对于很多单页面网站来说,页面滚动(Page Scrolling)技术是十分常用的。页面滚动基本上可以分为两种,一种是通过浏览器的滚动条,另外一种是根据用户的操作自动滚动。在这篇文章中,我们将介绍5个javascript插件,可以帮你轻松的创建页面滚动效果,你也就不必在重复发明轮子了,专注你的网站设计就好。
Scrollrama,BetterNikeWorld Parallax 和 Curtain 使用了浏览器的滚动条来触发一系列的动画。当你滚动页面的时候,网页不同部分的动画会被触发,动画的速度往往和你滚动的速度有关。这个技术是由 Nike Better World Parallax 网站开始出名的。你可以用这个插件创建类似的插件。
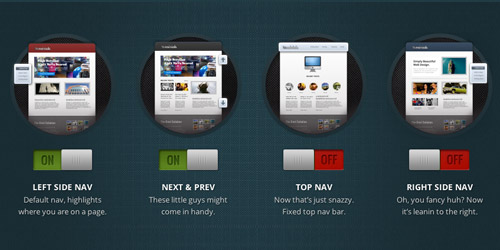
而 PageScroller 和 ScrollTo 插件是根据用户的操作,例如按钮,链接等等来滚动页面的。它替代了浏览器的滚动条,使得网页的互动性更强。有很多单页网站使用了这个技术。


Curtain (需要FQ)