1、object.defineProperty
给一个对象定义一个新的属性或者在修改一个对象现有的属性,并返回这个对象
语法:
Object.defineProperty(参数1,参数2,参数3)
参数1:目标对象
参数2:要修改或者添加的属性名称
参数3:目标对象属性的一些特征 (是一个对象)
参数1:
value:属性值
参数2:
writable:对象属性值是否可以被修改 true允许 false不允许
参数3:
configurable:对象属性是否可以被删除 true允许 false不允许
参数4:
enumerable:对象属性是否可被枚举
参数5:
get():给一个属性提供getter方法,当访问这个对象的属性值得时候触发该方法
参数6:
set():给一个属性提供setter方法,当设置属性值得时候触发该方法
2、value
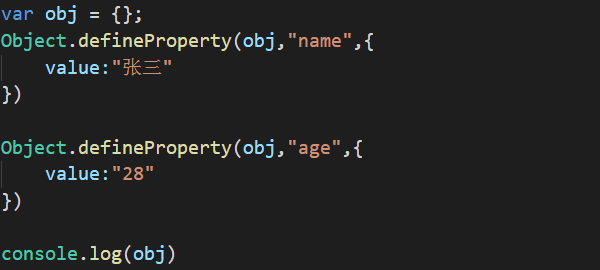
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三" }) Object.defineProperty(obj,"age",{ value:"28" }) console.log(obj)
3、writable
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", writable:false//当设置为false的时候当前对象的属性值不允许被修改 }) obj.name="李四" console.log(obj.name)//张三 var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", writable:true//当设置为true的时候当前对象的属性值允许被修改 }) obj.name="李四" console.log(obj.name)//李四
4、configurable
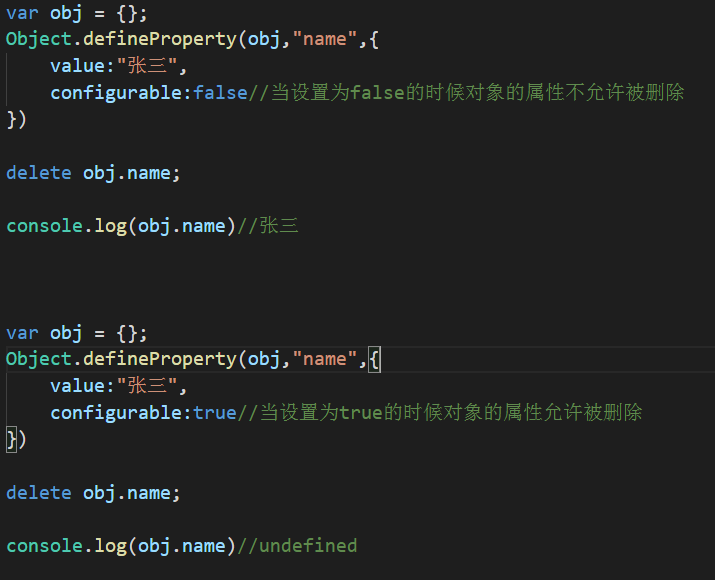
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", configurable:false//当设置为false的时候对象的属性不允许被删除 }) delete obj.name; console.log(obj.name)//张三 var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", configurable:true//当设置为true的时候对象的属性允许被删除 }) delete obj.name; console.log(obj.name)//undefined
5、enumerable
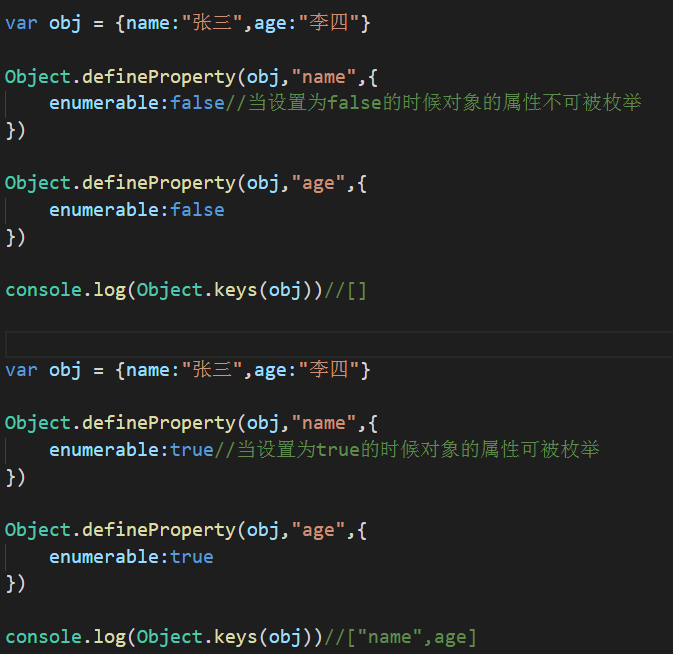
var obj = {name:"张三",age:"李四"} Object.defineProperty(obj,"name",{ enumerable:false//当设置为false的时候对象的属性不可被枚举 }) Object.defineProperty(obj,"age",{ enumerable:false }) console.log(Object.keys(obj))//[] var obj = {name:"张三",age:"李四"} Object.defineProperty(obj,"name",{ enumerable:true//当设置为true的时候对象的属性可被枚举 }) Object.defineProperty(obj,"age",{ enumerable:true }) console.log(Object.keys(obj))//["name",age]
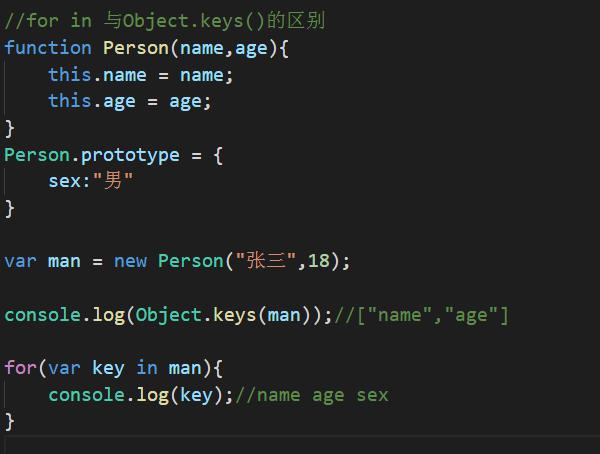
6、for in && Object.keys()的区别
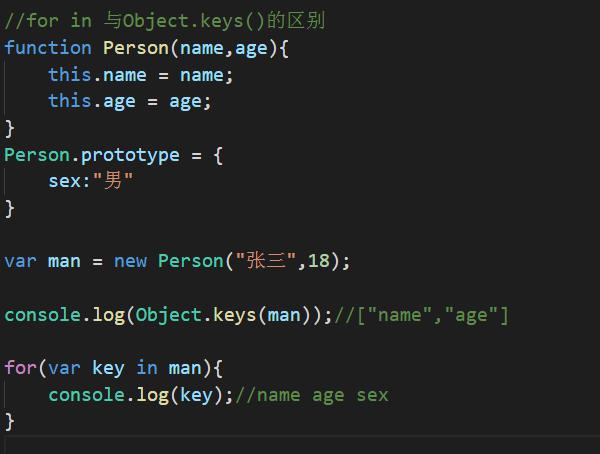
//for in 与Object.keys()的区别 function Person(name,age){ this.name = name; this.age = age; } Person.prototype = { sex:"男" } var man = new Person("张三",18); console.log(Object.keys(man));//["name","age"] for(var key in man){ console.log(key);//name age sex }
总结:
Object.keys():返回一个数组,数组值为对象自有的属性,不会包括继承原型的属性
for in :遍历对象可枚举属性,包括自身属性,以及继承自原型的属性

7、get() && set()
var obj = {name:"张三"} Object.defineProperty(obj,"name",{ get(){ console.log("被访问了")//当被访问的时候会触发get()方法 }, set(newVal){ console.log("被设置了"+newVal)//当被设置的时候会触发set()方法 } }) obj.name//输出:被访问了 obj.name="李四";//输出:被设置了李四
注意:当使用了get()方法或者set()方法的时候就不能使用value和writable中的任何一个属性否则会报错
1、object.defineProperty
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
2、value
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三" }) Object.defineProperty(obj,"age",{ value:"28" }) console.log(obj)
3、writable
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", writable:false//当设置为false的时候当前对象的属性值不允许被修改 }) obj.name="李四" console.log(obj.name)//张三 var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", writable:true//当设置为true的时候当前对象的属性值允许被修改 }) obj.name="李四" console.log(obj.name)//李四
4、configurable
var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", configurable:false//当设置为false的时候对象的属性不允许被删除 }) delete obj.name; console.log(obj.name)//张三 var obj = {}; Object.defineProperty(obj,"name",{ value:"张三", configurable:true//当设置为true的时候对象的属性允许被删除 }) delete obj.name; console.log(obj.name)//undefined
5、enumerable
var obj = {name:"张三",age:"李四"} Object.defineProperty(obj,"name",{ enumerable:false//当设置为false的时候对象的属性不可被枚举 }) Object.defineProperty(obj,"age",{ enumerable:false }) console.log(Object.keys(obj))//[] var obj = {name:"张三",age:"李四"} Object.defineProperty(obj,"name",{ enumerable:true//当设置为true的时候对象的属性可被枚举 }) Object.defineProperty(obj,"age",{ enumerable:true }) console.log(Object.keys(obj))//["name",age]
6、for in && Object.keys()的区别
//for in 与Object.keys()的区别 function Person(name,age){ this.name = name; this.age = age; } Person.prototype = { sex:"男" } var man = new Person("张三",18); console.log(Object.keys(man));//["name","age"] for(var key in man){ console.log(key);//name age sex }
总结:
Object.keys():返回一个数组,数组值为对象自有的属性,不会包括继承原型的属性
for in :遍历对象可枚举属性,包括自身属性,以及继承自原型的属性

7、get() && set()
var obj = {name:"张三"} Object.defineProperty(obj,"name",{ get(){ console.log("被访问了")//当被访问的时候会触发get()方法 }, set(newVal){ console.log("被设置了"+newVal)//当被设置的时候会触发set()方法 } }) obj.name//输出:被访问了 obj.name="李四";//输出:被设置了李四