关于string,number是大写,那么就是构造函数,变量不可能为null值,除非手动设置,要解除对象的引用的时候手动去除。
in关键字操作数组的时候操作的是索引值,不是里面的内容,。在操作对象的时候操作的是键值对的键。
var arr = [4,2,,5,7] console.log(4 in arr);这里指的是索引为4的是否存在于数组中,返回的是boolean类型
var boo = {name:"张三",age:"18"} var k in boo遍历的是name和age
值类型和引用类型:
值类型的赋值:直接将存储的数据复制一份进行赋值,两份数据在内存中是完全独立的。
引用类型的赋值:两个对象共用一个地址,其中一个修改数据,也会在另外一个上面体现出来

注意值类型和引用类型做函数的参数的情况:
1.值类型做形参,在函数内部通过形参修改值,不会影响外部变量的值。
2.引用类型做形参,也是把外部实参的内存地址赋值给了形参,在函数内部,形参同样指向该对象,所以在函数内部对形参进行修改,也会影响到外面的变量,但是值得注意的是
如果是在函数内部重新创建出了一个和形参一样的对象,那么这两个对象之间不再有关系,修改其中一个,另外一个不受影响。
delete关键字:可以用来删除对象的属性。还有未使用var声明的变量。使用var声明的变量是不能够被删除的。可以接受返回值,是一个bool类型,表示删除是否成功。
//继承:
//javaScript当中的继承是指
//一个对象没有一些方法和属性,但是另外一个对象有
//把另外一个对象的属性和方法,拿过来使用,就是继承

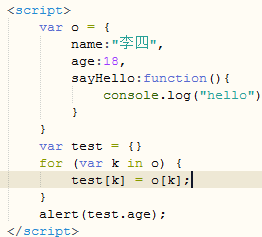
//混入式继承(mix-in) for in 用for in把obj1的每个属性方法同样设置给obj,但是要使用[ ]这样的形式,不能使用obj.k = obj1.k这样的形式
for(var k in obj1){
//k可以获取到对象的每一个属性
//obj1[k]可以获取到对象的每一个属性的值
//这里使用k给对象新增属性的时候,不可以使用点语法
obj[k] = obj1[k];
}
obj.sayHello();
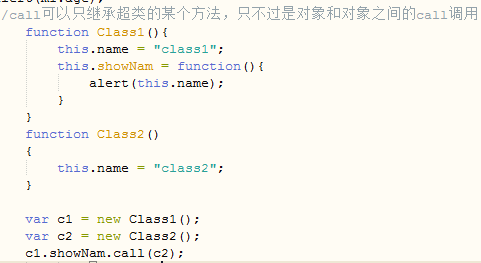
1.call可以用作多重继承,通过使用多个call,可以继承几个超类
2.
3.o1.call(o2); 把o1的方法用到o2身上。
创建对象的方式:
1 对象字面量的方式:
//只能创建一次对象,复用性较差,如果要创建多个对象,代码冗余度太高 // var obj = { // name:"演员", // singer:"薛段子手", // type:"流行" // }; // // var obj1 ={ // name:"吻别", // singer:"张学友", // type:"流行" // }
2.使用内置构造函数 // var obj = new Object(); // // obj.name = "一千个伤心的母牛"; // obj.singer = "张学友"; // obj.sing = function () { // console.log("一千个伤心的母牛"); // }
//3.封装简单的工厂函数 (不推荐使用了),在函数内部使用内置构造函数在返回,传入不同的实参可以给不同的对象获得不同的属性或者方法。
function createSong(songName,singerName){
var o =new Object();
o.name = songName;
o.singer = singerName;
o.sing = function () {
console.log("让我来唱首歌");
}
return o;//{name:"",singer:"",sing:function...}
}
var obj = createSong("演员","薛之谦");
var obj1 = createSong("一言难尽","张宇");
自定义构造函数
//构造函数名,首字母要大写!!!以示区分
function Person() {
//默认隐含的操作,把刚才用new新创建出来的对象赋值给this
this.name = "尼古拉斯凯奇";
this.age = 50;
this.sayHello = function () {
console.log("Hey man");
}
//如果这里写其他的代码,会执行吗? 肯定会
return null;
}
var p = new Person();//new Object();
console.log(p);
p.sayHello();
//构造函数的执行过程
//1.使用new关键字创建对象
//2.调用构造函数,把新创建出来的对象赋值给构造函数内的this
//3.在构造函数内使用this为新创建出来的对象新增成员
//4.默认返回新创建的这个对象 (普通的函数,如果不写返回语句,会返回undefined)
//构造函数的返回值
//1.如果不写返回值,默认返回的是新创建出来的对象 (一般都不会去写这个return语句)
//2.如果我们自己写return语句 return的是空值(return;),或者是基本类型的值或者null,都会默认返回新创建出来的对象
//3.如果返回的是object类型的值,将不会返回刚才新创建的对象,取而代之的是return后面的值
var obj1 = {
name : "张学友",
sayHello: function () {
console.log("你好,我是张学友");
}
}
原型:
//在构造函数创建出来的时候,系统会默认的帮构造函数创建并关联一个神秘的对象,这个对象就是原型
//原型默认的是一个空的对象
//原型的作用
//原型中的属性和方法 可以被使用该构造函数创建出来的对象 使用
//当使用对象去访问属性和方法的时候
//会首先在对象自己内部进行查找,如果找到了,就直接使用
//如果没有找到,就去原型中查找,查找到之后,使用
//如果原型中还没有, 如果是属性,就是Undefined
//如果是方法,就报错
//如何使用原型来解决构造函数存在的问题?
//构造函数的原型对象中的成员,可以被该构造函数创建出来的所有对象访问
//而且,所有的对象共享该原型对象
//所以,我们可以将构造函数中需要创建的函数,放到原型对象中存储
//这样就解决 全局变量污染的问题 以及 代码结构混乱的问题
//实例化://通过构造函数创建对象的过程 就叫做实例化 //通过构造函数实例化出来的对象就是该构造函数的一个实例 //说实例的时候,一定要指定好构造函数 某某某 是 某某某构造函数的实例
//原型的使用方法
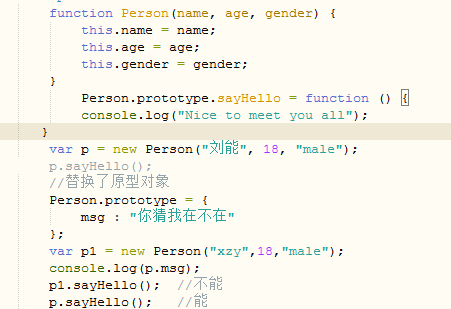
//1.利用对象的动态特性给原型对象添加成员 当我们需要动态创建的函数不多的时候用这样的方式
//2.直接替换原型对象 当我们需要创建的函数太多的时候,就用这样的方式
//在替换原型之前创建的对象的原型 和 在替换原型对象之后的创建的对象
//的原型 不是同一个!

//使用原型的注意事项
//2.如果在原型中的属性是引用类型的属性, //那么所有的对象共享该属性,并且一个对象修改了该引用类型属性中的成员,其他对象也都会受影响
如果是普通类型,那么在实例对象中修改属性,那么就不会修改相应的属性
//__proto__属性,可以通过这个属性直接用实例来修改或者增加原型中的属性或者方法,但是不同浏览器的支持程度不一样,属于是内部的
//__proto__是一个非标准的属性 //为了保证通用性 这个属性不推荐使用 ,
//原型链属性搜索原则:
//1.当访问一个对象的成员的时候,会现在自身找有没有,如果找到直接使用, //2.如果没有找到,则去当前对象的原型对象中去查找,如果找到了直接使用,
//3.如果没有找到,继续找原型对象的原型对象,如果找到了,直接使用 //4.如果没有找到,则继续向上查找,直到Object.prototype,如果还是没有,就报错
//在对象参与运算的时候 //1.默认的会先去调用对象的valueOf方法, //2.如果valueOf获取到的值,无法进行运算 ,就去去调用p的toString方法 最终做的就是字符串拼接的工作 console.log( 1 + p); valueOf //获取当前对象的值
//1.直接声明函数 function funcName(/*参数列表*/){ //函数体 }
//2.函数表达式 var funcName = function(){ };
//3.new Function var func = new Function();
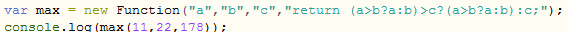
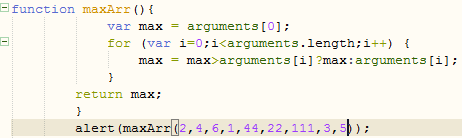
 利用构造函数求三个数之间的最大值
利用构造函数求三个数之间的最大值
Function构造函数 可以用来新建函数对象
语法: 0.一个参数都不传的情况 创建的就是一个空的函数 //var 函数名 = new Function()
1.只传一个参数的情况 这个参数就是函数体 //var 函数名 = new Function("函数体")
2.传多个参数的情况,最后一个参数为函数体,前面的参数都是该函数的形参名
函数内部的一个数组对象 arguments 当函数调用的时候,系统会将所有传入的实参,依次存入这个数组对象,将所有的实参保存为一个数组
 输出数组中的最大值
输出数组中的最大值
//1.一个函数有形参的时候,调用的时候,可以不传参数
//2.一个函数没有形参的时候,调用时后,可以传参 arguments对象
//3.一个函数不管有没有形参,调用的时候都会把实参的值存入arguments对象
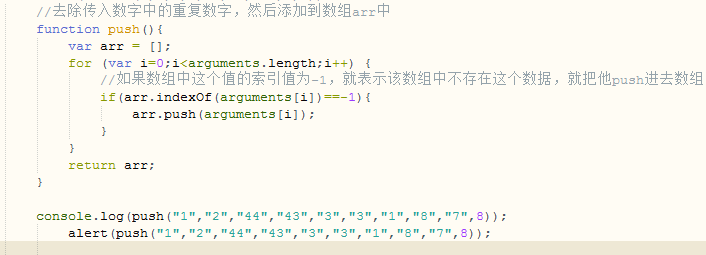
indexOf本来是string的方法,意义是查询字符串是不是有某个子串,然后从某个索引值处开始查找 string.indexOf(str,1); //-1 用在数组中 arr=[1,8,6],arr.indexOf(8) //1 传入数组中的某个值,返回索引值
 这个数组中需要注意的是,在数组中[8,"8"]这两个数据是不一样的,所以说,当去除重复的,这两个都会保留。
这个数组中需要注意的是,在数组中[8,"8"]这两个数据是不一样的,所以说,当去除重复的,这两个都会保留。
//静态成员和实例成员的概念,是从其他编程语言中引入的
//静态成员:
//是指构造函数的属性和方法
//实例成员:
//是指实例的属性和方法 //把工具方法,作为静态成员 //把跟对象相关的方法,作为实例成员
instanceof 关键字
语法 对象 instanceof 构造函数
判断该构造函数的原型是否存在于该对象的原型链上
//Function也可以被当做一个构造函数
//通过Function new出来函数可以被当做是实例化的对象
//那么Function这个构造函数也有原型对象
//Function的原型对象是一个空的函数
//Function的原型对象的原型对象是Object.prototype,再向上就会找到null
在当前对象的方法中,调用当前对象的其他方法,需要使用this