一、一开始的唠叨
最近忙于开发,自淫于项目的一步步完工,心浮躁了。舍近而求远,兵家之大忌。我是不是应该着眼于眼前的东西,好好的静下心来,超过一般人的沉静与沉浸,研究最基本的东西呢?这番思考,让我找到了一些方向。
对于checkbox,从我开始接触HTML开始,陆陆续续也研究过好多次,然而多是零星的知识点的累加,或是掌握了些表象的东西,是否深入核心,是否深入其本质,是否有了完善的总结,是否融入自己的世界观,都没有,而我今天要做的工作就是把过去的那些积累好好的精心的整理出来,加上自己的思考,加上自己的理解,展示出来。
提前的说明:本文checkbox的讲解不针对Safari浏览器,或仅是一带而过,Safari浏览器自成一家,就像是潘多拉星球的纳美人一样,长得忒不一样,差异过大,没有多少可比性。
二、同样的对齐方式,细微的表现差异
与绝大多数的inline-block属性的元素(一些表单控件,图片等)一样,checkbox复选框与文字等inline属性元素默认也是基线(baseline)对齐的。

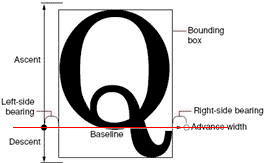
这里的基线是文字排版的用词,针对英文字母,指英文字母平时“坐”的位置,就是a,b,c等字母的底线。如下图的红线就是基线:
对于中文而言,在浏览器上,虽然没有直观的底线,基线,中线等概念的划分,但是大多数情况下(IE6、IE7理解底线等有误,IE8已纠正),基线之类的概念浏览器是认的,例如,某12像素的汉字,浏览器会把距离汉字底部(不妨假定为1像素的地方)当作基线。
但正如刚刚提到的,IE6,IE7理解基线,底线有误,所以造成了默认情况下,复选项(单选框亦如此)后面紧随文字时会有浏览器的差异。这种差异仅仅是像素级别的,如果我们总是抱着浮躁的心绪,这种显示的差异是不会觉察的,也就不会发现造成这种
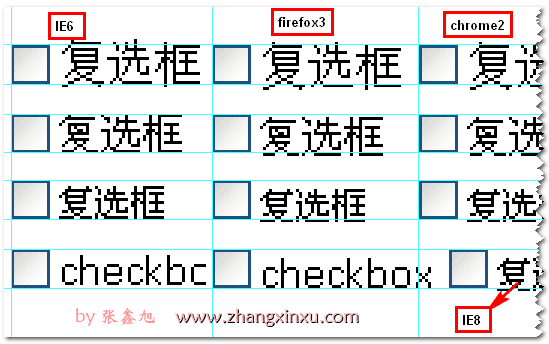
差异的深层次原因了。下面这张图是除了限定body字体大小外无任何样式的截图,第一行文字大小16像素,第二行14像素,第三行中文12像素,第四行英文12像素外带IE8中文12像素。
仔细对比IE6和Firefox不同文字大小下文字底边距离参考线的相对位置,可以发现IE6下文字总是偏上1像素,而IE8下与Firefox,chrome浏览器一致了。这表明IE6在理解某些属性时除了问题。我自己有两种解释:一是IE6能够准确的判别文字的基线(baseline),但是理解自身处理点问题,并没有把自己的1像素边框算进去;二是IE6就是对文字的基线理解出错了,可能把基线当成底线来用了,而把底线不知当什么来用了(设置复选框vertical-align为bottom,后面的文字在IE6-7下会跑到上面去——我是不解的!)。显然,我更倾向与后一种解释,并且前一种说法的可靠性也会在下面的验证中大打折扣。
三、为什么复选框与后面的文字之间会有间距?
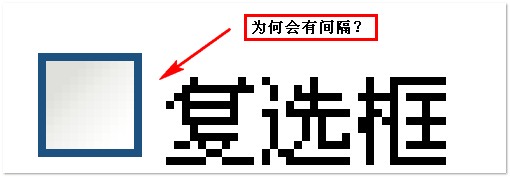
请允许我先卖个关子,默认情况下,为什么复选框与文字之间会有一小段间隔?见上图或见下图:
首先声明两点:首先肯定不是空格,checkbox与文字无换行且无空格;其次这不是理所当然的,这是有原因的。您可以先自己想一想,现在凌晨5点了,我先去啃个面包填下肚子,别走开,马上回来。
好,有人可能会说复选框默认有个margin,恭喜你,对了一半。实际上是这样的,在Firefox,chrome,Safari等现代浏览器下复选框与文字的间隔确实是由margin引起的,也就是默认情况下,checkbox有个margin值,其中margin-right为3像素。但是IE浏览器下(IE6-8)却不是由于margin引起的。而是其本身。
虽然说,我们肉眼看上去,IE和Firefox下的复选框长得一模一样(确实一样,边框色,大小都一致),然而实际上,这两者却有着很惊人的差异。Firefox或chrome浏览器下,复选框那就是纯正的复选框,不含三聚氰胺,非基因食品,非克隆,如假包换的复选框。就是我们肉眼见到的那个方方的框框。但是IE浏览器下,复选框只是个包装的产品,帅师傅的方便面贴了个康师傅的牌子而已。要看清IE复选框的本质,很简单:
方法有二:
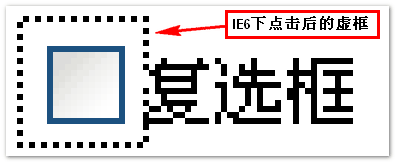
其一,单击复选框,观察虚框的区域,见下图(放大600%):
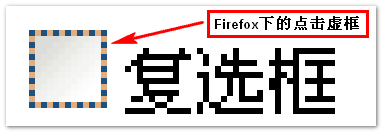
我们对比Firefox(放大600%):
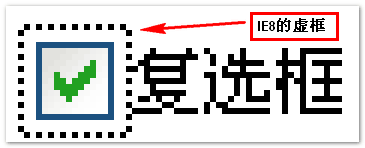
顺便附上IE8的点击虚框(放大600%):
对比IE6和Firefox浏览器的图可以明显看到虚框的差异,Firefox浏览器的虚框直接依附在复选框本身的边框上,但是IE6却是偌大的个区域,而复选框只是位居其中;IE8下的表现说明虚框的范围更加对称了。
方法二:
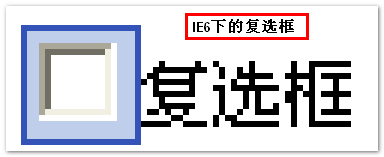
IE下的复选框设置border或background属性:
假定复选框的class为checkbox,则添加以下样式后,.checkbox{border:1px solid #3453b8; background:#beceeb;},IE6下的表现为(IE7与之类似,IE8更对称些,Firefox等无反应):
好了,足够了,从上面的对比可以得到下面的结论:IE浏览器下我们默认状态下看到的复选框只是真实复选框的一部分,只是一个壳子,外表而已。实际上,IE浏览器下,复选框指的是上图边框及背景色充斥的整个部分。这也就是IE下为什么复选框与文字之间“有间距”(实际上是没有的)的原因,有别于Firefox的margin间距。
正是由于这种复选框本身的差异,造成了IE浏览器及其他浏览器复选框对CSS的反应不同。IE浏览器下checkbox对width,border,background敏感,而对margin:0一点反应也没有;Firefox,chrome等浏览器对border,background一点反应都没有,Firefox对width一点反应也没有,但是Firefox等对margin反应强烈,margin:0;会使复选框后面的文字紧贴这复选框。
正是由于Firefox下复选框与文字的间距是默认的margin产生的(chrome浏览器下复选框默认margin值为margin:3px 3px 3px 4px;Firefox与之一致),而IE复选框本身就是包含间隔,所以当你妄图通过margin值调整复选框与文字的水平距离时会发现IE总比Firefox等浏览器多3像素。所以当您妄图通过调节margin值来使复选框与文字垂直对齐时,老是得不到满意的效果。
三、复选框与文字对齐的问题
这是个棘手的也多关注的问题,我个把月前写过详细的文章,提供多种上佳的方法,您有兴趣可以狠狠地点击这里:复选框单选框与文字对齐问题的研究与解决。
不过,这里我还想补充一丁点东西,或者说是另外一个让复选框与文字对齐的新方法。设置字体让复选框与文字对齐。关于字体对文字对齐,排版,文字下划线等的影响又是一个很大的课题,这里不展开,仅展示结论。
首先复选框后面的文字字体须是”Tahoma”(可以称之为“她好吗”字体方便记忆),然后复选框的样式是.checkbox{vertical-align:middle; margin-top:0;}
完整代码如下:
<style type="text/css">
body{font-size:12px; font-family:Tahoma;}
.checkbox{vertical-align:middle; margin-top:0;}
</style>
<body>
<input class="checkbox" type="checkbox" />复选框
</body>
结果为:![]()
四、如何判断复选框是否被选中
在PHP中,复选框被选中,则提交的值是on,否则就是个空,所以可以通过value值判断是否被选中了。在JavaScript中,貌似不管您选还是没选中,value总是显示on,所以不能通过value判断,要检测checked的值,如果复选框被选中,则obj.checked = true否则就是false。
现在又有问题,如何判定一组复选框是否有被选中的呢?
既然称为复选框组,必然是含有相同的name了,所以呢,通过getElementsByName或许这组复选框,一个for循环,依次判断下就可以了。
例如,见下面的HTML代码:
<input type="checkbox" name="test" />圣诞节 <input type="checkbox" name="test" />股市 <input type="checkbox" name="test" />阿凡达 <input type="checkbox" name="test" />十月围城 <input type="checkbox" name="test" />水价上调 <input type="button" value="检测" id="btn" />
则相应的JavaScript代码为:
var btn = document.getElementById("btn");
var test = document.getElementsByName("test");
btn.onclick = function(){
for(var i=1; i<=test.length; i+=1){
if(test[i-1].checked){
alert("当前有选中!");
return;
}
}
alert("一个也没有选!");
};
您可以狠狠地点击这里:检测复选框组是否被选中demo页面
五、复选框的全选与反选
全选与反选说穿了也是比较简单的,跟上面判断是否有被选中的思路是一样的。一个for循环,当前选中的,让其checked属性为false,否则为true,就可以了。
例如,下面的HTML代码:
<input type="checkbox" name="test" />圣诞节 <input type="checkbox" name="test" />股市 <input type="checkbox" name="test" />阿凡达 <input type="checkbox" name="test" />十月围城 <input type="checkbox" name="test" />水价上调 <input type="button" value="全选/反选" id="btn" />
相应的JavaScript代码就是:
var btn = document.getElementById("btn");
var test = document.getElementsByName("test");
btn.onclick = function(){
for(var i=1; i<=test.length; i+=1){
if(test[i-1].checked){
test[i-1].checked = false;
}else{
test[i-1].checked = true;
}
}
};
您可以狠狠地点击这里:复选框全选/反选demo实例页面
原本想演示一下如何用jQuery实现全选与反选,顺便写个全选反选选择限制的简单插件的,不过现在看来没有必要了,一是我熬了一夜有些累了,不想动了;二是本身复选框操作就比较简单,写个插件,反而多余。