- relative相对定位
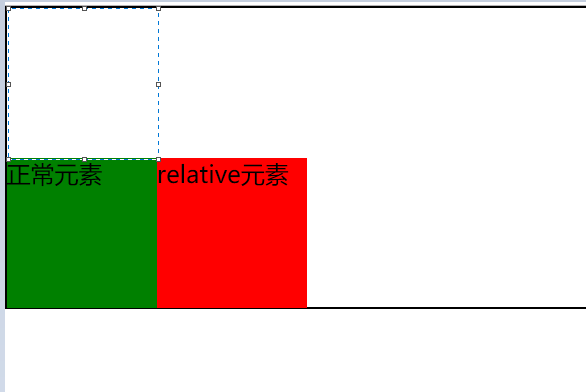
将定位元素偏离正常文档流,但占用正常文档流的位置。如下图中:
1.relative相对定位是相对于自身的定位,relative元素不加position定位,位置是在虚框位置。
relative元素加了position: relative;将根据top/bottom/left/right,基于虚框的margin左上外角定位的。
2.虚框为relative元素占用的正常文档流的位置,所以正常元素到下面了。
<style> * { padding: 0; margin: 0; } #sub1 { height: 100px; width: 100px; position: relative; top: 100px; left: 100px; background-color: red; } #sub2 { height: 100px; width: 100px; background-color: green; } </style> <body style="border:1px black solid"> <div id="sub1">relative元素</div> <div id="sub2">正常元素</div> </body>

- absolute绝对定位
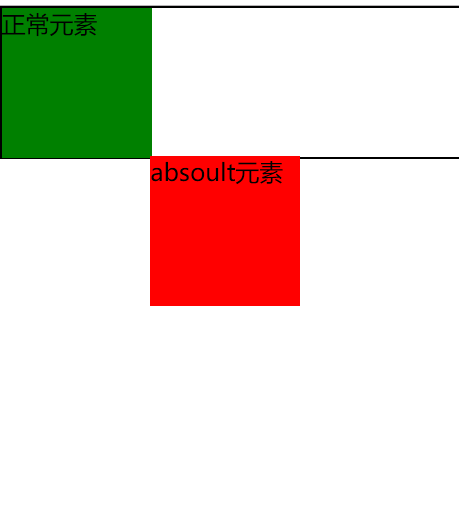
将定位元素偏离正常文档流,不占用正常文档流的位置。如下图中:
<style> * { padding: 0; margin: 0; } #sub1 { height: 100px; width: 100px; position: absolute; /* margin: 10px; border: 10px; padding: 10px; */ top: 100px; left: 100px; background-color: red; } #sub2 { height: 100px; width: 100px; /* position: relative; top: 100px; left: 100px; */ background-color: green; } </style> <body style="border:1px black solid"> <div id="sub1">absolute元素</div> <div id="sub2">正常元素</div> </body>

1.absolute元素的父元素没有position定位,absolute元素相对于body定位
<style> * { padding: 0; margin: 0; } #parent { height: 100px; width: 100px; background-color: yellow; /* position: absolute; */ margin: 100px; padding: 100px; } #child { height: 100px; width: 100px; position: absolute; /* margin: 10px; border: 10px; padding: 10px; */ top: 100px; left: 100px; background-color: red; } </style> <body style="border:1px black solid"> <div id="parent">父元素 <div id="child">absolute元素</div> </div> </body>

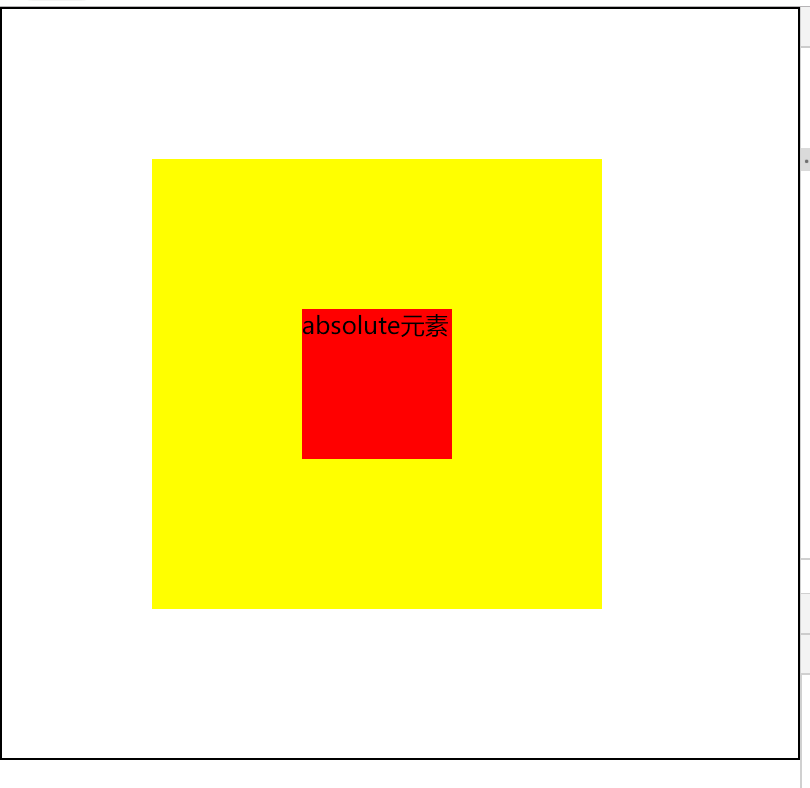
2.absolute元素的父元素有position定位(absolute或relative),absolute元素相对于父元素的padding左上外角进行定位
<style> * { padding: 0; margin: 0; } #parent { height: 100px; width: 100px; background-color: yellow; position: absolute; margin: 100px; padding: 100px; } #child { height: 100px; width: 100px; position: absolute;/*或者positi:relative*/ /* margin: 10px; border: 10px; padding: 10px; */ top: 100px; left: 100px; background-color: red; } </style> <body style="border:1px black solid"> <div id="parent">父元素 <div id="child">absolute元素</div> </div> </body>

- fixed固定定位
脱离文档流,不占用正常文档流,相对于body定位