svg 介绍
优点:svg 图标可以与文字一样的大小和颜色和改变且不失真,在应用中不仅可以减少内存大的问题,还可以减少代码量,优化系统
svg 插件引入
npm install --save-dev svg-sprite-loader
svg放的位置
// svg 图标的位置,都在icons文件夹里面 assets/svg/icons // svg目录下,新建一个index.js import Vue from 'vue' // 参考公用组件注册使用的forEach, const requireAll = (requireContext) => requireContext.keys().map(requireContext) const req = require.context('./icons', true, /\.svg$/) const iconMap = requireAll(req); // console.log("iconMap",iconMap); Vue.prototype.$IconSvg = iconMap.map((e) => e.default.id.slice(3));
svg 可以通过plugin插件文件进行引入
// src/plugin/index.js // svg 图标 import '@/assets/svg'
在main.js 中引入插件
// 在main.js 文件中注册并使用 // 插件加载 import pluginGather from "@/plugin"; // 插件加载 Vue.use(pluginGather)
svg图标vue文件,注册成全局图标组件
// 全局components/yjy-icon-svg/index.vue
<template> <svg aria-hidden="true" :width="measure" :height="measure"> <!-- xlink:href替换为href成功显示图标 --> <!-- <use> 元素从 SVG 文档中获取节点,并在其他地方复制它们。 --> <use :xlink:href="icon"></use> </svg> </template> <script> export default { name: "yjyIconSvg",
// 该处标红了的prop,是错误的,正确应该是props,后面项目报错原因也就在这了 prop: { // 图标注册名称(与文件名一致) name: { type: String, required: true, }, // 图标尺寸 size: { type: String, default: "small", }, // 图标填充颜色 fill: { type: String, default: "#fff", }, }, data() { return {}; }, computed: { icon() { return `#yjy-${this.name}`; }, measure() { if (this.size === "mini") { return "14px"; } else if (this.size === "small") { return "20px"; } else if (this.size === "medium") { return "30px"; } else { return `${this.size}px`; } }, }, }; </script> <style lang="scss" scoped></style>
在按钮等需要图标引入全局图标组件的vue文件
// 全局components/yjy-button/index.vue
<template> <div class="yjy-button" :style="{ marginRight: buttonMargin + 'px' }"> <el-button :type="btnType" :disabled="disabled"> <div class="yjy-button-el"> <span v-if="iconShow"> <!-- font-awesome图标库 --> <yjy-icon v-if="iconSource" :name="iconName" :style="{ color: btnColor, fontSize: btnSize + 'px' }" ></yjy-icon>
<!-- 自定义svg图标库 --> <yjy-icon-svg v-if="!iconSource" :style="{ fill: btnColor, height: btnSize + 'px', btnSize + 'px', }" :name="iconName" ></yjy-icon-svg> </span> <span :style="{ color: btnColor, fontSize: btnSize + 3 + 'px' }" class="button-text" >{{ title }}</span > </div> </el-button> </div> </template> <script> export default { name: "yjyButton", props: { // 按钮样式【success】、【warning】 参照 Element UI btnType: { // 按钮样式为空时,需要设置字体颜色,否则皆为白色不可见 type: String, default: "primary", }, // 按钮右边距 buttonMargin: { type: Number, default: 10, }, // 按钮禁用 disabled: { type: Boolean, default: false, }, // 按钮颜色 btnColor: { // 按钮样式为空时,需要设置字体颜色,否则皆为白色不可见 type: String, default: "#fff", }, // 按钮大小 btnSize: { type: Number, default: 11, }, title: { type: String, default: "按钮", }, iconShow: { type: Boolean, default: true, }, // 图标名称【默认来源于本地注册图标】 iconName: { type: String, default: "f-bth-2", }, // 切换图标库。http://www.fontawesome.com.cn iconSource: { type: Boolean, default: false, }, }, data() { return {}; }, components: {}, created() {}, mounted() {}, methods: {}, }; </script> <style lang="scss" scoped> @import "~@assets/style/public-class.scss"; .yjy-button { display: inline-block; .yjy-button-el { @extend %flex-center-row; .button-text { margin-left: 5px; } } } </style>
在页面中测试
// views/pages/home/index.vue 该文件下测试图标使用
<div class="testIcon"> <!-- <yjy-icon :name="iconName"></yjy-icon> --> <yjy-button :btnSize="9" :btnType="'primary'" :iconName="'f-bth-2'" :title="'导出'" ></yjy-button> </div>
vue.config.js配置
// vue.config.js // svg const svgRule = config.module.rule('svg'); // 找个配置 rule 规则里面的svg svgRule.uses.clear(); // 清除已有的loader, 如果不这样做会添加在此loader之后 svgRule.include // 只处理指定的目录文件 .add(resolve('src/assets/svg/icons')) .end() .use('svg-sprite-loader') // 表示进行转换时,应该使用哪个 loader。 .loader('svg-sprite-loader') .options({ symbolId: 'yjy-[name]', //当前loader需要的特殊配置(可选)。 }) .end();
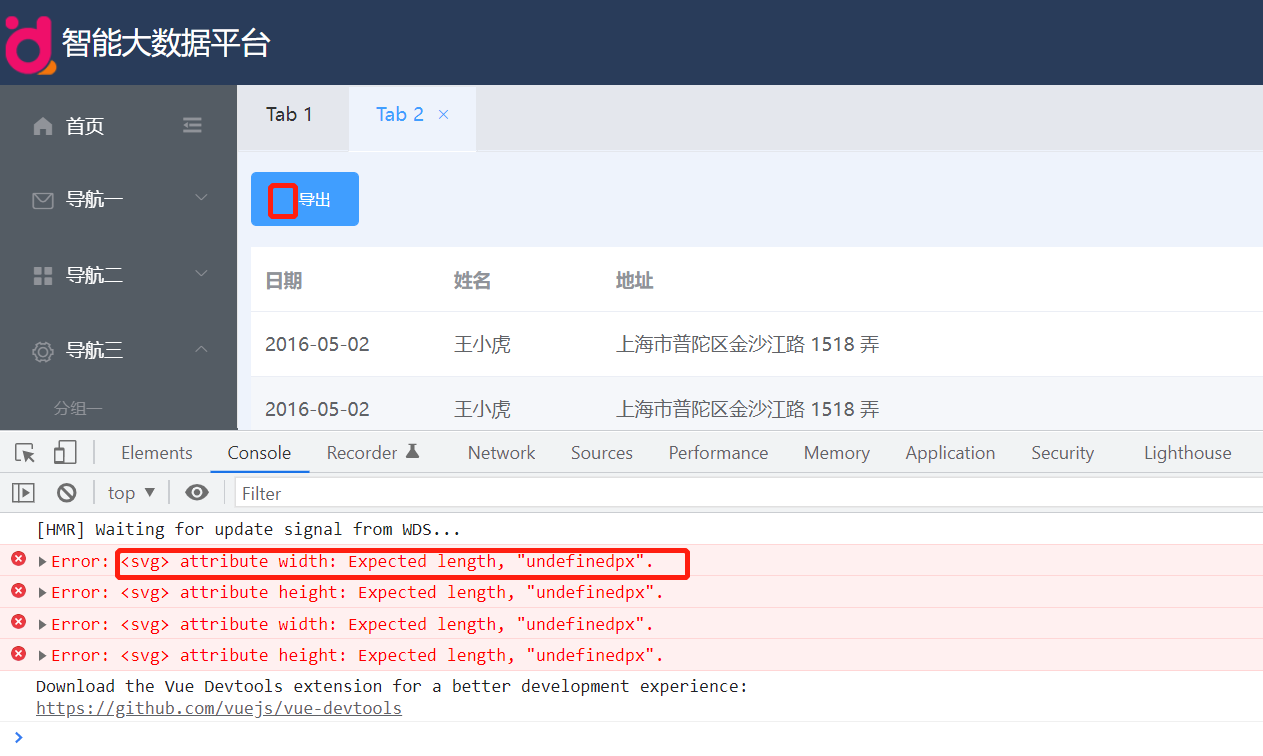
结果运行项目报错,如图

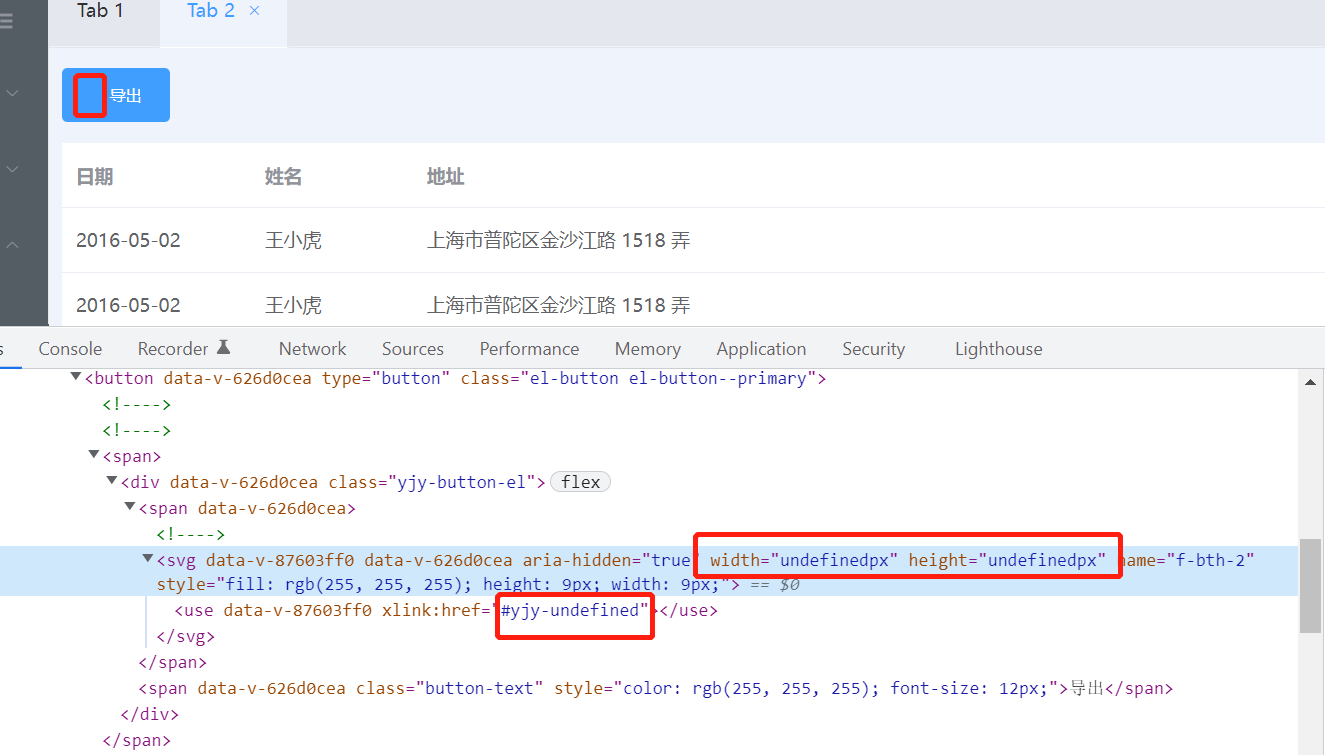
检查元素,内容如下,部门内容undefined

对照项目代码,进行整理,发现,page页面传递到yjy-button组件没有问题,问题出在yjy-button到yjy-icon-svg。而且yjy-icon-svg里面传入的都是undefined,说明没有正确接收,但是yjy-button确实绑定了,那只能是yjy-icon-svg接收的问题了,也就是props存在问题,经检查,果然手残,少了一个s
小结:
日常开发,这些不能出错,可以代码段,也可以多留心,也可以多笔记多分析,以后禁止犯这种低级错误