一、安装node.js一直点next,地址: https://nodejs.org/en/download/

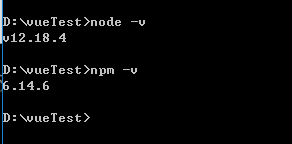
安装完再cmd运行下命令,如图则成功

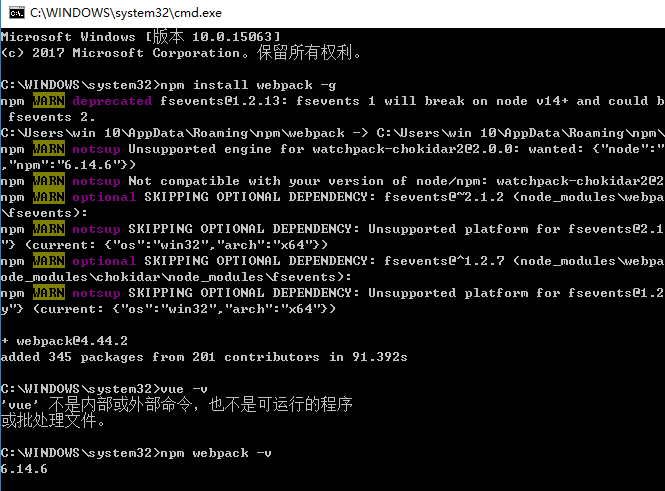
2、安装打包工具:webpack
npm install webpack -g
npm webpack -v

3、安装脚手架
2.0版本:
npm install --global vue-cli
vue -V

这里使用3.0+版本的脚手架
3.0+脚手架命令 npm uninstall vue-cli -g //卸载旧版本脚手架 npm install -g @vue/cli

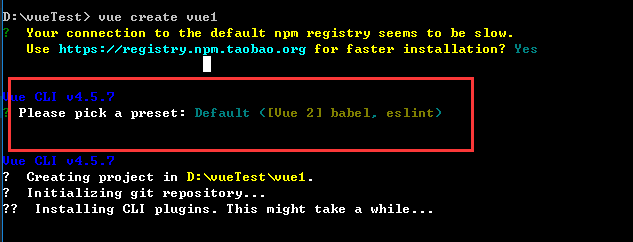
4、初始化项目,选择默认方式安装,就好了
vue create vue1

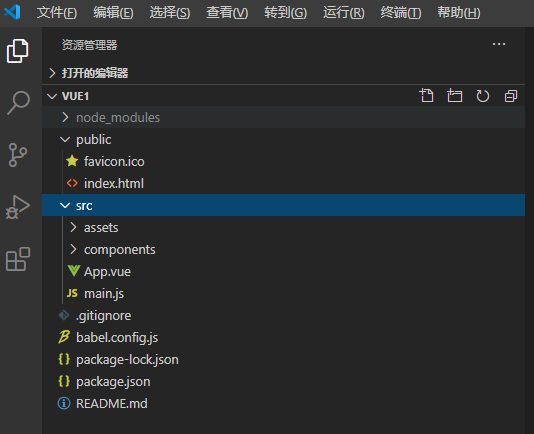
使用vscode打开项目文件夹,结构如图。

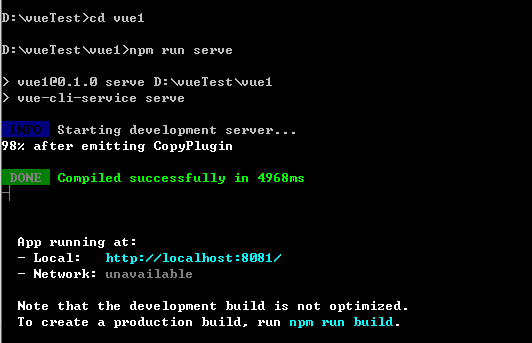
5、进入项目目录运行一下项目
npm run serve

访问一下8081端口