最近闲来无事,将之前的零散笔记整理到博客园,如有错误欢迎指教。
1,常用npm命令
npm list // 查看本地已安装模块清单
npm view vux versions 现在的vux包在npm服务器的上所有版本
npm view jquery version (npm info jquery) 现在的jquery包在npm服务器的上最新版本
npm ls jquery -g (全局安装的jquery)查看我们需要的包的版本信息
npm install [packageName]@xxx.xx //安装模块的指定版本
npm install [packageName] -g //全局安装模块
npm install jquery@latest --save //安装最后一个版本
npm install [packageName] --save(-S) 安装好后写入package.json的dependencies中(生产环境依赖)
npm install [packageName] --save-dev(-D) 安装好后写入package.json的devDepencies中(开发环境依赖)
npm install [packageName] --save-optional(-O)添加依赖关系到optionalDependencies下,可选依赖
npm uninstall [packageName] // 删除模块
npm uninstall [packageName] -g //卸载全局模块
npm uninstall [packageName] --save // 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall [packageName] --save-dev // 删除模块,同时删除模块留在package.json中devDependencies下的对应信息
如果安装的包,项目依赖就局部安装,如果工具,命令行中使用就全局安装(全局安装的包默认都存在C:UsersAdministratorAppDataRoaming pm下,这是windows版的)
2,可以通过 npm run script-key 来调用,例如在这个 package.json 的文件夹下使用 npm run dev 就相当于运行了 node build/dev-server.js 这一段代码。使用 scripts 的目的就是为了把一些要执行的代码合并到一起,使用 npm run 来快速的运行,方便省事。
"build": "npm run build-js && npm run build-css"
上面的写法是先运行 npm run build-js ,然后再运行 npm run build-css ,两个命令中间用 && 连接。如果希望两个命令同时平行执行,它们中间可以用 & 连接。
3,npm run 为每条命令提供了 pre- 和 post- 两个钩子( hook )

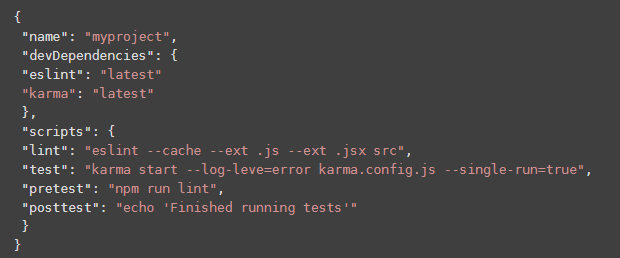
上面代码是一个 package.json 文件的例子。如果执行 npm test,会按下面的顺序执行相应的命令。 pretest--> test--> posttest 如果执行过程出错,就不会执行排在后面的脚本