VScode除了out-of-box支持JavaScript和TypeScript,还支持Node.js调试,简直就是为前端工程师而生的,对不对…
要调试Node.js的前提是,你的电脑上已经安装了Node.js的环境。
什么?怎么安装Node.js?给你一点小提示:打开百度,搜索【安装Node.js】,好了,不能提示更多了。
本文以调试express应用为例,并假设您已经安装好了Node.js运行环境。
创建express应用
我们使用express-generator创建一个新的express应用。
1.在全局安装express-generator
a.打开终端,输入: npm install express-generator -g MacBook用户全局安装的时候记得在前面加上sudo
b.安装完成之后,在终端输入 express -v 如果看到下图所示的信息,说明已经安装成功了。

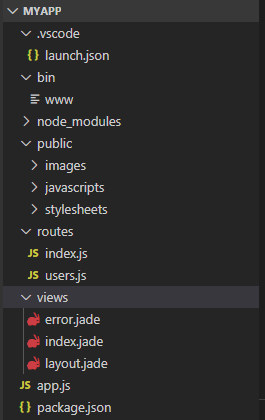
2.生成express应用目录,假设这个应用的名称为myapp 在终端输入 express myapp 在当前目录就生成了一个myapp目录,目录结构如下:

可以看到,这个小应用已经五脏俱全,有Node服务器配置,公共资源文件夹,视图文件夹,以及路由配置。
3.运行express应用
a.在终端中输入指令(在Node.js command prompt窗口)
cd myapp && cnpm install
就可以进入项目目录并安装所有依赖,这一步可能需要比较长的时间,耐心等待安装完成。
b.然后输入指令
cnpm start
就可以启动应用。
这时我们在浏览器中访问localhost:3000,即可看到如下页面:

这就说明express应用可以正常运行,接下来我们就可以使用VScode调试代码了
提示:为了避免调试时的端口冲突,我们先回到刚刚运行express应用的终端,ctrl+c关闭正在运行的express应用。
调试express应用
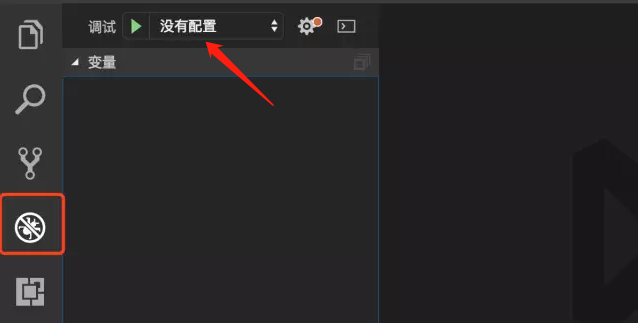
1.进入VScode界面,点击界面左边的第四个类似虫子的按钮,进入调试界面(点击页面上方“没有配置”下拉菜单,选择“添加配置”):

2.选择Node.js环境。

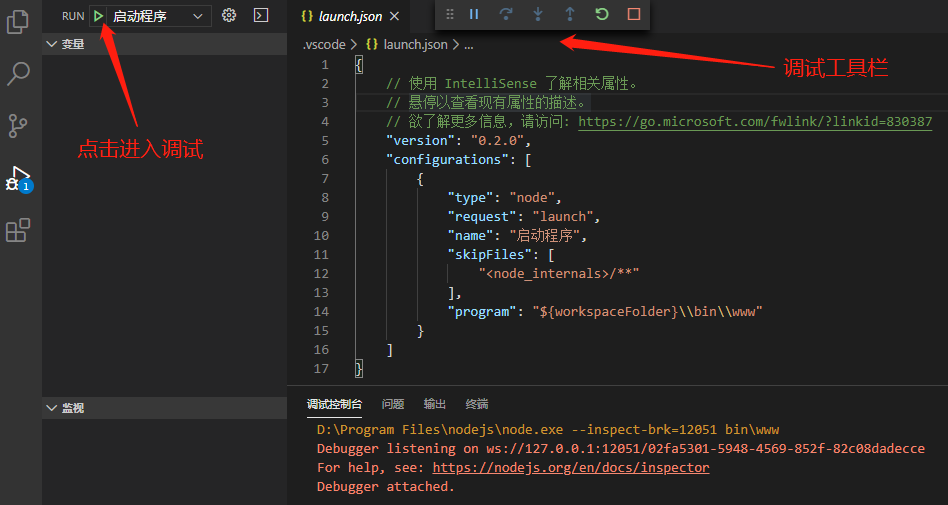
3.选择完成之后,在项目的根目录中会生成一个.vscode的目录,这个目录中存放了各种各样的VScode编辑器的配置。现在这个目录中就包含了一个文件名为lanuch.json的配置文件,配置文件的内容如下:

其中最重要的配置项就是“Program”字段,这个字段定义了整个应用的入口,开启调试器的时候会从这个入口启动应用。
我们发现当前这个字段已经有值了,不要慌,那是因为VScode在初始化这个配置文件的时候,会查看package.json中是否有包含了键名为start的scripts,如果有的话,就会把start配置的内容作为“program”字段的值。
4.点击开始调试按钮(绿色三角形),就可以开始调试。这时界面上方就会出现一个调试控制的面板,页面右下方会出现一个调试控制台,可以查看你输出的信息,在界面下放会出现一个状态栏,当前的橘黄色表示应用在正常运行,如下图所示: