微信小程序实现下拉刷新功能
1.json文件配置属性enablePullDownRefresh
1 { 2 "enablePullDownRefresh": true 3 }

2.js中调用刷新函数
1 /** 2 * 获取数据 3 */ 4 getlist() { 5 //业务逻辑...(省略) 6 7 //隐藏loading 提示框 8 wx.hideLoading(); 9 //隐藏导航条加载动画 10 wx.hideNavigationBarLoading(); 11 //停止下拉刷新 12 wx.stopPullDownRefresh(); 13 }, 14 15 /** 16 * 刷新 17 */ 18 onRefresh:function(){ 19 //导航条加载动画 20 wx.showNavigationBarLoading() 21 //loading 提示框 22 wx.showLoading({ 23 title: 'Loading...', 24 }) 25 this.getlist(); 26 }, 27 28 /** 29 * 页面相关事件处理函数--监听用户下拉动作 30 */ 31 onPullDownRefresh: function () { 32 this.onRefresh(); 33 }
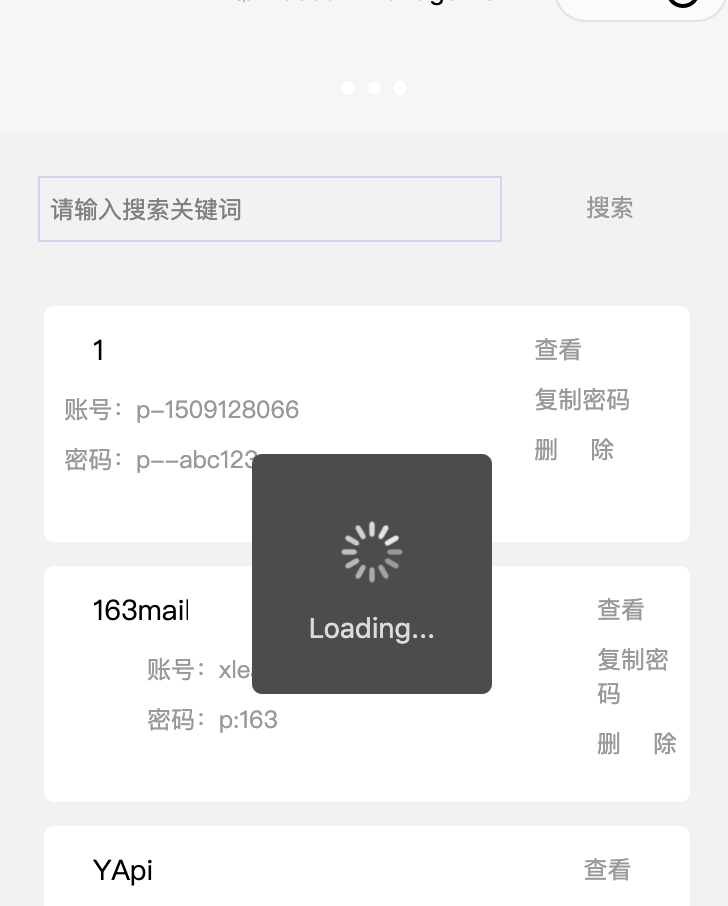
最终结果: