Flexbox通常能让我们更好的操作他的子元素布局,例如:
- 如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行;
- 可以快速让他们布局在一列;
- 可以方便让他们对齐容器的左、右、中间等;
- 无需修改结构就可以改变他们的显示顺序;
- 如果元素容器设置百分比和视窗大小改变,不用提心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例。
听起来相当有用,不是吗?接下来让我们更详细的探索它。
注:这篇文章使用的是Flexbox最后语法,目前支持浏览器:Opera Mobile12.1+、Opera12.5+、Firefox18+(partial)和chrome。Chrome需要添加浏览器前缀“-webkit-”,Opera支持标准语法,不用添加任何前缀。Firefox有部分支持,也需要添加前缀“-moz-”,同时需要设置一个标志(到firefox浏览器地址栏中输入:about:config,搜索“flexbox”,找到之后双击“layout.css.flexbox.enabled”,设置他的“value”值为“true”)。注意,其他浏览器除了opera自2009年支持flexbox以来,都使用旧的语法规则,真的不应该使用这些过时的语法。一定要记住阅读和使用2012年以前有关于flexbox的文章和代码时,flexbox都使用的老语法。Chris Coyie有一篇文章《“Old” Flexbox and “New” Flexbox》,这篇文章能更好的告诉你如何阅读一个过时的文章。
flexbox的术语
在详细阅读这篇文章之前,我们很有必要先了解flexbox的几个常用术语,这样有助于大家对后文的理解。
- 伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素
- 伸缩项目:伸缩容器的子元素
- 主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
- 主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
- 主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
- 侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
- 侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
- 侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
下图是一个row伸缩容器中各种方向与大小术语的示意图:
上图以及术语介绍来自于:http://www.w3.org/html/ig/zh/wiki/Css3-flexbox/zh-hans
——大漠
一个简单的Flex例子
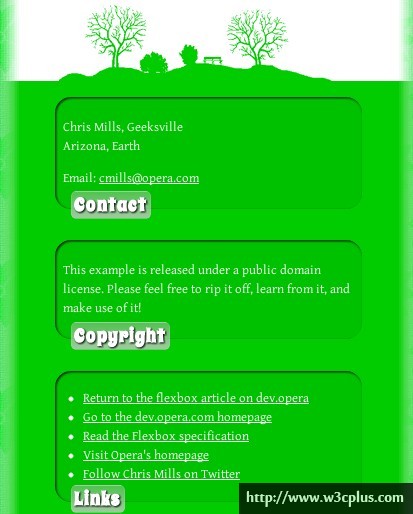
在制作flex例子开始,先让我们考虑一个简单的示例来说明flexbox布局的容易性。我们来看一个“内容布富”的页脚,这个页脚包含了三个子元素,这种而脚的类型也是相当的典型。让我们去接触细节,这个页脚包含了链接、联系信息和版权声明。我们想把这三个元素显示在一个水平线上,并且希望链接部分的宽度是其他两个内容宽度的两倍。今天之前我们常常通过浮动子元素,设置子元素宽度,并使用不同的margin或padding来调整对齐。在所有的维度,没有固定的宽度值,这样往往是不准确的,也让事情变得更僵化。但Flexbox在这里就可以帮助我们实现需要的效果。
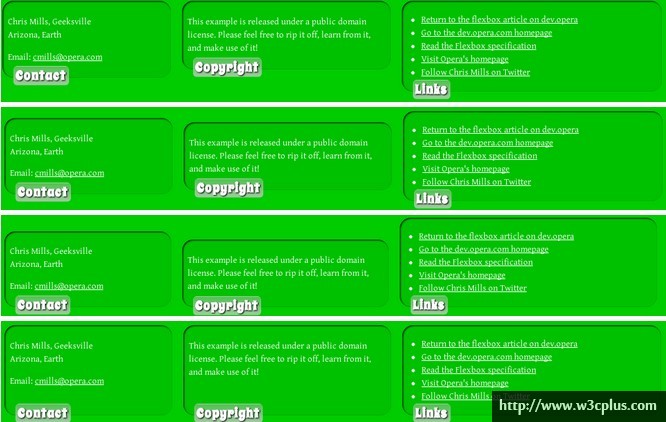
我制作的flexible例子。例子很简单,除了页脚,还有一个包含三个盒子的flexible布局。
注:看看我最终实现的例子(如上图所示)。你可以看到一个美丽的设计,主内容一列和页脚通过“position:fixed”固定在页面底部。布局灵活,页面的页脚子元素比例可以根据主要内容列的百分比进行调整。您还会注意到,我用了一些媒体查询来转变小屏幕宽度的布局。
开始使用Flexbox
我们如何开始使用Flexbox呢?大多数的Flexbox属性都应用于父容器的元素上。因为Flexbox,你可以指定你想要制定的一个容器,使用一个特殊的值显示属性,就像这样:
footer {
display: flex;
}
接下来你可以使用“flex-row”属性来指定子元素布局是在一行还是一列显示。如果你愿意,你可以定义关键词“wrap”,来指定内容容器在新的一行(当父元素容器太小,flexbox元素想在同一行显示)。在我们的例子中,我在footer中设置了“row wrap”
footer {
display: flex;
flex-flow: row wrap;
}
有关于flex-flow
flex-flow是用来伸缩行换行,flex-flow属性是同时设定“flex-direction(伸缩流的方向)”和“flex-wrap(伸缩行换行)”属性的缩写,两个属性决定了伸缩容器的主轴与侧轴。此属性主要适用于伸缩容器。在这篇文章的例子中,主要是“footer”元素。
有关于flex-direction
flex-direction属性可以用来设定伸缩容器的主轴的方向,这也决定了用户代理配置伸缩项目的方向。主要适用于伸缩容器,主要包括以下几个值:
- row:flex-direction的默认值,表示伸缩容器的主轴与当前书写模式的行内轴(文字布局的主要主向)。主轴起点与主轴终点方向分别等同于当前书写模式的始与结方向。
- row-reverse:表示的是除了主轴起点与主轴终点方向交换以外同row属性值的作用。
- column:表示的是伸缩容器的主轴与当前书写模式的块轴(块布局的主要方向)同向。主轴起点与主轴终点方向分别等同于当前书写模式的前与后方向。简单的可以理解为列布局。
- column-reverse:表示的是除了主轴起点与主轴终点方向交换以外同“column”的属性值作用。
关于flex-wrap
flex-wrap属性主要用来控制伸缩容器是单行还是多行,也决定了侧轴方向一新的一行的堆放方向。主要适用于伸缩容器,主要包括以下几个值:
- nowrap:flex-wrap的默认值,表示的是伸缩容器为单行。侧轴起点方向等同于当前书写模式的起点或前/头在侧轴的那一边,而侧轴终点方向是侧轴起点的相反方向。
- wrap:表示的是伸缩容器为多行。侧轴起点方向等同于当前书写模式的起眯或前/头在侧轴的那一边,而侧轴终点方向是侧轴起点的相反方向。
- wrap-reverse:除了侧轴起点与侧轴终点方向交换以外同wrap所起作用相同。
注:以上内容来自于Css3-flexbox/zh-hans
——大漠
关键词“wrap”明显的变得很有意义。
注:“flex-flow”在这里采用了缩写,他主要包括两个属性“flex-direction”(值为row、column、row-reverse和column-reverse,后面的两个属性值与row和column方向相反)和“flex-wrap”(值为:wrap、no-wrap和wrap-reverse)。
主轴和侧轴
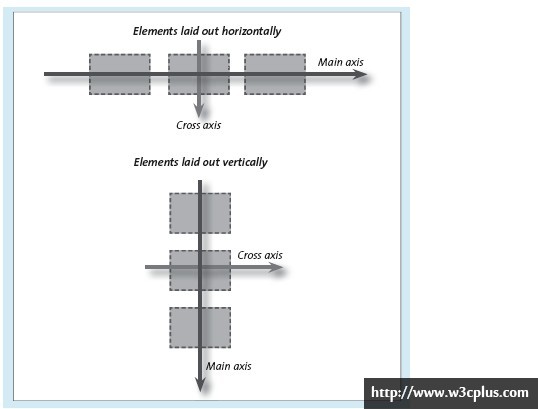
如果你要想flexbox工作正常,你有些概念必须得清楚,比如说让flexbox正常工作的主轴和侧轴,他们看上去有点像X轴和Y轴,但还是有所差别的。主轴的方向主要是用来确定flex的主方向,所以你子元素要么放置在一行,要么放置在一列。侧轴主要垂直于主轴运行,如下图所示:

flexbox的主轴与侧轴
设置flexbox子元素(伸缩项目)的对齐
Flexbox有一系列的方法来帮助你调整伸缩项目沿着主轴和侧轴的对齐。
侧轴对齐伸缩项目——align-items
第一个我们一起看看“align-items”属性,它充许您调整伸缩项目在侧轴的对齐方式,主要包括以下几个值:
- flex-start/baseline:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起点的边。
- flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
- center:伸缩项目的外边距盒在该行的侧轴上居中放置。(如果伸缩行的尺寸小于伸缩项目,则伸缩项目会向两个方向溢出相同的量)。
- stretch:伸缩项目拉伸,填满整个侧轴
关于align-items
可以用来设置伸缩容器中包括匿名伸缩项目的所有项目的对齐方式。
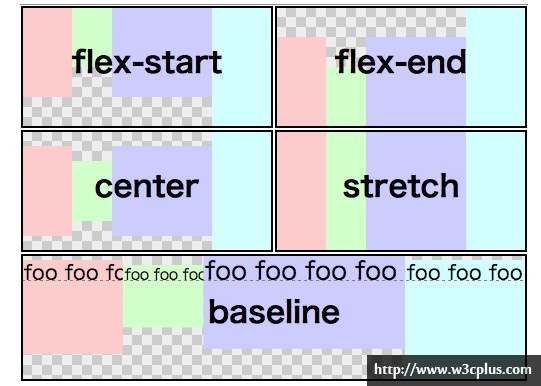
为了更形像的理解"align-items"各个属性值对应在侧轴上的效果,可以参考下图:
——大漠
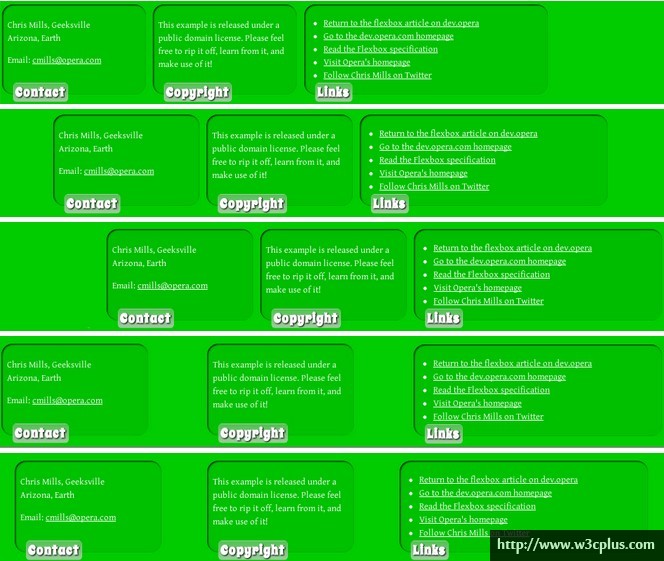
这些都是术语解释,只有动手去尝试,调整不同的值,才能知道各个属性值所代表的运行效果,大家可以看看下图所运行的效果。对于这个例子,我采用的是“stretch”属性值。
footer {
display: flex;
flex-flow: row wrap;
align-items: stretch;
}

上图是align-items各个属性值运行后的效果,从上至下依次是:flex-start、center、flex-and和stretch。
往往所有列表项的内容无法填满父元素的整个高度,特别是在不知道宽度和高度的视窗变化之下。很多情况之下为了让这些列实现等高效果,是一件多么可怕的事情,而且很多时间都浪费在一些呆反的解决方案和处理兼容上,比如说设置一个等高的效果,使用假的列?
如果你执着于等高的解决方案,你不仿移步看看这篇教程《八种创建等高列布局》。
——大漠
主轴对齐伸缩项目——justify-content
还有一个主要属性“justify-content”使用的也比较多,这个属性主要用来设置伸缩项目沿主轴的对齐方式,从而调整伸缩项目之间的间距。设置了这个属性,在主轴方向上设置的任何margin都不会起作用。因此我特意创建了一个例子来证明这点。
在这个例子中,我为伸缩项目设置了一个百分比宽度:
#first {
25%;
}
#second {
40%;
}
#third {
25%;
}
然后在伸缩容器设置了一个值,证明伸缩项目在主轴方向的margin不起作用:
footer {
display: flex;
flex-flow: row wrap;
align-items: stretch;
justify-content: space-around;
}
这个值相当的不错,伸缩项目会平均地分布在行里,两端保留一半的空间。其他可用的值如下:
- flex-start:伸缩项目向一行的起始位置靠齐。该行的第一个伸缩项目在主轴起点边的外边距与该行在主轴起点的边对齐,同时所有后续的伸缩项目与其前一个项目对齐。
- flex-end:伸缩项目向一行的结束位置靠齐。该行的最后一个伸缩项目在主轴终点边的外边距与该行在主轴终点的边对齐,同时所有前面的伸缩项目与其后一个项目对齐。
- center:伸缩项目向一行的中间位置靠齐。该行的伸缩项目将相互对齐并在行中居中对齐,同时第一个项目与该行的在主轴起点的边的距离等同与最后一个项目与该行在主轴终点的边的距离(如果剩余空间是负数,则保持两端溢出的长度相等)。
- space-between:伸缩项目会平均地分布在一行里。如果剩余空间是负数,或该行只有一个伸缩项目,则此值等效于「flex-start」。在其它情况下,第一个项目在主轴起点边的外边距会与该行在主轴起点的边对齐,同时最后一个项目在主轴终点边的外边距与该行在主轴终点的边对齐,而剩下的伸缩项目在确保两两之间的空白空间相等下平均分布。

通过伸缩容器中的三个不同颜色的项目,展示五种「justify-content」关键字的效果。
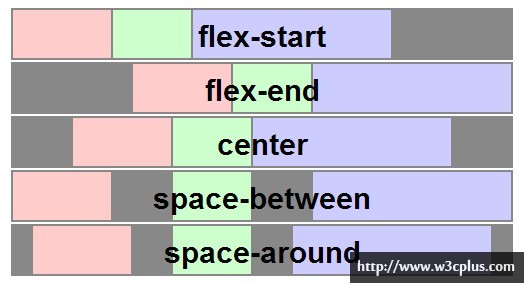
你也可以在实例中自己动手尝试一下,这几个值给伸缩项目在主轴上会带来什么样的变化,下图是示例中五种不同属性值效果的截图:

上图是“justify-content”五种属性值的效果,从上到下依次是:flex-start、center、flex-end、space-between和space-around。
伸缩项目堆栈伸缩行——align-content
您还可以调准伸缩行在伸缩容器里的对齐方式。不过他会更改flex-wrap的行为,比如说:“wrap”。align-content和align-items相似,但是不是对齐伸缩项目,它对齐的是伸缩行,其主要包括以下几个值:
- flex-start:各行向伸缩容器的起点位置堆叠。伸缩容器中第一行在侧轴起点的边会紧靠住伸缩容器在侧轴起点的边,之后的每一行都紧靠住前面一行。
- flex-end:各行向伸缩容器的结束位置堆叠。伸缩容器中最后一行在侧轴终点的边会紧靠住该伸缩容器在侧轴终点的边,之前的每一行都紧靠住后面一行。
- center:各行向伸缩容器的中间位置堆叠。各行两两紧靠住同时在伸缩容器中居中对齐,保持伸缩容器在侧轴起点边的内容边和第一行之间的距离与该容器在侧轴终点边的内容边与第最后一行之间的距离相等。(如果剩下的空间是负数,则行的堆叠会向两个方向溢出的相等距离。)
- space-between:各行在伸缩容器中平均分布。如果剩余的空间是负数或伸缩容器中只有一行,该值等效于「flex-start」。在其它情况下,第一行在侧轴起点的边会紧靠住伸缩容器在侧轴起点边的内容边,最后一行在侧轴终点的边会紧靠住伸缩容器在侧轴终点的内容边,剩余的行在保持两两之间的空间相等的状况下排列。
- space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。如果剩余的空间是负数或伸缩容器中只有一行,该值等效于「center」。在其它情况下,各行会在保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半的状况下排列。
- stretch:各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于「flex-start」。在其它情况下,剩余空间被所有行平分,扩大各行的侧轴尺寸。

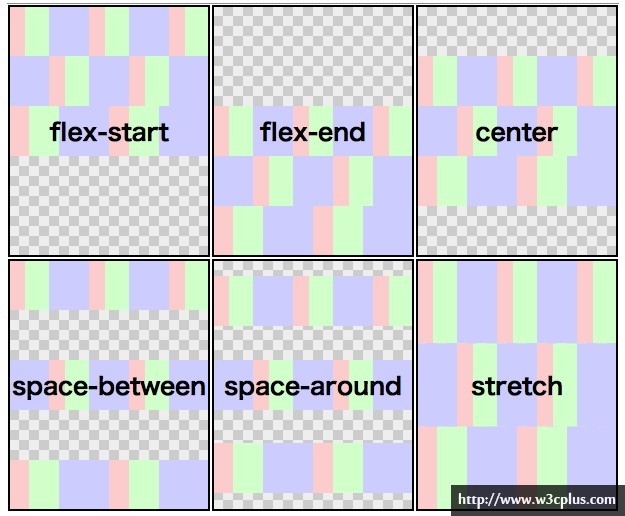
align-content」各关键字对多行的伸缩容器的效果。
改变元素布局的顺序
传统上不改变元素的结构要改变元素的布局顺序一直是一个痛苦的事情。不过在Flexbox中,你可以通过“order”属性来修改伸缩项目的布局顺序(在不调整结构前提之下)。这个属性一直接受的整数值——称为系数集——也称为排序组,会出现在伸缩项目中。拿前面的例子来说,默认情况链接块是第二个子元素,如下图所示:

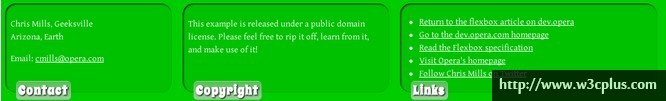
默认情况footer子元素排序是:contact、links、copyright。
默认情况之下,所有的伸缩项目的顺序组都是“0”。我们可以很容易的给每个伸缩项目设置不同的顺序值。更高的值会排在后面,而原来的HTML结构并不会有任何变化。所以在我的示例中,我将链接块设置了order值为“1”
#second {
order: 1;
}

页脚已做出新的排序:contact、copright、links。
关于order
order属性是用来设置伸缩项的显示顺序,默认状态下,用户代理会用伸缩项目出现在源文档的次序配置这些伸缩项目。order属性透过将元素分到有序号的组以控制元素出现的顺序。在伸缩布局中,order属性控制伸缩项目在伸缩容器里的顺序。
order取值越大,越排在后面。并且order可以取负值。
——大漠
使你的元素具有弹性
Flexbox最强大的特性是能够通过“flex-flow”属性设置伸缩项目的流动方向,或者可以通过“flex”属性设置一个可用的空间。它的取值可以有三个部分(flex-grow、flex-shrink、flex-basis)。让我们一个一个来尝试,看看他们的影响。首先添加的是“flex-grow”:
#first {
flex: 1;
}
#second {
flex: 1;
}
#third {
flex: 1;
}
这些没单位的值是作为一个比例,他们决定于伸缩容器中有多少个伸缩项目。可以决定伸缩项目在伸缩容器中的空间大小。如果每个都设置为1,每个伸缩项目在伸缩容器内都相等。如果你给其中一个伸缩项目设置为2,那么这个伸缩项目会占用空间是其他伸缩项目的两倍。
#first {
flex: 1;
}
#second {
flex: 2;
}
#third {
flex: 1;
}
你也可以像下面一样设置flex-basis的值:
#first {
flex: 1 200px;
}
#second {
flex: 2 300px;
}
#third {
flex: 1 250px;
}
首先flex-basis的值主要取决于伸缩项目的width或者高,同时取决于流动方向。然后,剩下的空间根据flex-grow给伸缩项目最后宽度来划分。所以伸缩项目会沿着主轴线大小为200px、300px和250px,总共750px。如果伸缩容器沿主轴方向是950px,这样就会多出一个200px空间,那么这多出的200px空间将分配给伸缩项目。第一个和第三个伸缩项目将得到50px的空间,因为他的flex-grow值是“1”,他们最终的空间是250px和300px。第二个伸缩项目将获得100px空间,因为他的flex-grow值为“2”,他的最后空间大小为400px。
flex的第三部分很少使用,但我们可以看看他的使用方法,你也可以将flex-shrink像下面那样设置:
#first {
flex: 1 1 400px;
}
#second {
flex: 2 3 600px;
}
#third {
flex: 1 2 400px;
}
flex-shrink称为收缩比率。这个值只有伸缩项目在没主轴方向溢出伸缩容器才会发挥作用。他们充当比例值,但这回指的是溢出量,将这个溢出量按比例分配给每个伸缩项目,用于防止伸缩容器溢出。
比如说,我们伸缩容器沿主轴方向宽度是1100px,按照上面的示例代码计算,我们的伸缩项目会超出300px(伸缩项目沿主轴方向总值为1400px),这个时候通过flex-shrink收缩他们:
- 第一个伸缩项目将得到溢出量的六分之一,也就是50px,这个时候他的值为350px(在当初的基础上减少50px)。
- 第二个伸缩项目将得到溢出量的六分之三,也就是150px,这个时候他的值为450px(在当初的基础上减少150px)。
- 第三个伸缩项目将得到溢出的六分之二,就就是100px,这个时候他的值为300px(在当初的基础 上减少100px)。
这样flex-shrink使用伸缩项目得到一个较小的宽度。
我的例子中最终将值设置成:
#first {
flex: 1 0 7rem;
}
#second {
order: 1;
flex: 2 0 8rem;
}
#third {
flex: 1.5 0 7rem;
}
关于flex
flex用来决定伸缩项目的伸缩性。一个伸缩容器会等比地按照各伸缩项目的扩展比率分配剩余空间,也会按照收缩比率缩小各项目以避免溢出。
flex属性可以用来指定伸缩长度的部件:扩展比率flex-grow,收缩比率flex-shrink以及伸缩基准值flex-basis。当一个元素是伸缩项目时,flex属性将代替主轴长度属性决定元素的主轴长度。若元素不是伸缩项目,则flex属性没有效果。
- flex-grow:此属性值为正数值,用来设置扩展比率,也就是剩余空间是正值的时候此伸缩项目相对于伸缩容器里其他伸缩项目能分配到空间比例。若省略则会被设置为“1”。
- flex-shrink:此属性值为正数值,用来设置收缩比率,也就是剩余空间是负值的时候此伸缩项目相对于伸缩容器里其他伸缩项目能收缩的空间比例。若省略则会被设置为“1”,在收缩的时候收缩比率会以伸缩基准值加权。
- flex-basis:与width属性使用相同的值,可以用来设置flex-basis长写并指定伸缩基准值,也就是根据可伸缩比率计算 出剩余空间的分布之前,伸缩项目主轴长度的起始数值。若在flex缩写省略了此属性设置,则flex-basis的指定值是“0”,若flex-basis的指定值是“auto”,则伸缩基准值的指定值是元素主轴长度属性的值。
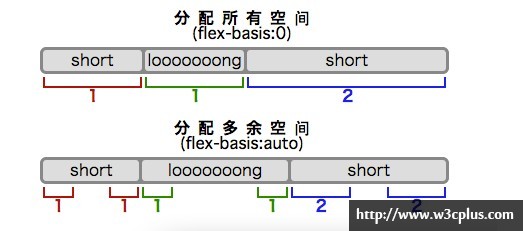
上图是一个显示「绝对」伸缩(以零为基准值开始)与「相对」伸缩(以项目的内容大小为基准值开始)差异的图解。这三个项目的伸缩比例分别是「1」、「1」、「2」。
——大漠
Flexbox:响应式趋势
在我的例子中结合一个多行flxbox(flex-flow:row wrap)和伸缩长度flex(如:flex:1 0 7rem)以及媒体查询实现了一个完美的效果。在不同视窗宽度下,伸缩项目在伸缩容器中可以平滑的进行变化。如图所示:



flexbox对应的响应式代码:
footer {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-items: stretch;
display: -moz-flex;
-moz-flex-flow: row wrap;
-moz-align-items: stretch;
display: -ms-flex;
-ms-flex-flow: row wrap;
-ms-align-items: stretch;
display: flex;
flex-flow: row wrap;
align-items: stretch;
}
#first {
-webkit-flex: 1 0 7rem;
-moz-flex: 1 0 7rem;
-ms-flex: 1 0 7rem;
flex: 1 0 7rem;
}
#second {
-webkit-order: 1;
-webkit-flex: 2 0 8rem;
-moz-order: 1;
-moz-flex: 2 0 8rem;
-ms-order: 1;
-ms-flex: 2 0 8rem;
order: 1;
flex: 2 0 8rem;
}
#third {
-webkit-flex: 1.5 0 7rem;
-moz-flex: 1.5 0 7rem;
-ms-flex: 1.5 0 7rem;
flex: 1.5 0 7rem;
}
@media screen and (max- 1000px) {
body {
100%;
}
#fixed {
left: 0%;
right: 0%;
}
}
@media screen and (max- 520px) {
#fixed {
position: static;
}
section {
padding: 1rem 2rem;
}
body {
padding-bottom: 0;
background-image: none;
background-color: white;
}
footer {
padding: 0 1rem 0;
}
#first {
-webkit-flex: 1 0 10rem;
-moz-flex: 1 0 10rem;
-ms-flex: 1 0 10rem;
flex: 1 0 10rem;
}
#second {
-webkit-flex: 1 0 10rem;
-moz-flex: 1 0 10rem;
-ms-flex: 1 0 10rem;
flex: