webpack的核心概念(四个)
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
Entry(入口)——指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。代码的入口,打包的入口,一个或多个,可以通过代码的入口找到他依赖的模块或者间接找到
module.exports = { entry:{
index:'index.js'
}
}
output(出口)—— 告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件打包生成的文件(bundle) 一个或多个 自定义规则
module。exports = { entry:{ index:'index.js', vendor:'vendor.js' }, output:{ filename:'[name].min.[hash:5].js' } }
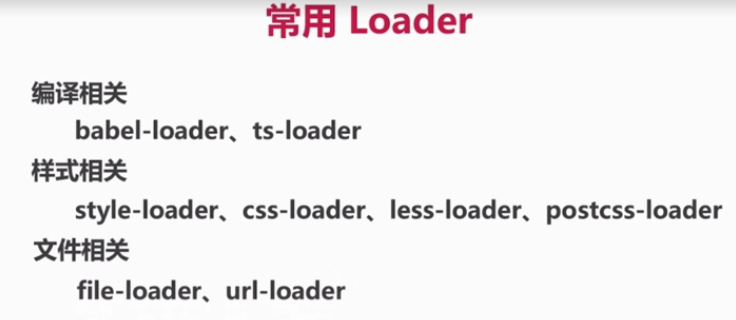
loader------让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript) loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。

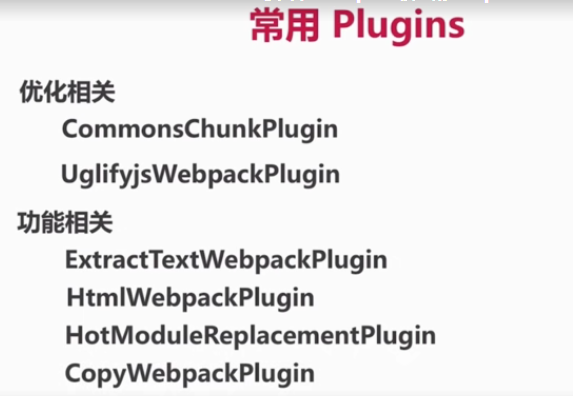
plugins 参与打包整个过程 打包优化和也锁 配置编译时的变量等,非常灵活