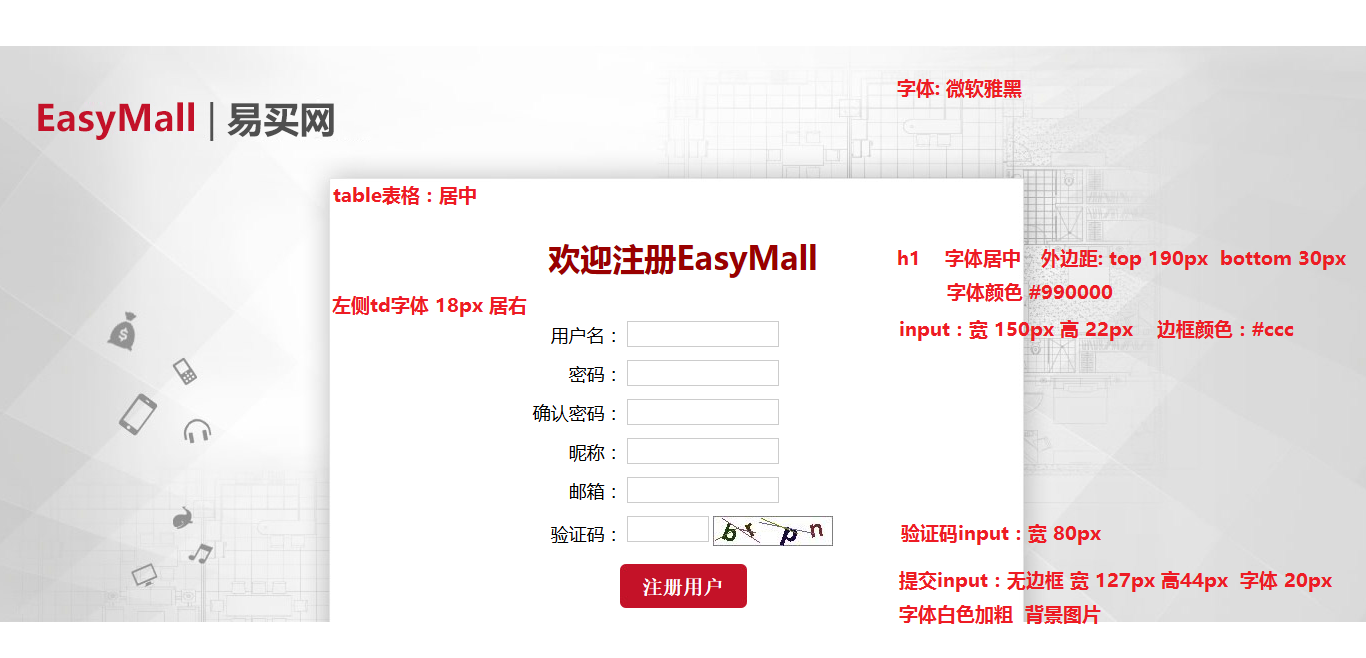
要求:

html代码:
<!DOCTYPE html> <html> <head> <title>EasyMall注册页面</title> <meta charset="utf-8"> <!-- 1. rel 定义当前文档与目标文档之间的关系。 2. rel="stylesheet" 说明href连接的文档是一个新式表 。 3. href 目标文档或资源的 URL。 --> <link rel="stylesheet" type="text/css" href="css/reg.css" /> </head> <h1>欢迎注册EasyMall</h1> <body> <form action="#" method="post"> <table> <tr> <td class="td_txt">用户名:</td> <td> <input type="text" name="username"/> </td> </tr> <tr> <td class="td_txt">密码:</td> <td> <input type="password" name="password"/> </td> </tr> <tr> <td class="td_txt">确认密码:</td> <td> <input type="password" name="password2"/> </td> </tr> <tr> <td class="td_txt">昵称:</td> <td> <input type="text" name="nickname"/> </td> </tr> <tr> <td class="td_txt">邮箱:</td> <td> <input type="text" name="emil"/> </td> </tr> <tr> <td class="td_txt">验证码:</td> <td> <input type="text" name="valistr"/> <img src="img/reg/yzm.jpg"/> </td> </tr> <tr> <td class="td_sub" class="td_txt" colspan="2"> <input type="submit" value="用户注册"/> </td> </tr> </table> </form> </body> </html>
css代码:
@CHARSET "UTF-8"; body{/*标签选择器*/ font-familly: "微软雅黑";/*规定元素的字体系列。*/ background-image: url("../img/reg/zc.jpg");/*设置背景图像。*/ background-position: center top;/*设置背景图像的起始位置。*/ } h1{ text-align: center;/*规定元素中的文本的水平对齐方式*/ color: #990000; margin-top:190px /*margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。*/ } table{/*标签选择器*/ margin:0px auto;/*auto 浏览器计算外边距*/ } table tr td.td_txt{/*后代选择器.类选择器*/ text-align: right;/*规定元素中的文本的水平对齐方式*/ font-size: 18px;/*设置字体的尺寸*/ } td{ padding-top: 10px; } input{ border: 1px solid #ccc;/*border 简写属性在一个声明设置所有的边框属性。width, style, color*/ width: 150px; height: 22px; } input[name='valistr']{/*属性选择器*/ width: 80px; vertical-align: middle;/*vertical-align 属性设置元素的垂直对齐方式。*/ } input[name='valistr']+img{/*相邻兄弟选择器*/ vertical-align: middle; } input[type='submit']{ width: 127px;/*width 属性设置元素的宽度。*/ height: 44px; font-size: 20px;/*font-size 属性可设置字体的尺寸。*/ border: none; color: #FFFFFF; font-weight: bolder;/*font-weight 属性设置文本的粗细。*/ background-image: url('../img/reg/zc_btn01.jpg') } table tr td.td_sub{ text-align: center; } input[type='submit']:hover{/*:hover 伪类在鼠标移到元素上时向此元素添加特殊的样式。*/ background-image: url('../img/reg/zc_btn02.jpg') }
图片资源:
yzm.jpg

zc_btn01.jpg

zc_btn02.jpg

zc.jpg

文件之间的层级关系