微软最新的移动操作平台为Windows Phone提供了全新的内容组织方式和不同的用户体验,在此基础上,Windows 8 也将采用同样的Metro设计原则。与以往的侧重点不同,Windows Phone更注重于用户的社交生活,尤其是针对那些生活中离不开社交网络的用户们。
那么,作为设计师要关注些什么呢?
首先,这是一个全新的平台和用户界面,因此,我们有更多的空间为之提供更好的创意。Windows Phone目前正处在一个上升通道内,对设计师来说,也是一个全新的挑战。我们需要更多的探索来学习如何为用户提供更好的体验。
其次,Metro是一个我们不可忽视的新兴设计领域。作为Windows 8的界面基础,Metro在今后会有更多的跨平台特性,不同于当前的手机、平板、电脑界面各自为政,Metro今后会为用户带来更加一致的操作体验。尤其 是在微软与诺基亚的携手之后,拥有Metro界面的设备将拥有不可忽视的市场地位。
界面设计的新定义
Metro界面的出现源于typography in way-finding design(路标指示系统)带给Windows Phone开发团队的灵感。在去除所有无关元素后,内容(标题或文本)成为界面表现的核心,明显区别于其他传统界面:传统界面消失了,内容取而代之。在此基础上,实时内容被直接显示,用户直接与内容互动,减少了交互层级。

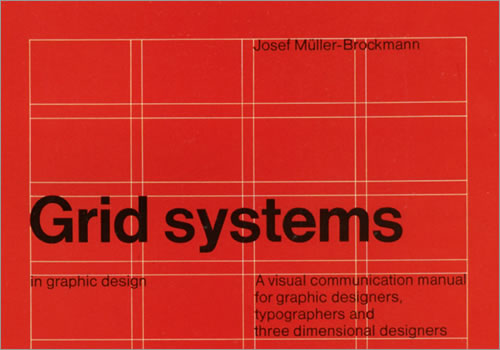
图形设计中的网格系统, by Josef Müller-Brockman
Windows Phone的界面系统来自于先锋图形设计师 Josef Müller-Brockman:构建于基本背景之上的纯文本、纯色块。而图标不再扮演传统界面中那种重要的角色了,只用于针对内容的交互,大多是为对内容的定向和导航提供引导。

典型简约设计&文本表现, 参考来自 Cocktail Flow 和 Fuse.
所有这一切变化带给用户一种怀旧感和制图感,这一切看上去就像一张地图,只需清晰的文字标注,就能明确的告知用户想往哪里去,能往哪里去,以及如何到那里去。其他的视觉元素都是浮云。
一套全新的内容化网格
Metro设计需要更严格的组织规划,参考一下地铁线路图吧。在移动应用的环境下,信息内容提供者需要更强的表达能力,因为在图形元素都被剔除的情 况下,网格所展示的信息就是内容本身,所以,当用户在扫视界面布局的时候,他就已经在阅读内容了。同时,设计师需要选择一些重点的元素来建立阅读路径,错 误的元素选择会让用户迷失方向,不知如何才能找到他们所需要的内容。

米兰地铁线路图 (图片来自: Wikipedia)
内容的结构搭建需要遵循严格的等级规范,并且基于你想推送给用户何种信息。因此,你首先必须确定你的目标用户群。想要开发一个人人适用的应用是不那么现实的。

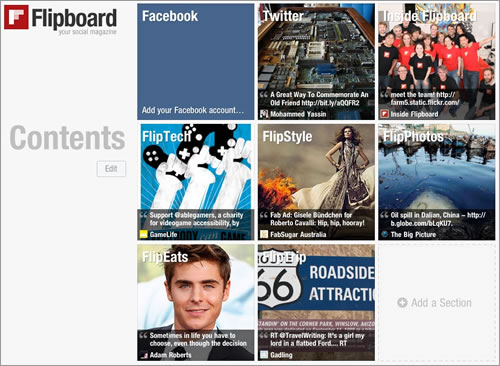
Flipboard 内容即界面的典型代表.
Metro界面的目标就是期望帮助用户能够更快的确认是否希望能够深入的阅读内容以及如何深入。类似Flipboard这种电子杂志,就是Metro界面的经典范例。
用以组织内容的界面元素
Metro界面提出了几种新概念的内容组织元素(或称控件?),主要包括: “panorama”、”pivot”以及”Live Tiles”。如何选择,取决于应用的目的和你期望用户阅读内容的方式。以下是关于这几种控件的简要介绍:
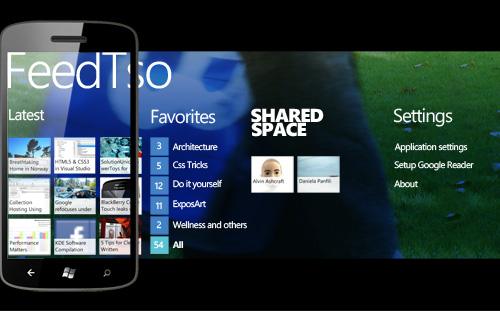
Panorama
正如其名,全景模式为用户提供了一个全面概览内容的最佳方式。当用户打开应用,所有的内容都展开在一张全景图的不同区域上,通过拖拽,用户可以一览应用的全部内容。Panorama利用文本和图片创造出一条内容衔接的路径,视觉上让用户立刻直观的了解到链接的内容。

FeedTso, panorama样例参考.
Pivot
Pivot利用逻辑排列将元素整合,将信息分解放入各类目录和列表,从不同的维度展现相关内容,同时进行相应的操作(类似标签页tabs)。

4th & Mayor, pivot样例参考.
Live Tiles
Live Tiles是一个等级严密的结构,由内容概要开始,逐级深入,级别越深,内容越详细。下面的样例中,Live Tiles用来显示当前的天气状况。如果用户只想了解当前天气的基本状况,那么他们并不需要去打开应用,因为基本信息已经完全显示了。但如果他们希望能了 解今后几天的天气预报或者其他细节,那么再去打开应用也不迟。
Live Tiles的另一个特性就是可以用来显示循环信息,你可以将多条信息显示在同一个方块内,而他们会自动循环显示。.

AccuWeather 和 AppFlow, Live Tiles样例参考.
Accent Color(强调色彩)
当然,组织结构之外还会有你想要显示的内容,页面之上还有你想强调的内容,WP7 guidelines给出了他们的建议:使用accent color(强调色彩)来强调你想要用户重视的内容。accent color是一个标准全局控件,用户可以在系统设置内自定义,并且所有的应用都会自动适配该色彩。
设计提示
干净简洁的界面,没有常规的图标,意味着用户以不同以往的方式与内容进行交互。因此,开发或设计Windows Phone应用(或所有的Metro界面应用),在享受新界面带来的不同感受的同时,也要考虑到用户对于传统界面的习惯。
Clickable Text(可点击文本)
Windows Phone的交互模型与传统界面的第一个不同点就在于:文本是激活的控件,也就意味着它是可点击的。这一点改变了”tap-safe area“(安全点击区域)的概念,除了图标、按钮以及其他控件元素,文本的字号、尺寸也影响着点击的范围。
Animation(动画)
Animation(动画)也是Windows Phone的一个重要特性。它改变了以往动画只出现在特定环境下的局面。 现在,动画和动态变形已成为基本控件并且深入Metro界面设计思想。它不仅能够在系统提示或反馈时”弹出“,也能提醒用户下一步也许是个不同的体验方式 (例如从全景界面切换到纯文本新闻界面)。
Icons
Windows Phone有一系列关于icon设计的指导,因此建议设计师在设计icon之前仔细阅读。唯一供以放置icon的地方就是application bar,所有针对内容的操作都来源于此。

The application bar for Pictures Lab, with four icons and the “more” button.
Text Wrapping
Windows Phone的Metro界面另一个特点就是文本换行不同与以往了。在这里,宽度大于屏幕宽度的文本是不会换行的,当然,普通文本例如新闻、邮件等不受此影响。因此,文本标题显示不全成了家常便饭,不过这对引导用户的操作到时候很大的好处。
The Color Theme
Windows Phone提供了不同于其他移动操作系统的色彩主题模式。除了明暗调整,背景色与前景色也都是可以供用户自定义的。
因此在应用开发的色彩选择上你必须要小心了,同时还要考虑用户自定义的情况。当然,你也可以采用图片做背景,但需要两张,以适应亮和暗两种主题效果。
结语
Metro界面为Windows Phone应用开发者和用户带来了全新的令人振奋的特性和体验,完全不同于苹果的iOS和Google的Android。微软第一次将系统与硬件严格捆 绑,虽然留给运营商和制造商自定义系统的空间非常小,但让开发人员有了非常统一的设计标准。这未尝不是一件好事。
本文仅是Metro设计开发的起点,供各位参考。今后会有更多的相关文章和资源提供给大家。
原文作者:Daniela Panfili
Daniela Panfili is a user experience designer, living and working in Brussels. She specializes in RIA and mobile experience design, and lately the WP7 platform. She writes about UX and UI design on her blog: tsoda.eu.
相关资源及参考文献
- “User Experience Design Guidelines for Windows Phone,” MSDN
This extensive section is dedicated to Metro concepts and design guidelines. - “UX Guidelines for Metro-Style App Development,” Blend Insider
This provides insights from the Microsoft’s Expression Blend team. - “Jeff Wilcox’s ‘Metro’ Design Guide for Developers, v1.00,” Jeff Wilcox
This article presents the main Metro concepts and shows how to use them in designing an application. - “20 Free Prototyping, Mockup and Wireframing Resources for Windows Phone 7,” MicrosoftFeed
This article presents some useful resources for prototyping and designing for WP7. - “Develop for Windows Phone 7.5 and Xbox LIVE Indie Games,” MSDN App Hub