一、this的默认绑定
当一个函数没有明确的调用对象的时候,也就是单纯作为独立函数调用的时候,将对函数的this使用默认绑定:绑定到全局的window对象
例子1:
function foo(){
console.log(this===window)
}
foo();//true
重点:迷惑性的例子
function fn(){
function fn1(){
console.log(this===window);
}
fn1();
}
fn();//true
函数fn1在一个外部函数fn里面声明并且调用了,他的this依然指向window,因为【没有明确的调用对象时,讲对函数的this使用默认绑定:绑定到全局的window对象】
加强版迷惑例子:
var obj = {
fn:function(){
function innerfn(){
console.log(this===window);
}
innerfn();//独立调用
}
}
obj.fn();//true
这里例子中,obj.fn()调用实际上是用了this的隐式绑定
【总结】凡是函数作为独立函数调用,无论它的位置在哪,它行为表现都和直接在全局环境中调用无异
二、this的隐式绑定
当函数被一个对象所“包含”的时候,我们称函数的this被隐式绑定到这个对象里面,这时候,通过this可以直接访问所绑定的对象里面的其他属性
例子:
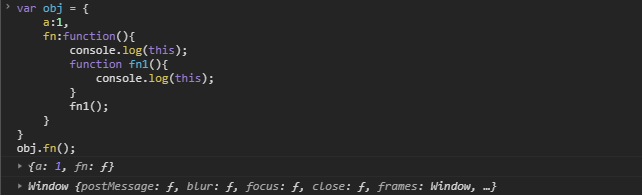
var obj = {
a:1,
fn:function(){
console.log(this);//obj({a: 1, fn: ƒ})
function fn1(){
console.log(this);//Window
}
fn1();
}
}
obj.fn();
结果

对比一下这两个代码
//第一段代码
function fn(){
console.log(this.a)
}
var obj = {
a:1,
fn:fn
}
obj.fn();//1
//第二段代码
var obj = {
a:1,
fn:function(){
console.log(this.a);
console.log(this);
}
}
obj.fn();//1
fn()函数不回因为定义的位置在obj对象的内部和外部有任何区别,谁调用他谁就是this,所以在这个场景下fn()函数的this就是对象obj
三、this的显式绑定【call()、bind()、apply()】
直接例子
var name='小红',age=18;
var obj = {
name:'小黄',
objAge:this.age,
myFn:function(){
console.log(this.name + '年龄' + this.age);
}
}
var db = {
name:'小蓝',
age:24
}
obj.myFn.call(db);
obj.myFn.apply(db);
obj.myFn.bind(db)();
结果

结论:bind 返回的是一个新的函数,你必须调用它才会被执行
多个传参情况下
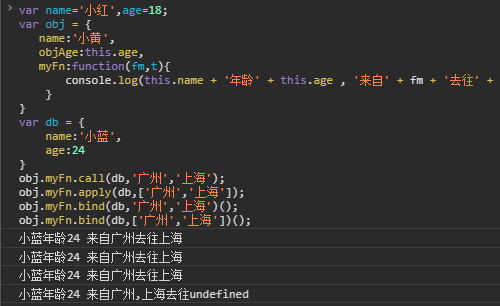
var name='小红',age=18;
var obj = {
name:'小黄',
objAge:this.age,
myFn:function(fm,t){
console.log(this.name + '年龄' + this.age , '来自' + fm + '去往' + t);
}
}
var db = {
name:'小蓝',
age:24
}
obj.myFn.call(db,'广州','上海');
obj.myFn.apply(db,['广州','上海']);
obj.myFn.bind(db,'广州','上海')();
obj.myFn.bind(db,['广州','上海'])();
结果

总结
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差别就来了:
call的参数是直接放进去的,第二第三第n个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,'成都', ... ,'string' );
apply的所有参数都必须放在一个数组里面传进去 obj.myFun.apply(db,['成都', ..., 'string' ]);
bind除了返回是函数以外,它 的参数和call 一样。
四、new绑定
执行new操作的时候,将创建一个新的对象,并且将构造函数的this指向所创建的新对象
五、箭头函数的this
箭头函数是没有this的,箭头函数中的this只取决于包裹箭头函数的第一个普通函数的this。

PS:以上是参考了其他博主的自己做的笔记而已