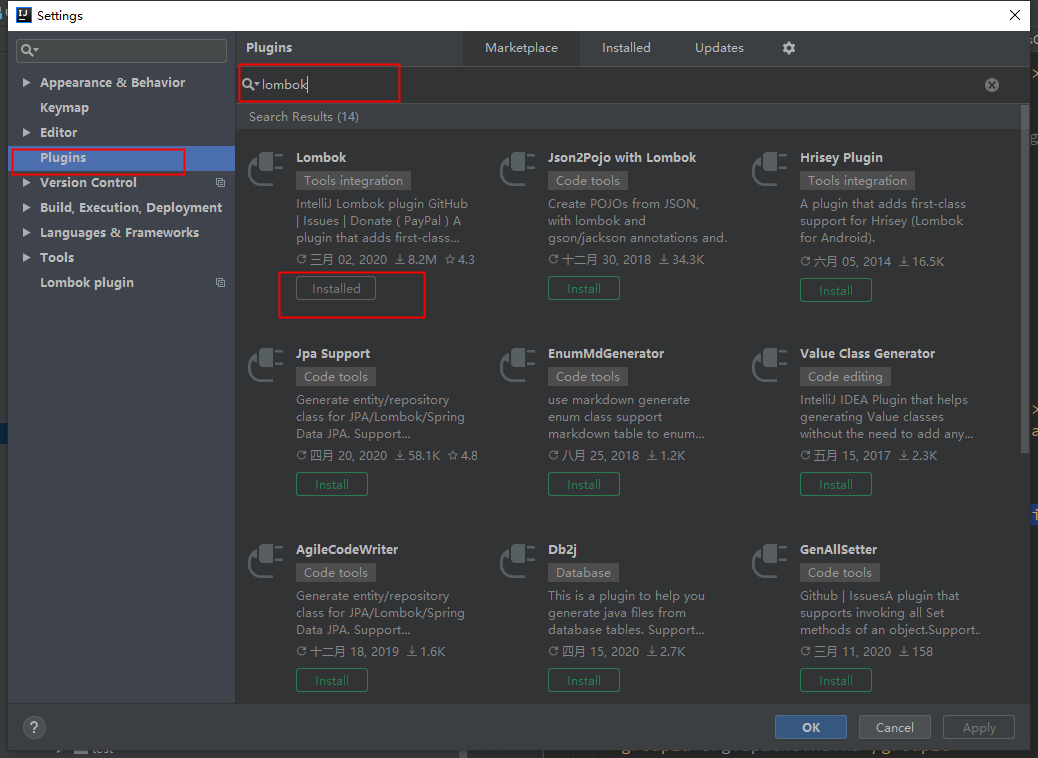
1.安装步骤

2.使用lombok

@Setter,生成setter方法,final变量不包含
@Getter,生成getter方法,final变量不包含
@ToString,生成所有属性的toString()方法
@NoArgsConstructor,生成空参构造
@AllArgsConstructor,生成全部参数构造
@RequiredArgsConstructor,将标记为@NoNull的属性生成一个构造器
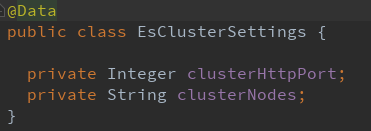
@Data,自动帮我们生成get,set,tostring,hashCode,equals方法
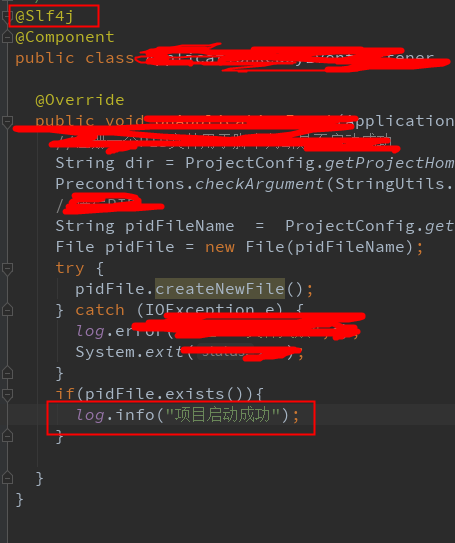
@Slf4j:注解在类上;为类提供一个 属性名为log 的 slf4j日志对像
3.导入依赖
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.18.6</version> <scope>provided</scope> </dependency>
注意此处scope填写provided,代表这个包不需要打包发布,仅编译时需要用到,且已有提供方
需要注意的是,一旦启用lombok插件,那么团队中其他成员也必须安装此插件,否则会编译报错。
4.@Slf4j 使用
<!-- 日志处理 --> <dependency> <groupId>log4j</groupId> <artifactId>log4j</artifactId> <version>1.2.17</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-log4j12</artifactId> <version>1.7.26</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.26</version> </dependency> </dependencies>