rem(font size of the root element)是指相对于根元素的字体大小的单位。
主流的一些web app的适配解决方案:
流式布局:
流式布局在页面布局的时候都是通过百分比来定义宽度,但是高度大都是用px来固定住,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调,这就是流式布局的最致命的缺点
响应式做法:
响应式这种方式在国内很少有大型企业的复杂性的网站在移动端用这种方法去做,主要原因是工作大,维护性难,所以一般都是中小型的门户或者博客类站点会采用响应式的方法从web page到web app直接一步到位,因为这样反而可以节约成本,不用再专门为自己的网站做一个web app的版本。
设置viewport进行缩放:
以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。说实话我觉得他和用接下去我们要讲的rem都非常高效,不过有部分同学使用过程中反应缩放会导致有些页面元素会糊的情况。
<meta name="viewport" content="width=320,maximum-scale=1.3,user-scalable=no">
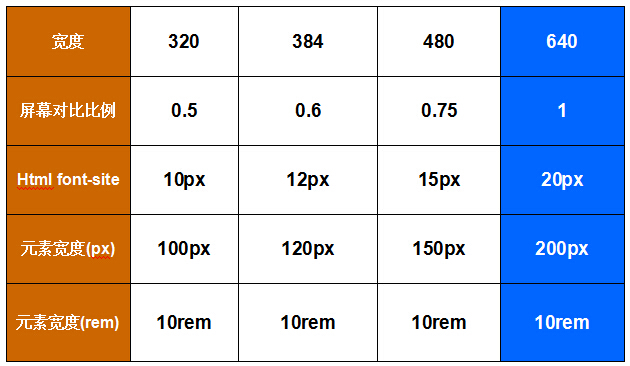
rem能等比例适配所有屏幕,调整根元素的字体大小就可以了:
html{
font-size:20px;
}
.btn {
6rem;
height: 3rem;
line-height: 3rem;
font-size: 1.2rem;
display: inline-block;
background: #06c;
color: #fff;
border-radius: .5rem;
text-decoration: none;
text-align: center;
}

可以使用js 去动态计算根元素字体大小(全适配):
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
也可以根据自身网站访问的主流设备分析,使用media query来计算(非全适配):
html {
font-size : 20px;
}
@media only screen and (min- 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min- 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min- 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min- 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min- 641px){
html {
font-size: 40px !important;
}
}
我们常常将 html 的font-size设置为62.5%,这样会比较方便计算。通常浏览器的默认字号是16px,如此算来,16*62.5%=10px
chrome在某个地方除了个bug,忽略了html的设置。于是在初始化页面的时候,出现了上面字体过大的情况,本来应该渲染成16px的字体,被渲染成了16*1.6=25.6px大小了。但是刷新页面之后就正常了
有一些简单的解决方法可以规避这个bug:
<script type="text/javascript"> document.body.style.fontSize = '1.6rem'; </script> 或者将下面的代码放到 head 里面:
<style> body { font-size: 1.6rem; } </style> 当然这些都是很不优雅的方法,基本思路就是让页面repaint一下。