001、什么是webpack? 作用有哪些?
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
作用:
1、模块化,让我们可以把复杂的程序细化为小的文件;
2、类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可 以识别;
3、Scss,less等CSS预处理器
002、webpack与gulp、Grunt的区别
ebpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
003、webpack的打包流程
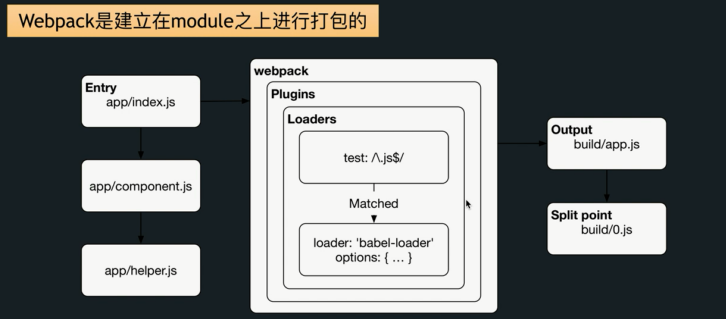
webpack是建立在module之上进行打包的
css js img 都叫做module模块

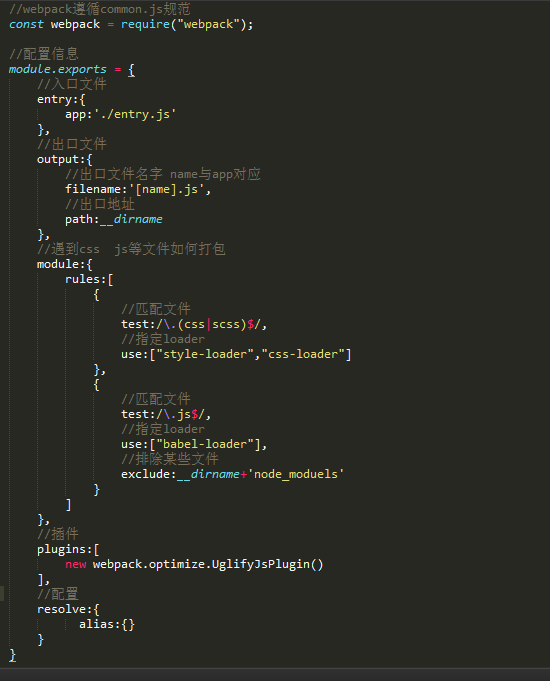
004、webpack官方配置文件

005、webpack的基本使用
1、全局安装webpack npm install webpack -g
2、查看版本号 : webpack -v
3、查看全局安装过哪些模块:npm list -g --depth 0
4、局部安装webpack : npm install webpack --save-dev
5、基础的打包方式 webpack 文件名 生成文件名
温馨提示:webpack4.0以上版本坑比较多,新手建议安装4.0以下版本
1、卸载默认: npm uninstall webpack
2、全局安装: npm install webpack@3.5.3 -g
3、局部安装: npm install webpack@3.5.3 --save-dev
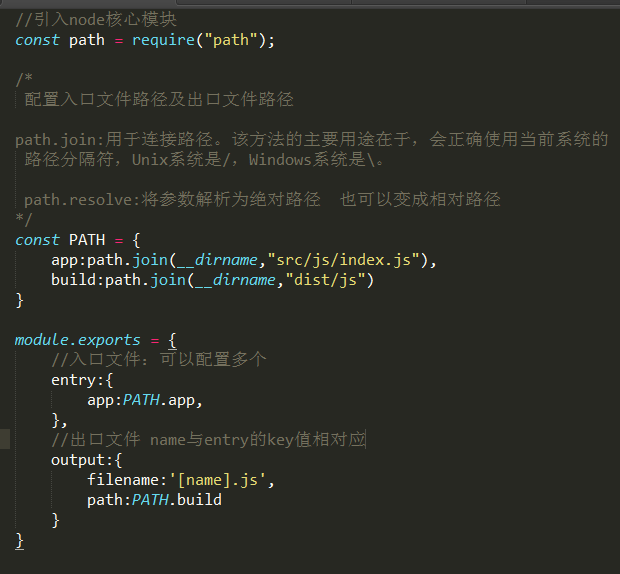
006、预热一:打包文件
1、npm init -y 生成一个node包
2、局部安装webpack 前提全局已经安装完毕
3、建立webpack.config.js
4、配置webpack.config文件

output:{
//占位符 满足线上地址的需求
publicPath:'html://cdn.com/'
}
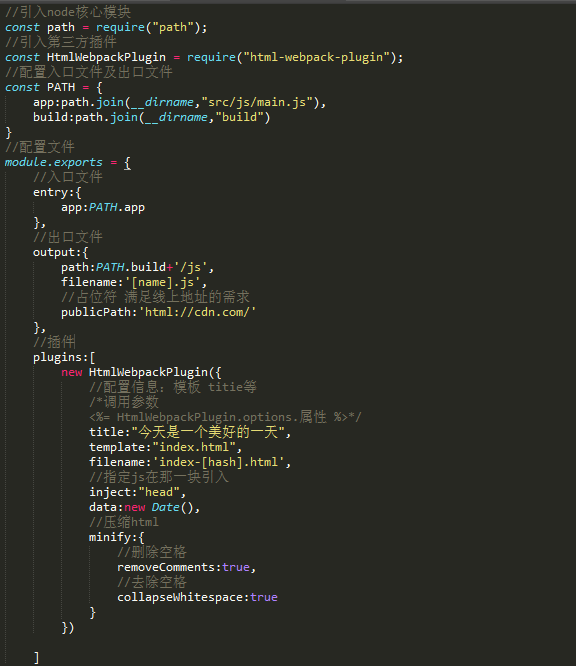
007、html-webpack-plugin
1、安装:npm install html-webpack-plugin
2、引入模块: const htmlWebpackPlugin = require("html-webpack-plugin");
3、在module.exports中的plugins中配置文件
plugins:[
new htmlWebpackPlugin()
]
4、new htmlWebpackPlugin中有很多属性 详情请参考官方文档
new htmlwebpackPlugin({
title:"如果能够安定,有谁又愿意颠沛流离",
//模板文件
template:'index.html',
//生成的文件名称
filename:"html-[hash].html",
data:new Date(),
minify:{
//删除注释
removeComments:true,
//删除空格
collapseWhitespace:true
}
})
扩展:如需在模板中调用htmlWebpackPlugin中的参数 可用以下方法 <%= htmlWebpackPlugin.options.属性名 %>
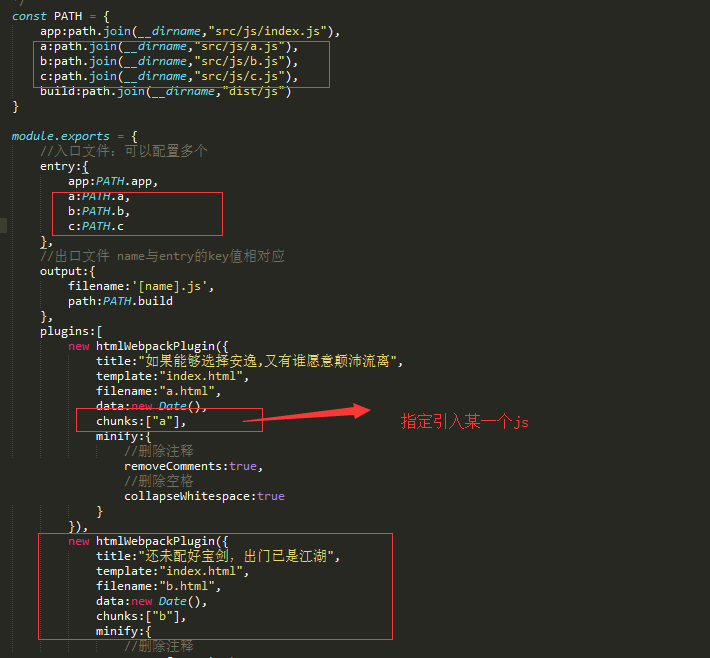
008、html-webpack-plugin 高级应用
如需要生成多个html,并且引入不同的js模块。我们可以多次调用 new htmlWebpackPlugin()

009、babel
babel是一个编译javascript的平台,它可以编译代码帮你达到以下目的 1、让你使用最近的javascript代码(ES6 ES7) 而不用管新的标准浏览器是否支持 2、让你使用基于javascript进行扩展语言 例如react的jsx
babel的安装与配置
babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中 webpack可以把不同的包整合在一起使用,对于每一个你需要的功能或扩展,你都需要安装单独的包
1、首先安装这些包 npm一次性安装多个依赖模块,模块之间用空格隔开
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react
2、处理css的loader
npm install --save-dev style-loader css-loader sass-loader node-sass
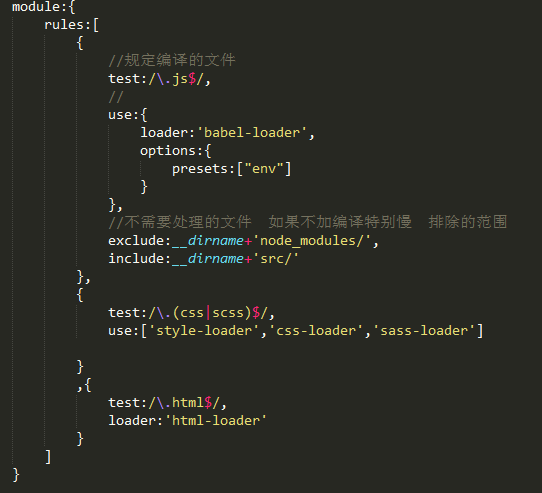
2、babel的基本配置 详情请参考官网
module:{
rules:[
{
test:/.js$/,
use:{
loader:'babel-loader',
options:{
presets:["@babel/env","@babel/react"]
}
},
exclude:__dirname+'node_modules'
}
]
}

include和exclude需要相对路径,所以include:__dirname +'./src/' 加前缀__dirname
010、webpack配置跨域
devServer:{
proxy:{
'/api': {
target: 'http://www.baidu.com', //目标服务器地址
pathRewrite: { '^/api': '' },// 将/api开头的请求地址, /api 改为 /, 即 /api/xx 改为 /xx
changeOrigin: true// 是否修改来源, 为true时会让目标服务器以为是webpack-dev-server发出的请求!
},
'/getData':{
target:'http://jd.com',
pathRewrite:{'^/getData':''},
changeOrigin:true,
}
}
}
011、module.exports 、exports的区别
module.exports和exports的区别就是var a={}; var b=a; 中a和b的区别。exports指向的只是一个引用
require返回的只是module.exports
nodejs不支持import 和 export
module.exports:是node中内置的一个导出模块的方法
012、webpack-dev-server
1、执行命令 webpack --watch 文件监听
2、也可以在package中的scripts中修改命令 build:"webpack --watch";
3、当执行命令 当文件发生变化的时候服务器会自动帮我们重启命令
除此之外还有更好用的webpack-dev-server
1、全局安装 npm install webpack-dev-server@2 -g
2、在package.json里面修改scripts build1:"webpack-dev-server";
3、运行 npm run build1
4、如果在4.0.1中安装失败 需要安装 npm install webpack-cli -D
扩展:
webpack-dev-server:不会生成线上目录 例如我们上面说过的build 而是放在内存中
webpack:打包上线