我们都是使用一般帐号登录系统的,但是如何让一般用户转变成root用户呢,有两种方法:
(1) su:这个命令要有root的密码。
(2) sudo:这个命令只要有自己的密码就可以了,但是要进行设置。
一。su
可以进行任何身份切换。
su [-lm] [-c命令] [username]
有没有加上-区别很大。涉及到login-shell与nologin-shell的变量读取方法。
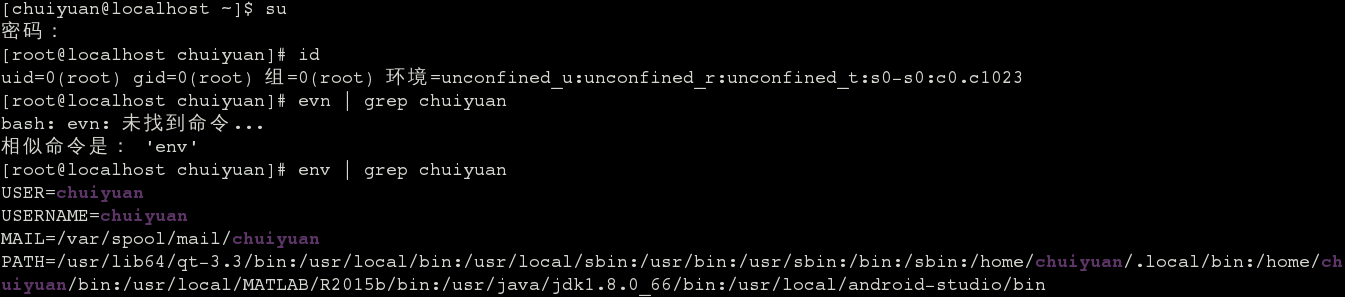
(1)不加-

可以看到,此时用户身份为root ,但是PATH是chuiyuan的,也就是说读取变量的设置方式为non-login shell,这种情况下很多变量都不会改变。特别是PATH,由于没有变成root的环境(/sbin,/usr/sbin),所以很多root使用的命令只能用绝对路径来执行。
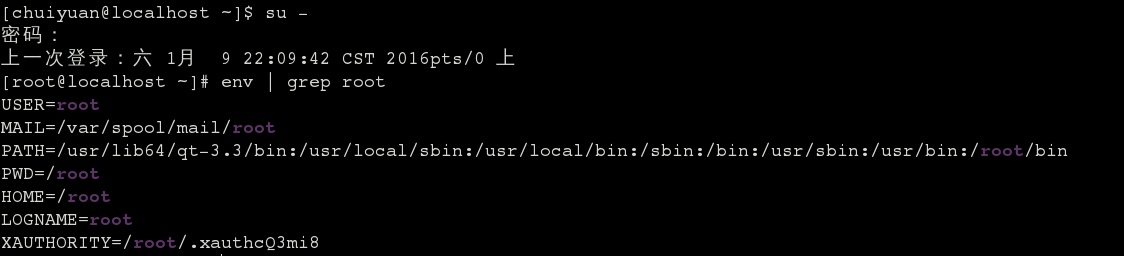
(2)加-

此时,是完全变成了root。所以以后我们切换身份时应该使用这种方法。
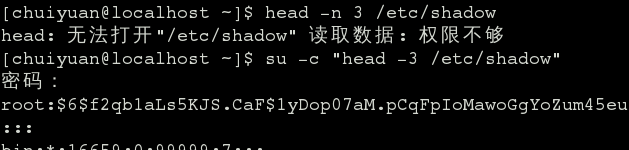
(3)只执行一句root命令
su - -c

(4)切换到其它帐号
su -l username
使用的是login-shell的方式。
总结:
(1)要想完整的切换到新用户的环境,要使用 su - username / su -l username .才会同PATH/MAIL 等一起切换。
(2)使用root切换到任何用户不用输入密码。
从上面可以看出来,su到root时是要root的密码的,这不安全,所以有了sudo。
二。sudo
相比于su,sudo的执行则只要自己的密码,甚至不用密码。只有在/etc/sudoers内设置的用户才可使用sudo,sudo默认只有root可以使用。所以其它帐号如果想用sudo,则先要用root去修改sudoer文件。
由于sudoers文件是有一定的规则的,如果修改错误会出问题,所以root使用visodu来修改,这样在离开visodu时,系统会去查看语法是否正确。
这里暂只记自己用到的,以后可以再查阅其它的。
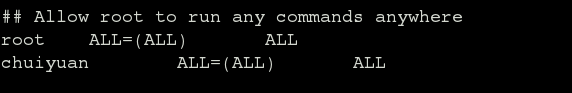
(1)单一用户可以执行root所有命令与sudoers文件语法
实际上,visudo只是用vim读取出/etc/sudoers来进行修改,我们只要添加下面一行:

(2)有限制的命令操作
(3)sudo与su搭配的方式