首先第一步
在官方下载layDate文件。layUI官网:http://layer.layui.com/ https://www.layui.com/laydate/
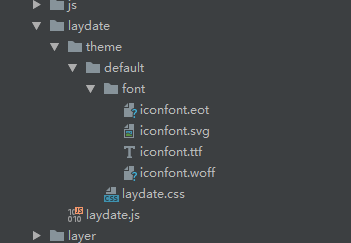
layDate文件的下载步骤如下:

然后将完整的aydate文件复制在你当前的项目。如下:

引入layData.js
<script src="<%= basePath%>/laydate/laydate.js"></script>
以下是要显示时间的文本框
<input type="text" class="input w50" id="applytime" name="applytime"/>
js的方法
<script type="text/javascript"> laydate.render({ elem: '#applytime' // 输出框id ,type: 'datetime' }); </script>
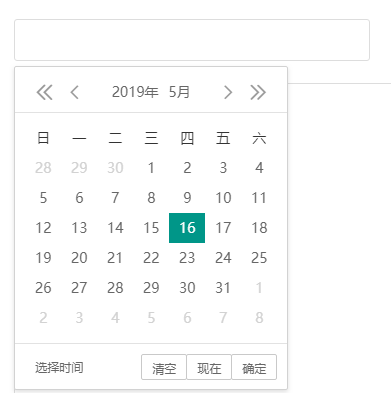
显示界面如下:

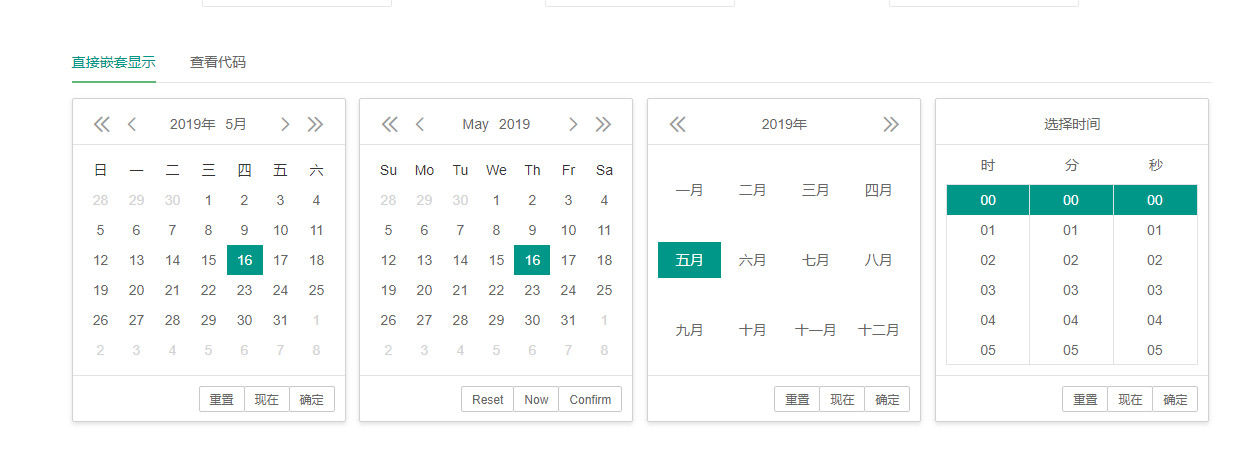
时间日期组件layUI官网:https://www.layui.com/laydate/
官网的其它时间日期样式: