由于项目需要,部署后需要邮件通知相关人员构建部署的情况,因此需要在Jenkins进行邮件的相关配置。
一、插件安装
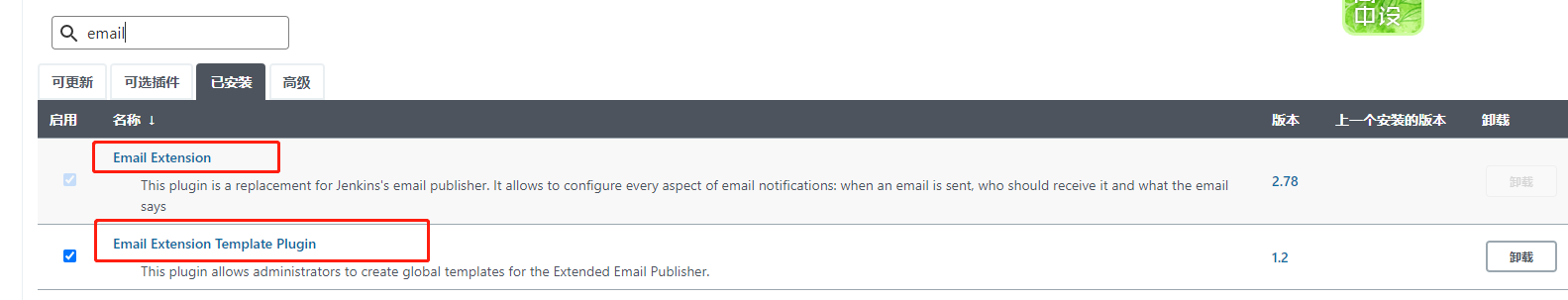
既然要使用邮件,那么我们先去插件列表中搜索下email相关的插件。
其中Email Extension默认就有、需要安装的是Email Extension Template Plugin插件。

二、全局邮件配置
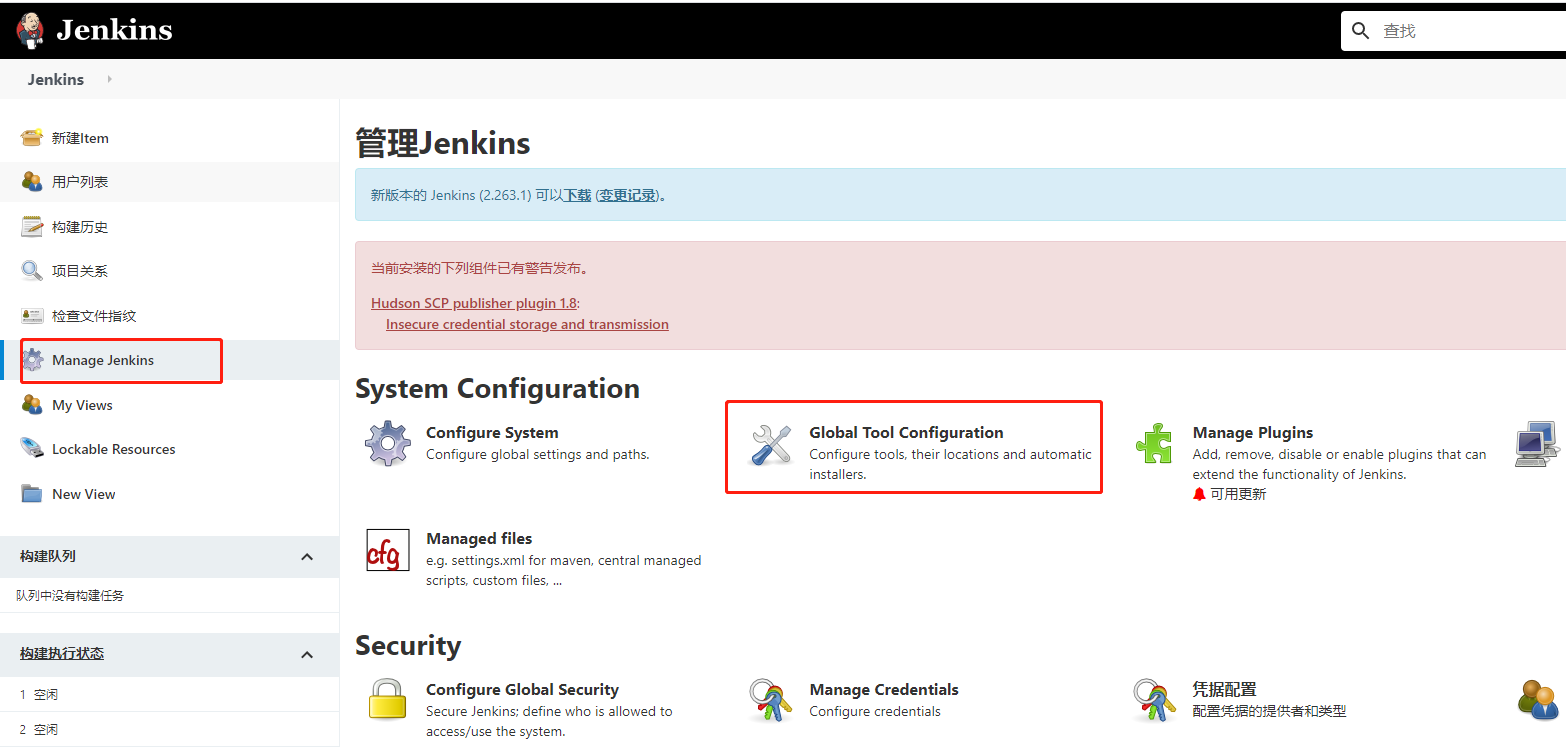
进入Global Tool Configuration中进行全局邮件配置。

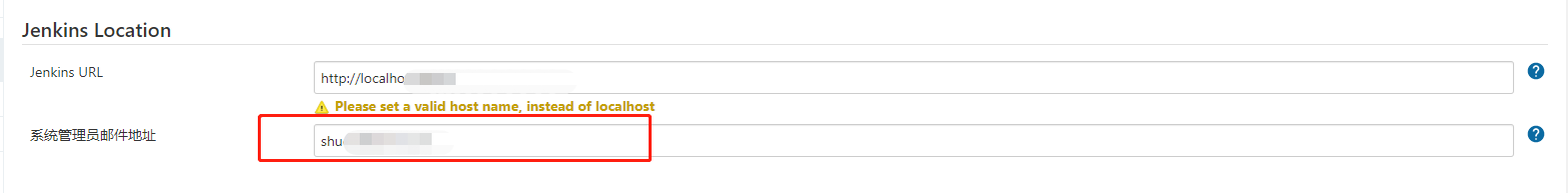
1)、系统管理员邮件地址
在Jenkins localtion中配置系统管理员邮件地址。这个用于后续发送邮件,由于我没有专用的发邮箱的账号,只能使用自己本人的邮箱。

2)、邮件通知设置
在邮件通知中配置各邮箱内容。主要在这里可以验证邮箱的各项配置填写是否正确,能否正常发送邮件。

这里要填的东西可以在你自己的邮箱设置中找到,关于上图中的用户名即下图中的邮箱账号,密码则为邮箱登录密码(如果不记得可以去网页版邮箱中忘记密码重置一下)的。最后点击下Test configuration,提示发送成功,说明邮箱本身的配置已经正确了。

3)、Extended E-mail Notification设置
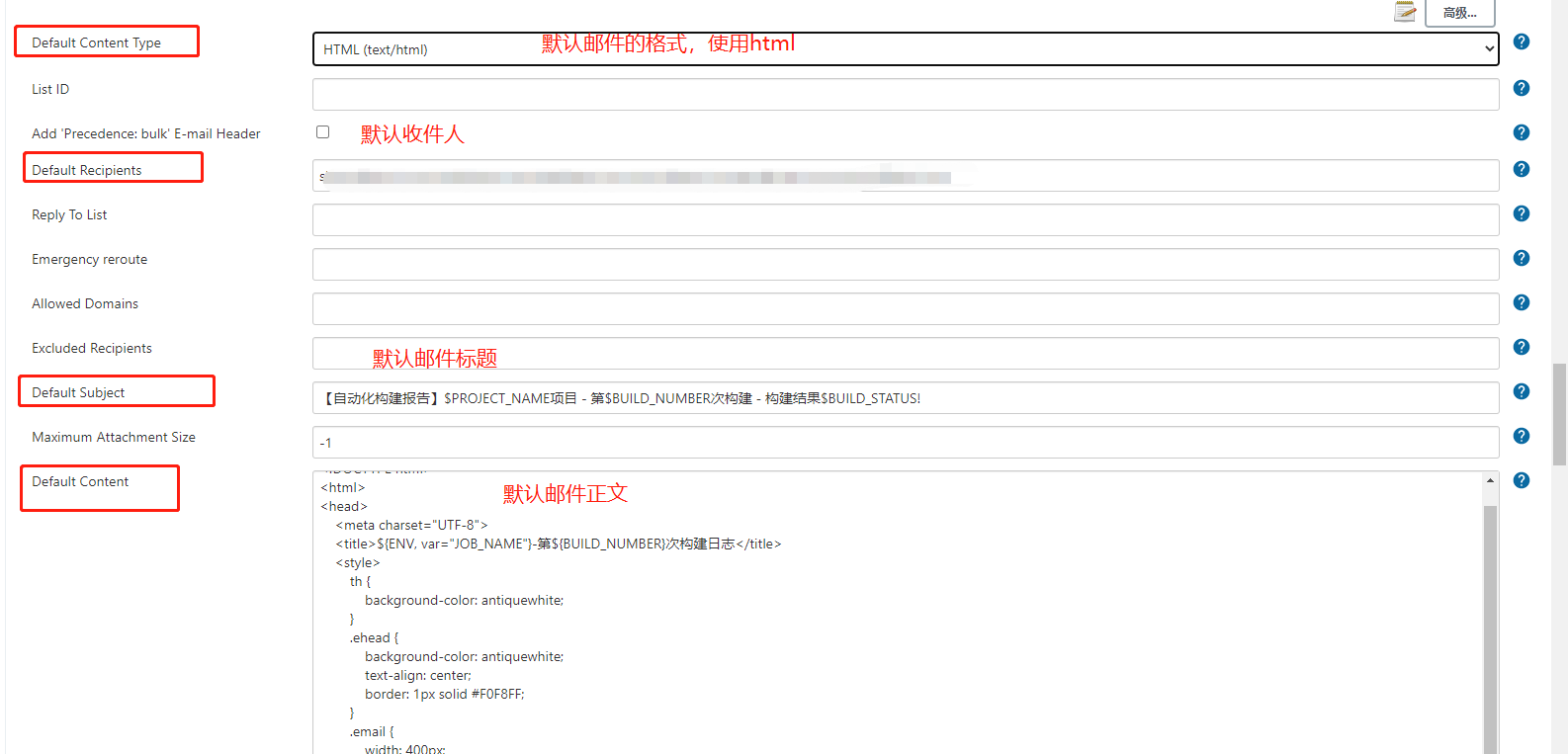
在Extended E-mail Notification中其实主要配置默认的收件人地址、默认的邮件标题、默认的邮件正文内容、默认的邮件触发机制。

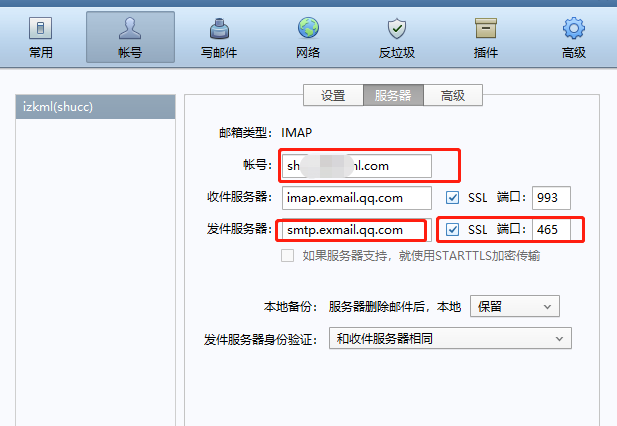
首先还是对发件人邮箱账号密码端口等进行配置,这里和上一幅图中的设置一致。

接着可以进行默认的邮件格式、收件人、邮件主题、邮件内容。这里设置的好处是,后面各个Jenkins任务中就不用单独设置了。
顺便附上邮件正文代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
<style>
th {
background-color: antiquewhite;
}
.ehead {
background-color: antiquewhite;
text-align: center;
border: 1px solid #F0F8FF;
}
.email {
width: 400px;
height: 330px;
border: 2px solid black;
margin: auto
}
.ebody {
background-color: #DCDCDC;
border: 1px solid #F0F8FF;
}
h4 {
margin-left: 20px;
}
</style>
</head>
<body>
<div class="email">
<div class="ehead">
<h2>构建信息</h2>
</div>
<div class="ebody">
<h4>
项目名称: ${PROJECT_NAME}
</h4>
<h4>
触发原因: ${CAUSE}
</h4>
<h4>
构建结果: ${BUILD_STATUS}
</h4>
<h4>
构建日志: <a
href="${BUILD_URL}console">点击查看本次构建日志</a>
</h4>
<h4>
项目配置: <a
href="${PROJECT_URL}configure">点击查看本jenkins项目配置</a>
</h4>
</div>
<div class="etips">
<h5 style="text-align: center;color:#FF3E96">以上是Jenkins自动发送的邮件,请勿回复!</h5>
</div>
</div>
</body>
</html>
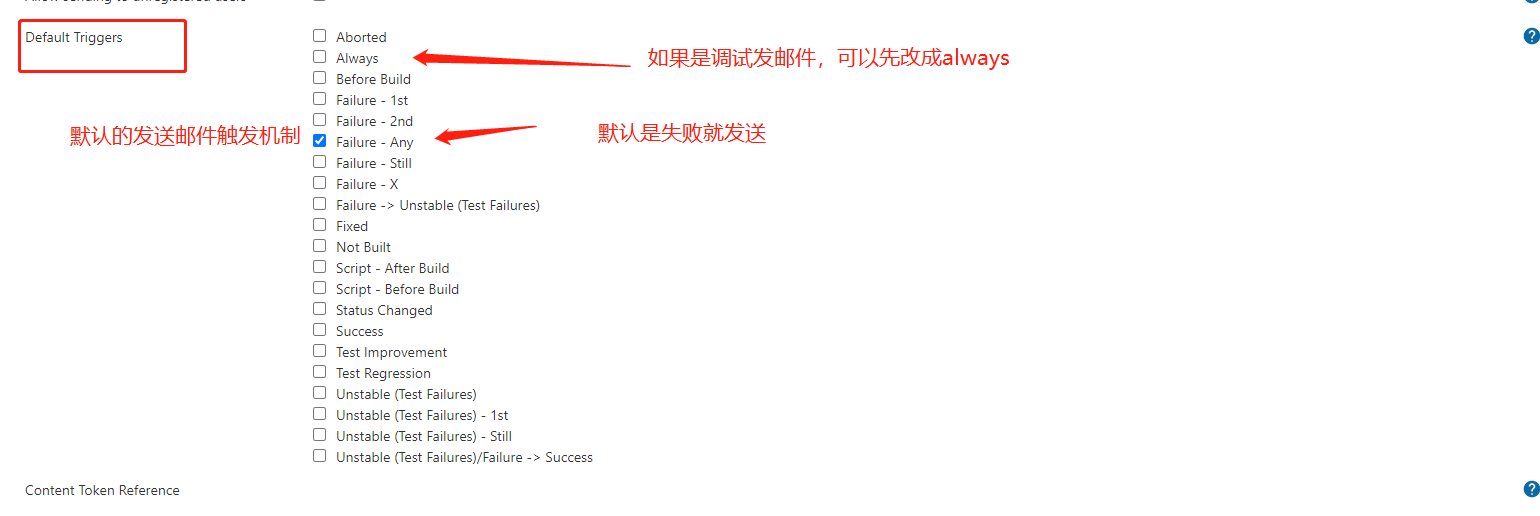
设置默认的邮件触发机制。
三、Jenkins任务中的邮件配置
上述全局邮件配置配置好了,接下来只要进入你需要发邮件的项目中配置发送邮件的步骤即可。
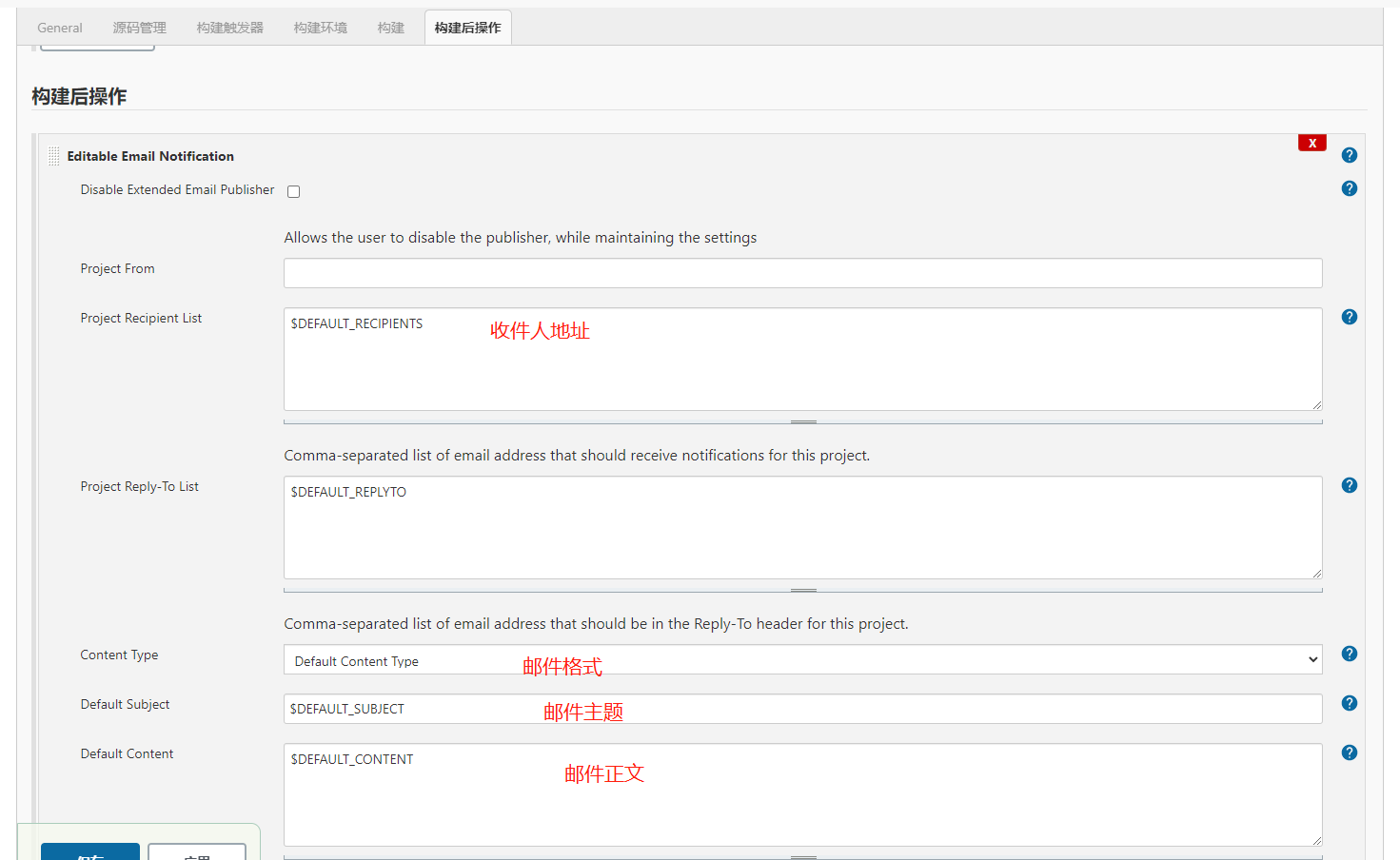
在配置中加入构建后操作,加入Editable Email Notification。由于设置的这个项目不需要额外的配置,可以使用上述全局邮件配置中设置的收件人、邮件正文等。有需要可以自己重新设置。

另外,有一处需要注意,在邮件触发的机制及发送的人员,需要根据自己的需要配置:

如上,邮件的配置就结束了。
接下来,正式构建下,看看邮件是否正常发送。
1、在构建的控制台输出中查看发送邮件的日志;

2、直接在收件人邮箱查看,收到的邮件格式如下

好,本次就介绍到这里,邮件的发送圆满成功。但是邮件的内容和格式目前有点丑,后面继续学习后再优化。