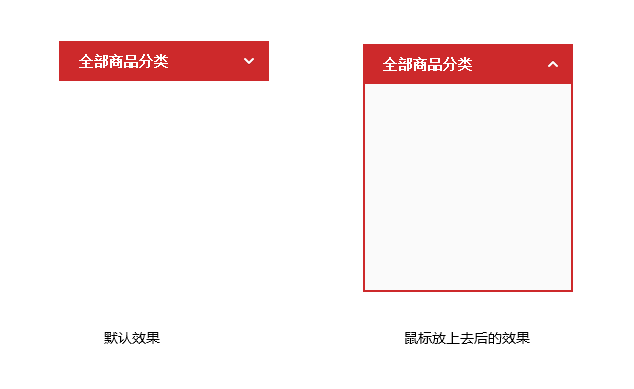
先看一下效果:

HTML代码:
<div id="category-2015" onmouseover="this.className='on'" onmouseout="this.className=''" class=""> <div class="ld"> <h2>全部商品分类<b></b></h2> </div> <div id="allsort"> </div> </div>
CSS样式:
#category-2015{width:210px;height:40px;position:absolute;left:0;top:0;z-index:20;margin: 40px;} #category-2015 .ld{position:relative;width:210px;height:40px;line-height:40px;background:#CD292B;cursor:pointer;} #category-2015 .ld h2{font-size:14px;color:#fff;padding-left:20px;color:#fff}
/*重点看下面二个样式*/ #category-2015 #allsort{display:none;width:206px;height:200px;padding:3px 0;position:absolute;left:0;top:38px;border:2px solid #CD292B;background-color:#fafafa;} #category-2015.on #allsort{display:block;}
#category-2015 .ld b{display:block;width:20px;height:20px;position:absolute;right:10px;top:10px;background:url(./img/arrow.gif) no-repeat 0 0;} #category-2015.on .ld b{background:url(./img/arrow.gif) no-repeat 0 -20px;}
有没有看明白一些:
建一个div,设置id为category-2015,然后在这个div里面建id为allsort的div,这个就是鼠标放上category-2015时下面出现的div,记住,他们是包含关系。
然后用onmouseover和onmouseout为id为category-2015的div添加和去除为on的class,然后在样式表里分别设置有on和没on时的样式的二个状态,然后就可以轻松的实现了。
#category-2015 #allsort{display:none;width:206px;height:200px;padding:3px 0;position:absolute;left:0;top:38px;border:2px solid #CD292B;background-color:#fafafa;} #category-2015.on #allsort{display:block;}