The XMLHttpRequest Object
XMLHttpRequest对象对于ajax编程来说是非常重要的,因为我们需要通过它来与服务器进行请求与交互。如果您使用的是IE5以上的版本的话,你可以通过ActiveX控件来实现它与服务器来进行交互。其他的浏览器比如safari,Opera,Firefox,Mozilla来说,XMLHttpRequest以做为内置对象存在了,为了使大家在使用不同的浏览器的时候都可以生成XMLHttpRequest对象,我们必须写一些兼容的生成代码:
生成兼容的XMLHttpRequest对象:
1: var xmlHttp=null;
2: //IE7,Mozilla,safari,Opera,
3: if(window.XMLHttpRequest)
4: {
5: xmlHttp=new XMLHttpRequest();
6: }else if(window.ActiveXObject)
7: {
8: try
9: {
10: //为了生成IE6以下的支持
11: xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
12: }
13: catch(e)
14: {
15:
16: }
17: }
现在我们就初始化了这个对象,你现在可以使用它来进行异步,我们现在通过编写一个小例子来向大家展现Ajax是如果实现异步交互这个动作的。
首先我们先做一个Welcome.html的页面:
1: <head>
2: <title>欢迎大家来</title>
3: </head>
4: <body>
5: <div>
6: 欢迎大家使用ASP.NET 3.5的最原始Ajax程序</div>
7: </body>
8: </html>
之后我们再来新建一个ASPX的页面,在这个页面中我们进行了Ajax的异步交互:
1:
2: <head runat="server">
3: <title>ASP.NET Ajax in Action XMLHttpRequest</title>
4:
5: <script type="text/javascript">
6: var xmlHttp=null;
7: window.onload=function(){
8: loadXmlHttp();
9: sendRequest("welcome.html");
10: }
11: function loadXmlHttp()
12: {
13: if(window.XMLHttpRequest)
14: {
15: xmlHttp=new XMLHttpRequest();
16:
17: }else if(window.ActiveXobject)
18: {
19: try
20: {
21: xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
22: }
23: catch(e){}
24: }
25: }
26: function sendRequest(url)
27: {
28: if(xmlHttp)
29: {
30: xmlHttp.open("GET",url,true);//true=async
31: xmlHttp.onreadystatechange=onCallback;
32: xmlHttp.setRequestHeader('Content-type','application/x-www-form-urlencoded');
33: xmlHttp.send(null);
34: }
35: }
36: function onCallback()
37: {
38: if(xmlHttp.readyState==4)
39: {
40: if(xmlHttp.status==200)
41: {
42: var r=document.getElementById('results');
43: r.innerHTML=xmlHttp.responseText;
44: }
45: else
46: {
47: alert('您在Ajax中出现了问题'+xmlHttp.status);
48: }
49: }
50: }
51: </script>
52:
53: </head>
54: <body>
55: <form id="form1" runat="server">
56: <div>
57: <span id="results">loading.....</span>
58: </div>
59: </form>
60: </body>
61: </html>
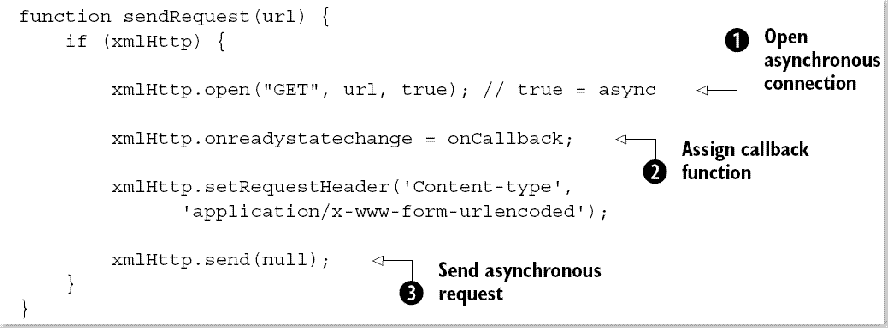
这段小例子的作用就是让ASPX通过异步的方式来将Welcome页面中的内容输出到ASPX中,这个异步交互的过程主要是通过SendRequest这个方法来实现:
sendRequest方法需要一个URL参数来实现Http请求,接下来通过open方法打开Asynchronous异步,在连接初始化之后,它通过onreadystatechange属性来指定回调函数onCallback,这里的onCallback就是一个异步回调函数,但是这个过程大家并不会感觉到。
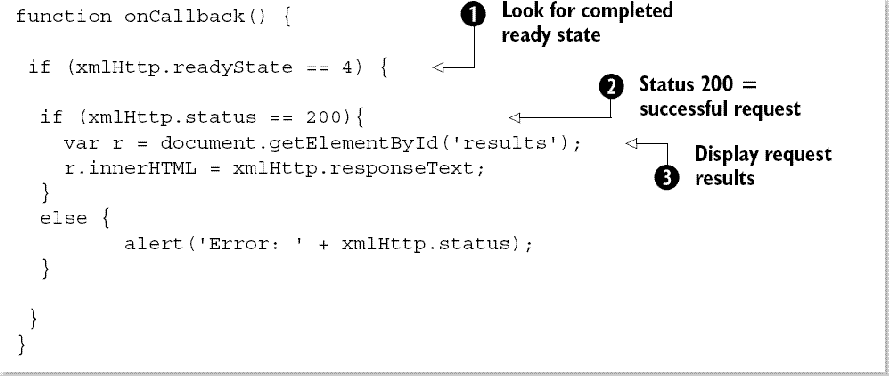
对于异步调用的实现是这样的: