一、分析准备
接上文,我们的前端代码是通过git管理的,需求是通过Jenkins拉取前端VUE代码并且编译生成待部署的部署包。经过分析,我们需要做如下的准备:
1、Jenkins的机器能拉取git代码并编译;——已完成
2、Jenkins的机器能通过SSH连接项目所在的windows server服务器;——已完成
3、新建Jenkins任务将编译、部署串起来;——本期目标
PS:项目的情况如下
| Jenkins机器 |
1台,部署在windows机器 |
| 项目语言 | VUE纯前端 |
| 项目部署服务器 | 1台,windows server服务器 |
二、Jenkins项目配置
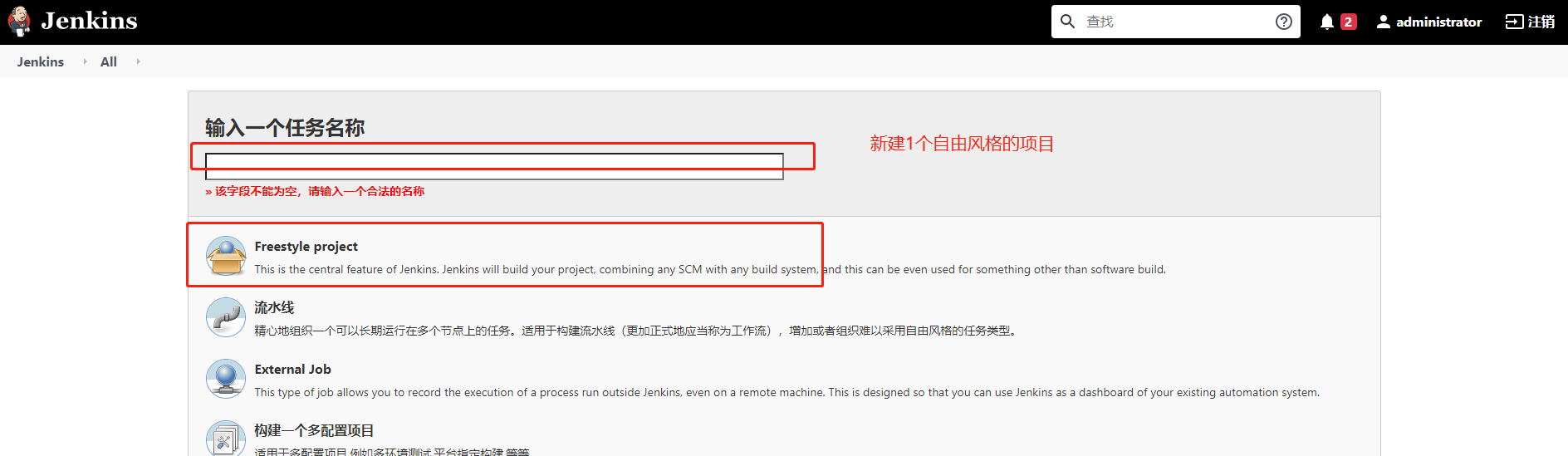
新建自由风格的项目
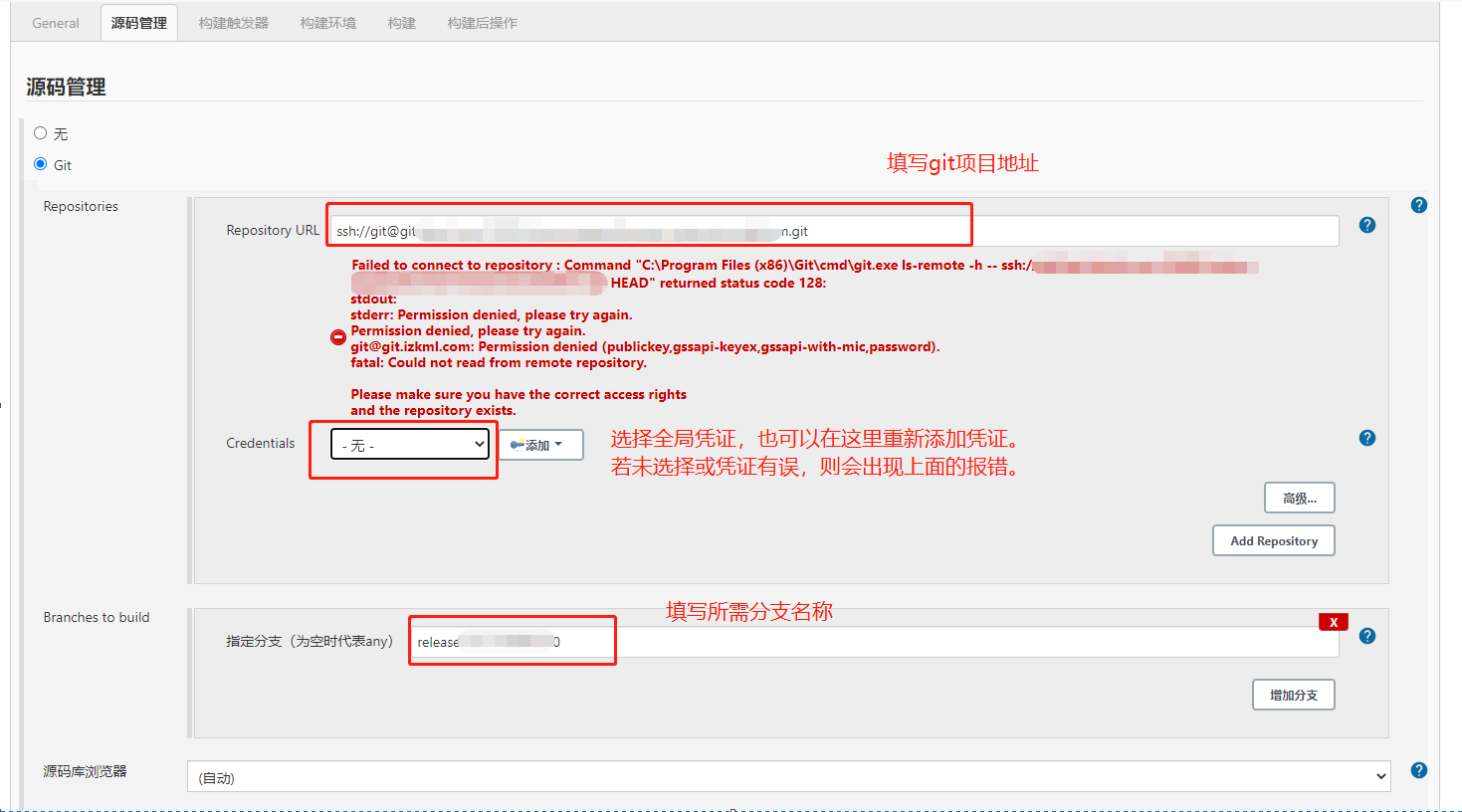
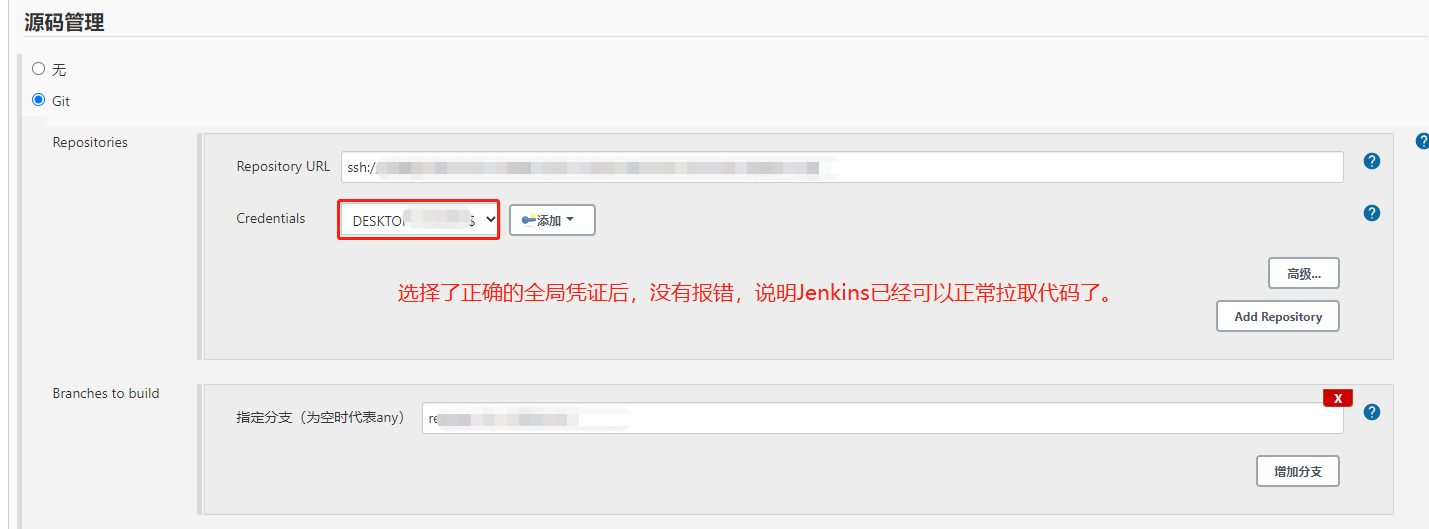
 由于项目使用git管理代码,这里进行git相关配置。注意使用最开始配置的全局凭证,即Jenkins机器生成的私钥。
由于项目使用git管理代码,这里进行git相关配置。注意使用最开始配置的全局凭证,即Jenkins机器生成的私钥。

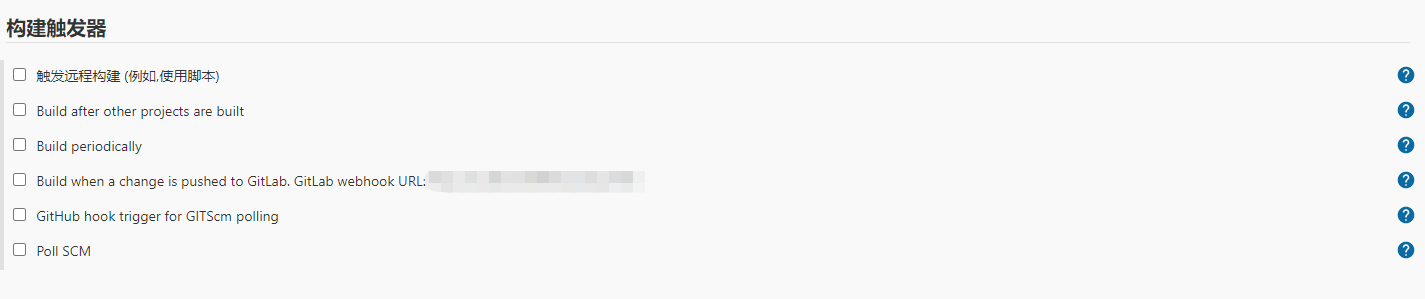
构建触发器请参考注释按需配置,由于目前我们项目只需要手动触发构建,这里就不选了。

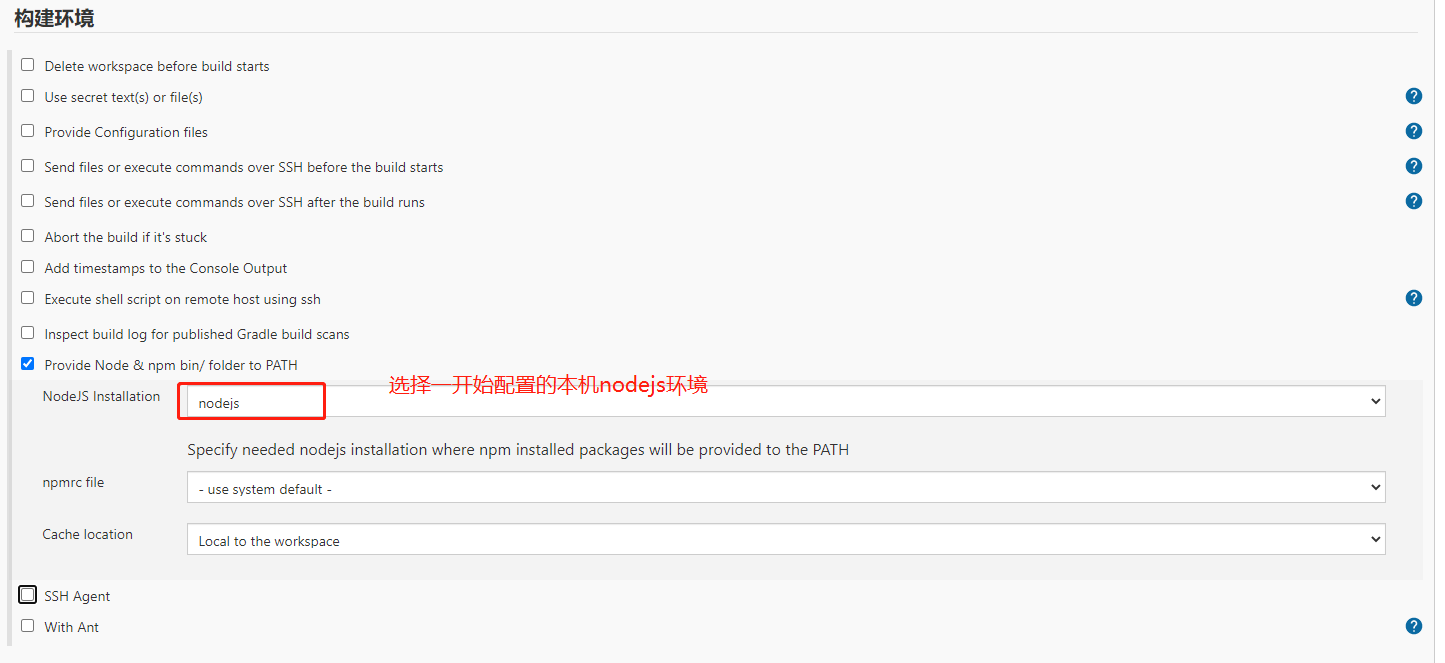
由于项目是VUE项目,这里要配置使用nodejs(前文在Global Tool Configuration中配置)环境进行编译。(参考https://www.cnblogs.com/chooperman/p/14061469.html)

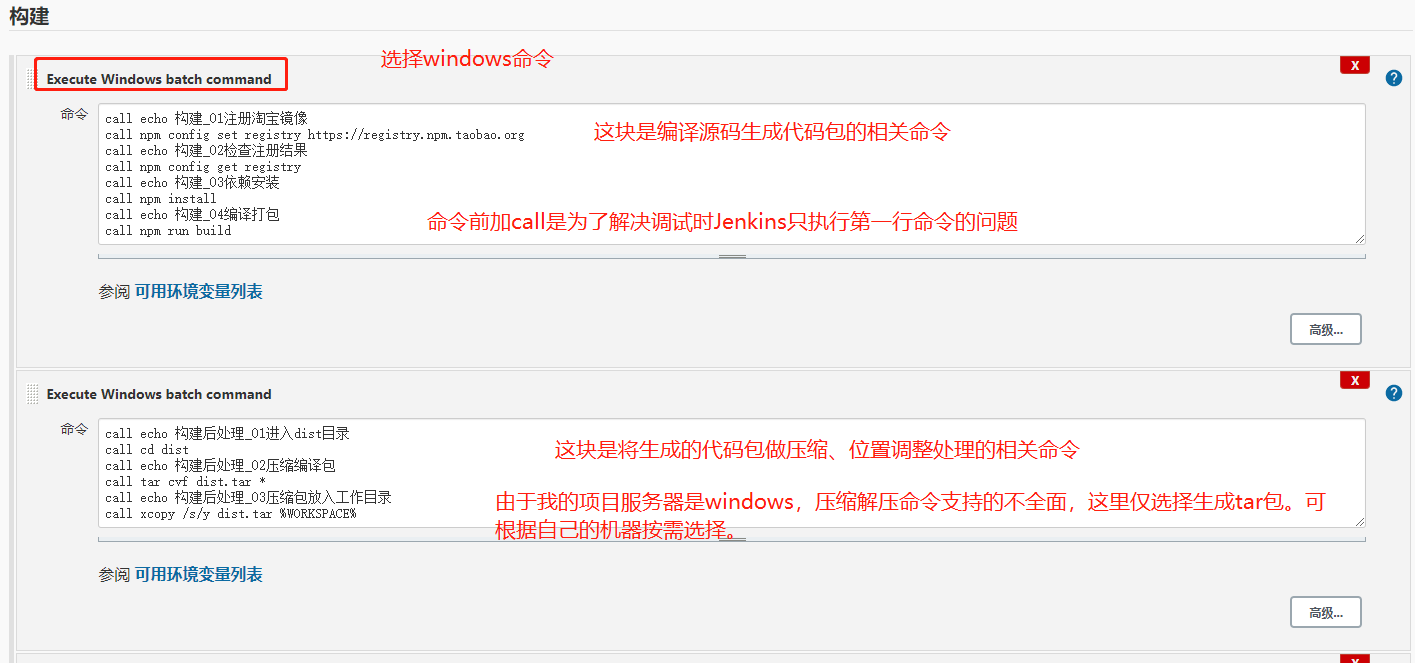
由于我部署Jenkins服务的机器也是windows的,这里选择使用windows命令进行拉取代码后的编译(下图1)及后续处理(下图2)。
使用如下命令后,最终会在 %WORKSPACE%目录下,生成dist.tar的压缩包,后续将其直接放入项目服务器解压即可。

附上相关代码
call echo 构建_01注册淘宝镜像 call npm config set registry https://registry.npm.taobao.org call echo 构建_02检查注册结果 call npm config get registry call echo 构建_03依赖安装 call npm install call echo 构建_04编译打包 call npm run build
call echo 构建后处理_01进入dist目录 call cd dist call echo 构建后处理_02压缩编译包 call tar cvf dist.tar * call echo 构建后处理_03压缩包放入工作目录 call xcopy /s/y dist.tar %WORKSPACE%
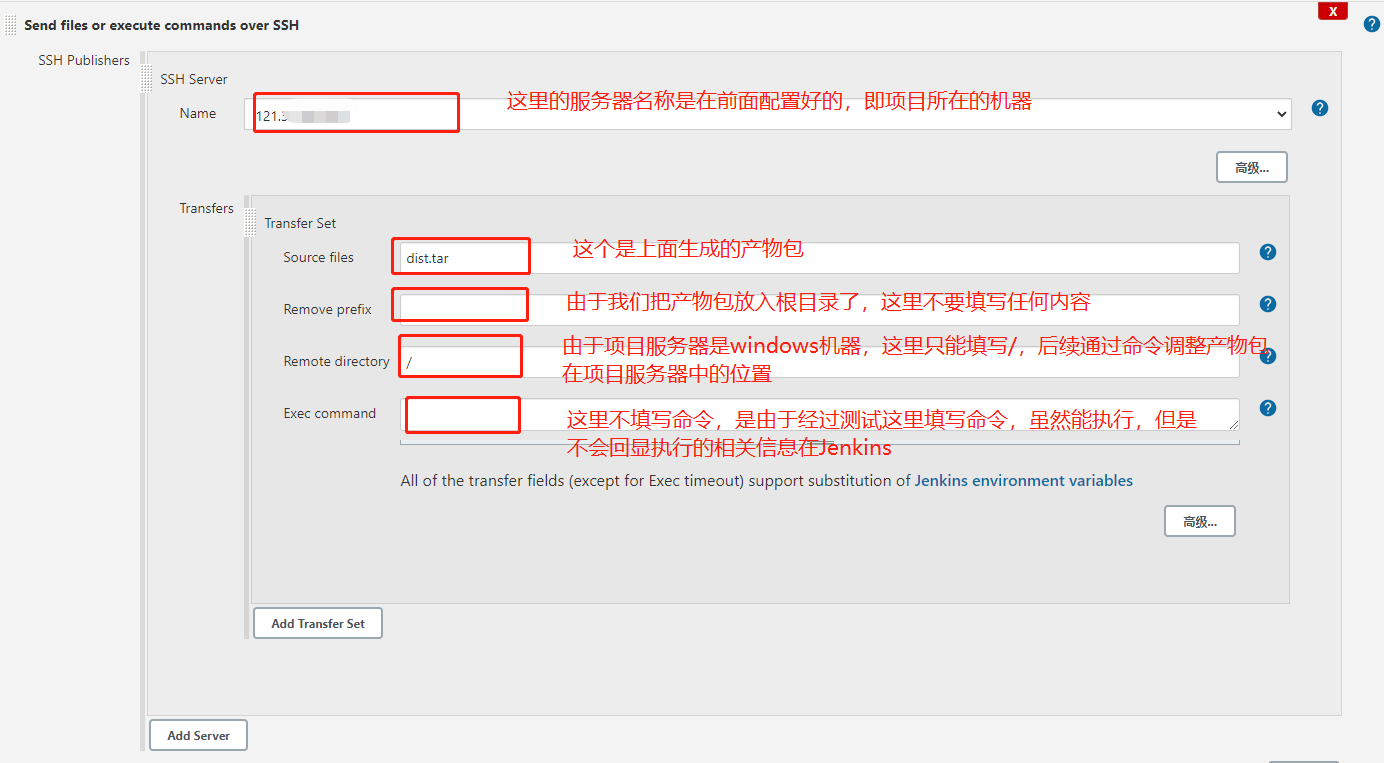
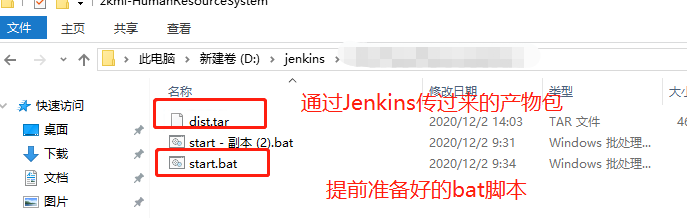
得到上述产物包后,使用Send files or execute commands over SSH命令,选择配置好的远程服务器,按下图将包发送到项目服务器上。

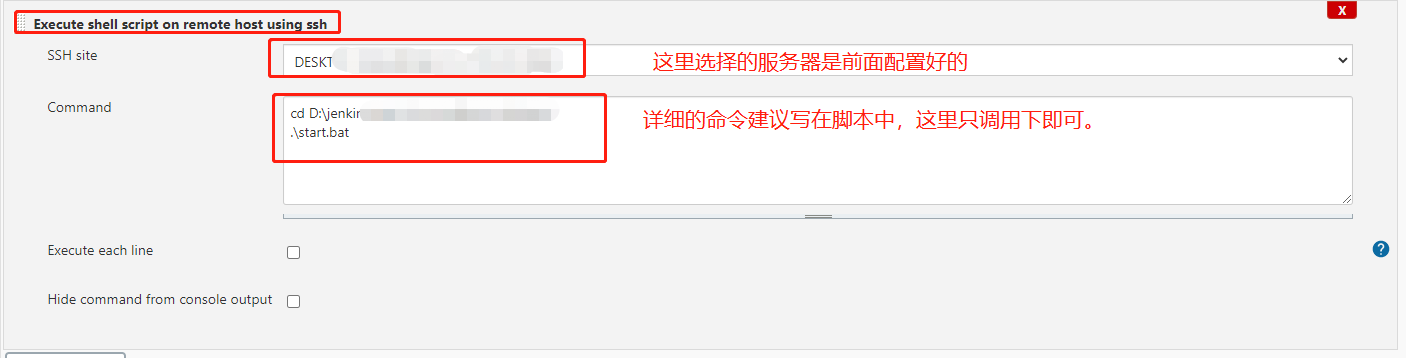
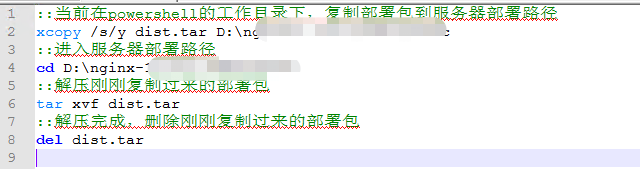
接下来,使用Execute shell script on remote host using ssh命令,选择项目所在服务器,进入指定的目录,执行该目录下已经提前配置好的bat脚本,进行产物包挪位置,解压、删除等操作。

注意:由于前文提到使用powerShellServer工具连接到远程服务器后,其命令行所在的默认的路径(下图1),并不是将代码包复制过去的路径(下图2、图3),而我们把bat脚本也放在了代码包复制过去默认存储的路径,因此要注意切换到对应目录执行bat脚本。



然后说明下bat脚本的主要作用,主要是将产物包从临时目录复制到项目部署所需目录,然后进入该目录对其进行解压,解压后删除废弃的产物包。这里暂时没有对原代码包进行备份等操作,各位按需进行。

上述所有内容配置完后,保存即可。
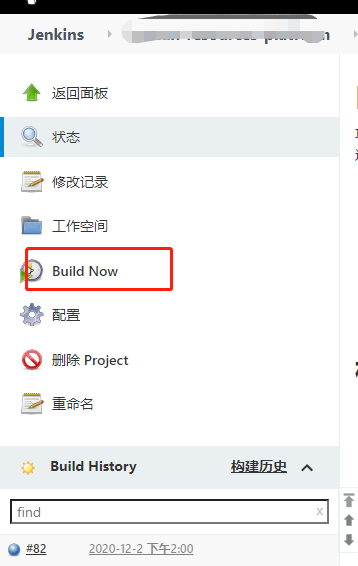
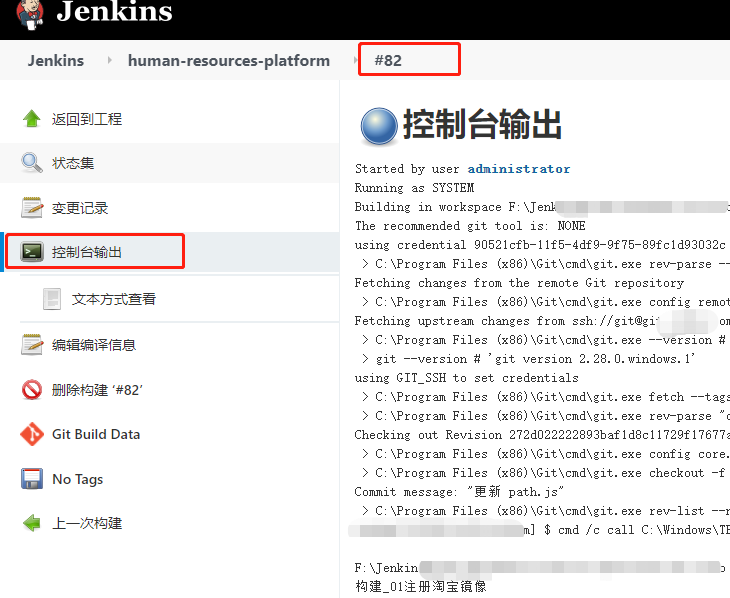
接下来进行调试看看,由于前面准备工作比较到位,查看控制台输出发现一次成功了。


最后,建议直接访问项目的web地址,通过实际的功能界面确认下代码是否已部署最新的了。
好了,经过这些天的调试,终于能使用Jenkins部署代码到windows server服务器了。总结下来,耽误比较多精力的是
1、项目服务器是阿里云,一开始不清楚没有及时找管理员开放ssh端口导致调试耽误很长时间;
2、在ssh工具的选择上,花费了很多时间,最终仅使用powershellServer成功了;
3、Jenkins部署所在机器各类环境的安装,nodejs、git等等;
还是linux好用点,哈哈哈~