它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现,能够和任何服务器端技术完美结合。
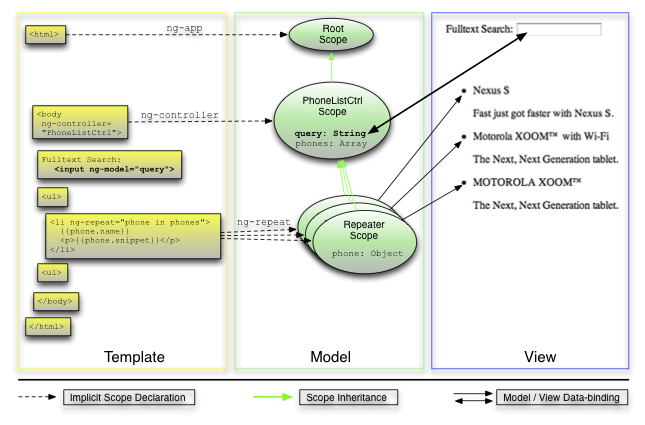
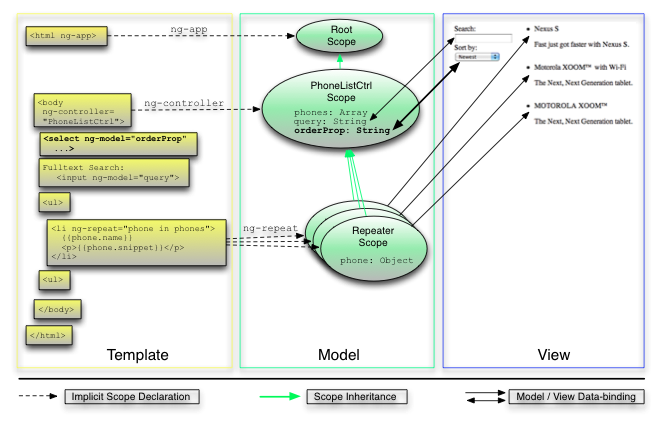
1、双向数据绑定,视图和数据模型绑定
2、所有的属性的解析都是相对于作用域(scope)
解析一个Angular表达式,使用$eval(expr)方法,表达式中不允许包括下列语句:条件判断(if),循环(for/while),抛出异常(throw)
如果指定了模块 ng-app="app" 那么需要angular.module("app", []).controller("someCntl", function() {});
<html ng-app="app">
<div ng-controller="someCntl"></div>
</html>
angular.module('myModule', []).config(function(injectables) {}).run(function(injectables) {});
run方法当模块注入(injector )以后触发,只有实例和常量(instances and constants)可以注入到run里,为了防止将来程序运行的时候配置系统
config在(provider registrations and configuration phase)时运行,只有(providers and constants)可以注入到config里,这是为了防止服务在完全配置好之前安装出现意外
在angular里,view是module通过HTML 模板映射出的效果,当model改变的时候,angular也会刷新view
.state('app', {
url: "/app", 导航或转换到时,会被传递的参数
abstract: true, 抽象的状态永远不会被激活,但是可以提供属性以被其子状态继承
templateUrl: "templates/menu.html",
controller: 'AppCtrl',
views: { 使用视图属性来设置多个视图。如果你没有在一个state内需要多个视图这个属性是没有必要的。提示:请记住,通常嵌套的视图比平级的视图更加有用和强大。
'menuContent': {
templateUrl: "templates/browse.html"
}
}
})测试:
如果controller是全局的,那么就可以虚拟出一个scope实例对象:
describe('PhoneListCtrl', function(){
it('should create "phones" model with 3 phones', function() {
var scope = {},
ctrl = new PhoneListCtrl(scope);
expect(scope.phones.length).toBe(3);
});
});
如果控制器不是全局的话:
describe('PhoneListCtrl', function(){
beforeEach(module('phonecatApp'));
it('should create "phones" model with 3 phones', inject(function($controller) {
var scope = {},
ctrl = $controller('PhoneListCtrl', {$scope:scope});
expect(scope.phones.length).toBe(3);
}));
});
和服务器通信使用$http,它是基于deferred/promise APIs
then处理异步请求,按照顺序依次处理多个异步请求。是一个promise,等结果出来再根据结果执行
$cordovaGeolocation .getCurrentPosition(posOptions) .then(function (position) { //done }, function(err) { // error });