1. Sencha Animator
用标准的网页技术打造超炫的动画,Senchar Animator使用CSS3来打造动态的文字和图片,流畅的变换,阴影,渐变等效果。
2. CSS LINT
这个工具可以帮你找出你CSS中的问题。不光是语法错误,它还能指出你的代码写的不合理的地方,或者不高效的地方。
3. Normalize.css
Normalize.css 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一。
4. Spritemapper
Spritemapper 是一个组合不同图片并生成 CSS 位置代码的工具。
5. holmes.css
这个CSS可以帮你找出你网页中写的不标准的HTML代码。
6. prefixMyCSS
这个工具可以帮你的CSS代码添加前缀。
7. Sprite Cow
这个工具可以帮助你创建CSS Sprite。
8. Patternizer
这个工具可以帮助你创建复杂条纹图案的CSS。
9. Prefixr
这个工具可以帮助你创建跨浏览器的CSS代码。输入你的CSS代码,然后勾选一些选项,它就会生成各个浏览器兼容的CSS给你。
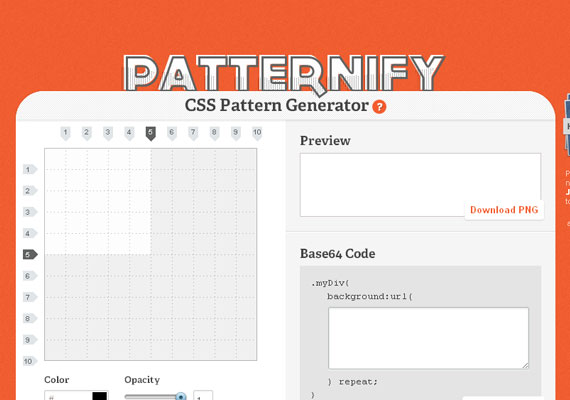
10. Patternify
这个工具是一个简单的CSS生成器。你可以直接在它的网页上画出你想要的样式,然后它就会生成相应的CSS给你。
11. CSS Shapes
这个工具可以帮你用纯CSS来生成各种图形。
12. Initializr
这个工具可以帮助你生成一个标准的HTML5网页模板,然后你可以基于这个模板完成你的网页。
13. Gury
Gury 可以帮助你创建基于 Canvas 的动画。
14. oCanvas
oCanvas 可以帮助你很容易的在 HTML5 的 Canvas 标签上创建对象,并且创建这些对象的动画。
15. Modernizr
Modernizr 是一个利用 JS 和 CSS 来检测浏览器说支持功能的小工具。
16. Response JS
Response JS 是一个轻量级的 jQuery 插件,用来创建高性能的支持移动设备的网站。它提供了一套语法用来根据不同的环境动态替换HTML代码。例如根据屏幕大小,动态的替换img标签的src地址。
17. Mercury Editor
这是一个全功能的 HTML5 编辑器,可以帮助你的团队在浏览器中编辑文档。
18. Sugar
Sugar 是一个JavaScript库。它扩展了现有的JS对象的方法,让你可以用更少的代码做更多的事情。
19. Buzz
Buzz是一个用于操作HTML5音频标签的JavaScript library 。它是一个没有用到其它JavaScript框架独立Library。并拥有丰富的API可以用来管理这个音频标签提供的所有功能。支持的功能包括播放、 暂停、停止、循环和音量控、取得音频信息、判断音频类型是否支持、可同时处理多个音频文件。还可以取得播放结束、错误产生或音量变化等事件。
20. Recurly.js
Recurly.js 是另一个 JS 实现的表单美化插件。