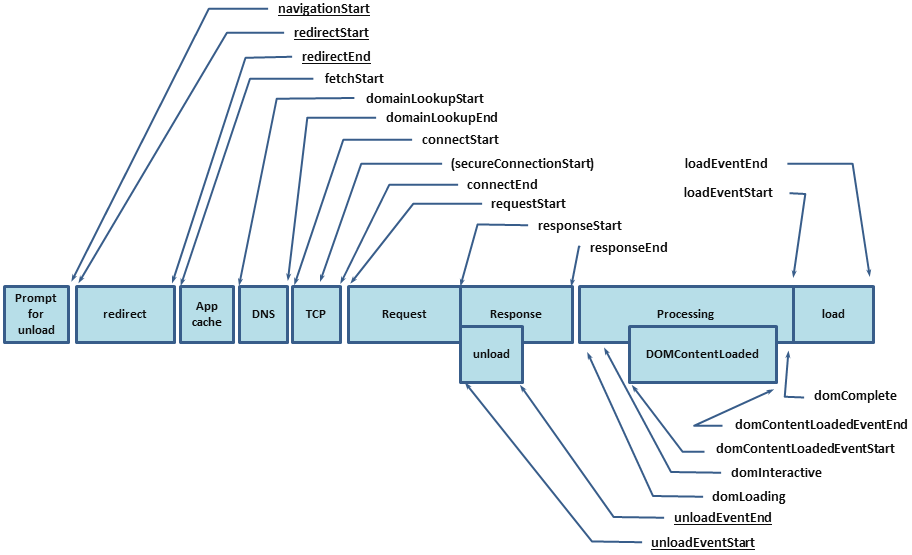
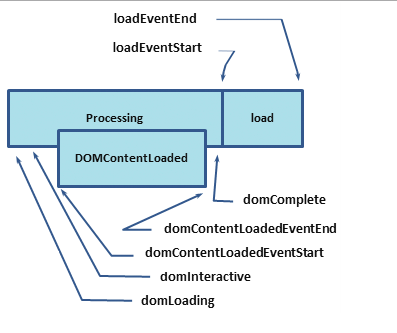
1.页面加载事件流程


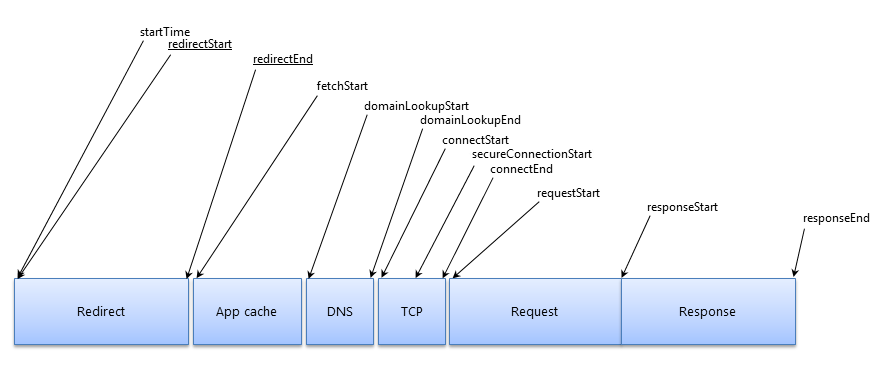
静态资源加载

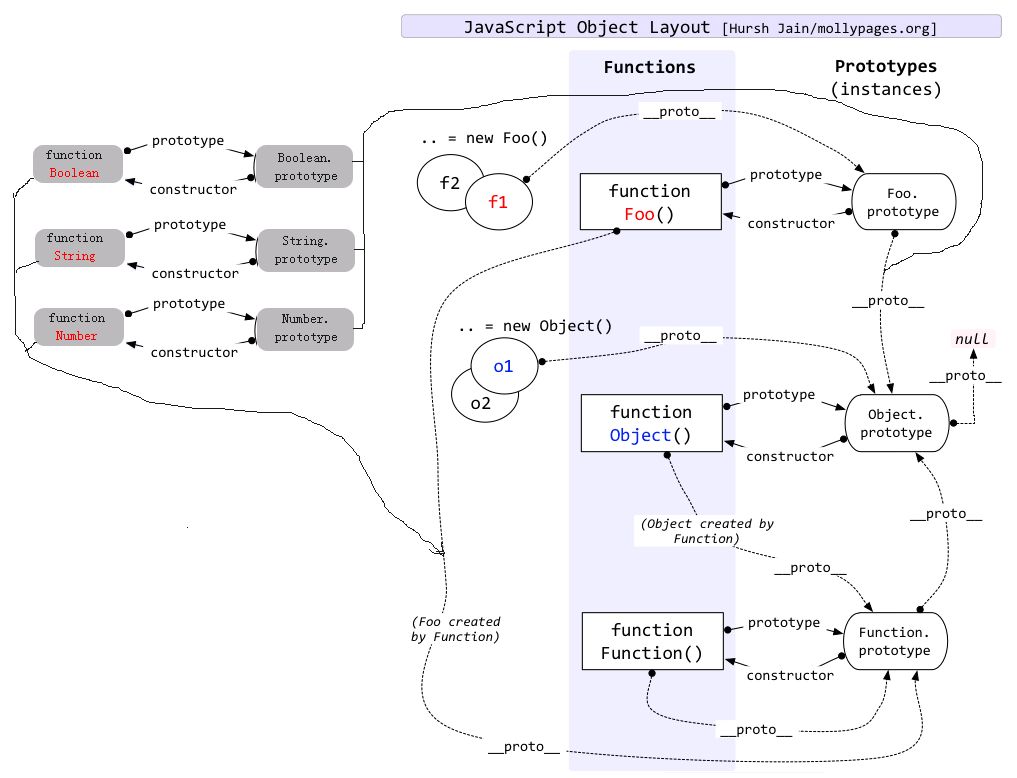
2.原型和原型链

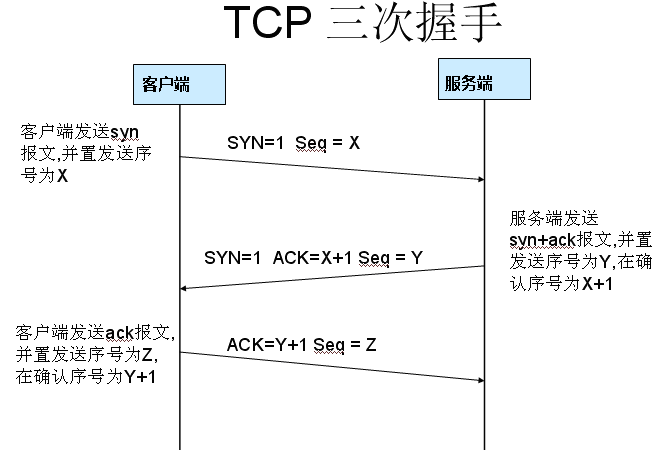
3. tcp三次握手和四次挥手

客:第一次握手:我要向你(服)发送请求哦
服:第二次握手:我已经准备好了,你呢?
客:第三次握手:我也准备好了,我要发数据了哦
客:发送数据

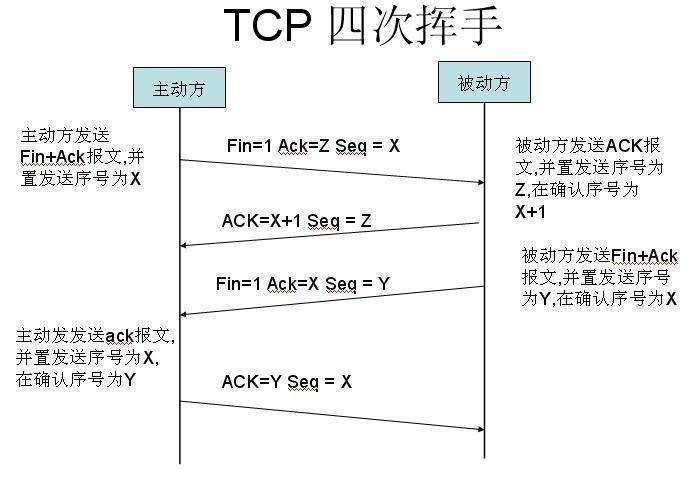
断开链接客服端和服务端都可以发起,常见的时客户端发起的。
客(主动方):第一次挥手:我要断开和你的链接哦
服(被动方):第二次挥手:收到了你的断开消息了,我回个信告诉你我收到了
服:第三次挥手:我也要断开和你的链接哦
客:第四次挥手:收到你要断开的通知了,回个信告诉你我已经知道了然后我就断开连接了
服:收到回复后直接断开链接
4.html容器
基本节点形如
<html> <body> <div> <p> xxxxxx </p> <div> </body> </html>
div固定了宽高,p没有固定宽高,随内容变化而变化。这一点是后面判断的依据

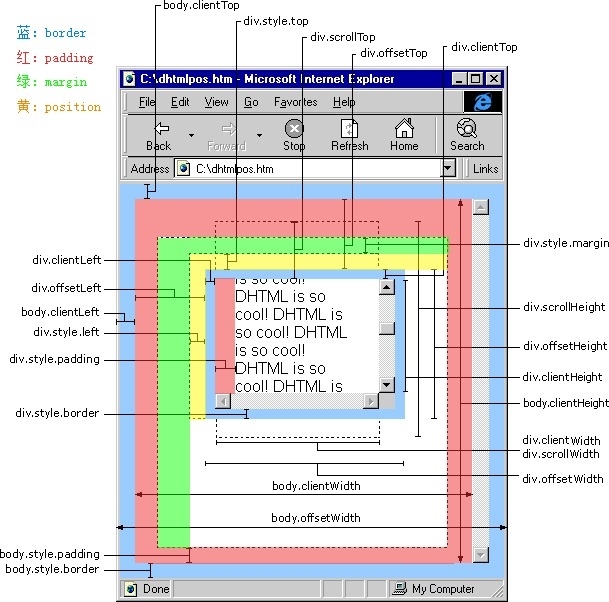
网页/元素可见区域宽:clientWidth;
网页/元素可见区域高: clientHeight;
网页/元素宽度: offsetWidth (包括border和滚动条);
网页/元素高度: offsetHeight (包括border和滚动条);
网页/元素滚动视图宽度: scrollWidth;
网页/元素滚动视图高度: scrollHeight;
==============
注意:
上图中div固定了宽度,子节点内容p高度远远大于div,所以div.offsetHeight和div.scrollHeight差距比较大。
如果是p.offsetHeight和p.scrollHeight呢?
应该是:p.offsetHeight >= p.scrollHeight == p.clientHeight
offsetHeight会比scrollHeight多了边框(padding)
当p的高度超过div时,很容易得到:div.scrollHeight == p.offsetHeight
元素css样式顶部偏移:top;该属性一般对用过网页/元素css定位的元素有效(position为“static”时为auto,不产生效果)
元素css样式左部偏移:left;该属性一般对用过网页/元素css定位的元素有效(position为“static”时为auto,不产生效果)
网页/元素上边框的厚度:clientTop;
网页/元素左边框的厚度:clientLef;
网页/元素被卷去的顶部高: scrollTop;
网页/元素被卷去的左边宽度: scrollLeft;
元素到 定位父节点 的top方向的距离:offsetTop;
元素到 定位父节点 的left方向的距离:offsetLeft ;
窗口相对于屏幕的Y坐标: window.screenTop; Firefox 浏览器请使用 "window.screenX" and "window.screenY"。
窗口相对于屏幕的X坐标: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
窗口的文档显示区(即浏览器窗口的视口(viewport)高度(以像素为单位);如果有水平滚动条,也包括滚动条高度。)的宽度: window.innerWidth
窗口的文档显示区的高度: window.innerHeight