下面的代码来自GridTutorials v10.1
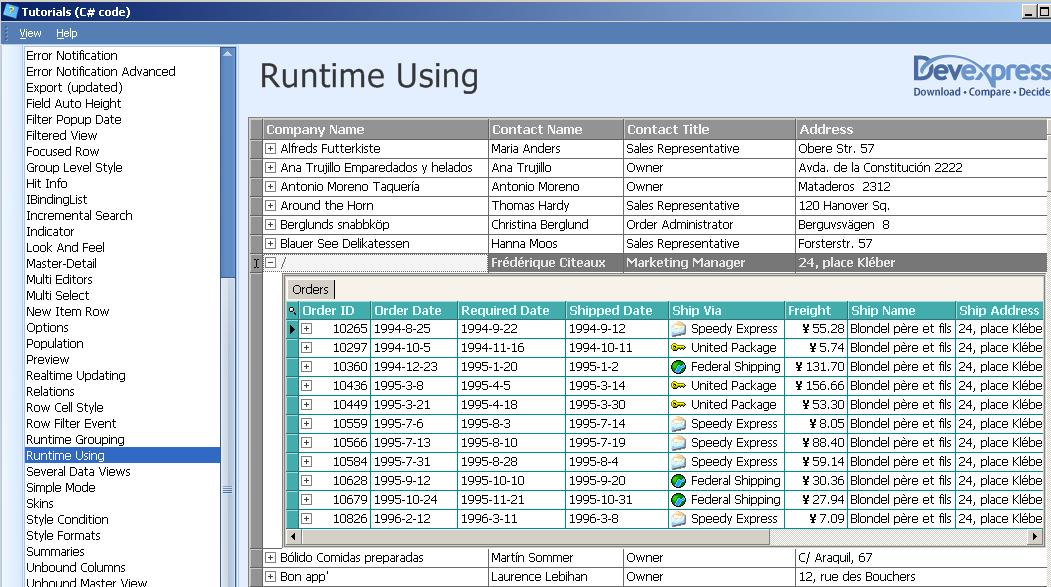
RunTimeUsing
DataSet ds = new DataSet();
private void GridRunTimeUsing_Load(object sender, System.EventArgs e) {
InitNWindData();
GridAdjustment();
GridEditorsAdjustment();
GridAppearance();
}
/// <summary>
/// DataSet 数据源,表之间的关系
/// </summary>
/// <param name="connectionString"></param>
protected override void InitMDBData(string connectionString) {
OleDbDataAdapter oleDBAdapter1 = new OleDbDataAdapter("SELECT * FROM Customers", connectionString);
OleDbDataAdapter oleDBAdapter2 = new OleDbDataAdapter("SELECT * FROM Orders", connectionString);
OleDbDataAdapter oleDBAdapter3 = new OleDbDataAdapter("SELECT * FROM [Order Details]", connectionString);
OleDbDataAdapter oleDBAdapter4 = new OleDbDataAdapter("SELECT * FROM Employees", connectionString);
OleDbDataAdapter oleDBAdapter5 = new OleDbDataAdapter("SELECT * FROM Products", connectionString);
oleDBAdapter1.Fill(ds, "Customers");
oleDBAdapter2.Fill(ds, "Orders");
oleDBAdapter3.Fill(ds, "Order Details");
oleDBAdapter4.Fill(ds, "Employees");
oleDBAdapter5.Fill(ds, "Products");
ds.Relations.Add("Orders",
ds.Tables["Customers"].Columns["CustomerID"],
ds.Tables["Orders"].Columns["CustomerID"]);
ds.Relations.Add("OrderDetails",
ds.Tables["Orders"].Columns["OrderID"],
ds.Tables["Order Details"].Columns["OrderID"]);
ds.Relations.Add("Employees",
ds.Tables["Orders"].Columns["EmployeeID"],
ds.Tables["Employees"].Columns["EmployeeID"], false);
gridControl1.DataSource = ds.Tables["Customers"];
gridControl1.MainView.PopulateColumns();
}
protected override void InitXMLData(string dataFileName) {
}
/// <summary>
/// 多个GridView,分层的主要是通过2个GridView之间的关系 gridControl1.LevelTree.Nodes.Add("RelationName", gvs[i]);。
/// </summary>
private void GridAdjustment()
{
gridControl1.MainView.KeyDown += new KeyEventHandler(gridView_KeyDown);
GridView[] gvs = new GridView[4];
ColorMaker[] colorMakers = new ColorMaker[4];
string[] options = new String[] {
"EvenRow",
"OddRow",
"FocusedRow",
"FocusedCell",
"GroupRow",
"HeaderPanel",
"GroupPanel",
"HorzLine",
"VertLine"};
gvs[0] = gridView1;
colorMakers[0] = new ColorMaker(Color.DimGray, Color.WhiteSmoke);
colorMakers[1] = new ColorMaker(Color.DarkCyan, Color.LightCyan);
colorMakers[2] = new ColorMaker(Color.DarkGoldenrod, Color.LightGoldenrodYellow);
colorMakers[3] = new ColorMaker(Color.Navy, Color.Lavender);
for (int i = 0; i < 4; i++)
{
string prefix = "";
int basefontsize = 8, backColor = 100, foreColor = 0, font = 0;
FontStyle fstyle = FontStyle.Regular;
if (i == 0) basefontsize = 9;
if (i > 0)
{
gvs[i] = new GridView(gridControl1);
gvs[i].KeyDown += new KeyEventHandler(gridView_KeyDown);
gvs[i].OptionsDetail.ShowDetailTabs = true;
gvs[i].OptionsDetail.EnableDetailToolTip = true;
prefix = ds.Relations[i - 1].RelationName;
}
if (i < 2)
gvs[i].OptionsView.ColumnAutoWidth = false;
foreach (string option in options)
{
switch (option)
{
case "EvenRow":
backColor = 100;
foreColor = 0;
break;
case "OddRow":
backColor = 90;
foreColor = 0;
break;
case "FocusedRow":
backColor = 10;
foreColor = 90;
fstyle = FontStyle.Bold;
break;
case "FocusedCell":
backColor = 200;
foreColor = 0;
break;
case "GroupRow":
backColor = 60;
foreColor = 100;
fstyle = FontStyle.Italic;
break;
case "HeaderPanel":
backColor = 30;
foreColor = 100;
font = 1;
fstyle = FontStyle.Bold;
break;
case "GroupPanel":
backColor = 0;
foreColor = 100;
font = 2;
fstyle = FontStyle.Bold;
break;
case "HorzLine":
case "VertLine":
backColor = 0;
foreColor = 0;
font = 0;
break;
}
gvs[i].Appearance.GetAppearance(option).BackColor = colorMakers[i].ProduceColor(backColor);
gvs[i].Appearance.GetAppearance(option).BorderColor = colorMakers[i].ProduceColor(backColor);
gvs[i].Appearance.GetAppearance(option).ForeColor = colorMakers[i].ProduceColor(foreColor);
gvs[i].Appearance.GetAppearance(option).Font = new Font(DevExpress.Utils.AppearanceObject.DefaultFont.FontFamily, basefontsize + font, fstyle);
}
if (gvs[i].OptionsView.ShowGroupPanel)
gvs[i].OptionsView.ShowGroupPanel = false;
gvs[i].DetailHeight = 500;
gvs[i].PaintStyleName = "MixedXP";
//关键 Gridview 添加关系
if (prefix == "Orders")
gridControl1.LevelTree.Nodes.Add(prefix, gvs[i]);
else if (prefix != "")
gridControl1.LevelTree.Nodes["Orders"].Nodes.Add(prefix, gvs[i]);
}
}
private void GridRunTimeUsing_Load(object sender, System.EventArgs e) {
InitNWindData();
GridAdjustment();
GridEditorsAdjustment();
GridAppearance();
}
/// <summary>
/// DataSet 数据源,表之间的关系
/// </summary>
/// <param name="connectionString"></param>
protected override void InitMDBData(string connectionString) {
OleDbDataAdapter oleDBAdapter1 = new OleDbDataAdapter("SELECT * FROM Customers", connectionString);
OleDbDataAdapter oleDBAdapter2 = new OleDbDataAdapter("SELECT * FROM Orders", connectionString);
OleDbDataAdapter oleDBAdapter3 = new OleDbDataAdapter("SELECT * FROM [Order Details]", connectionString);
OleDbDataAdapter oleDBAdapter4 = new OleDbDataAdapter("SELECT * FROM Employees", connectionString);
OleDbDataAdapter oleDBAdapter5 = new OleDbDataAdapter("SELECT * FROM Products", connectionString);
oleDBAdapter1.Fill(ds, "Customers");
oleDBAdapter2.Fill(ds, "Orders");
oleDBAdapter3.Fill(ds, "Order Details");
oleDBAdapter4.Fill(ds, "Employees");
oleDBAdapter5.Fill(ds, "Products");
ds.Relations.Add("Orders",
ds.Tables["Customers"].Columns["CustomerID"],
ds.Tables["Orders"].Columns["CustomerID"]);
ds.Relations.Add("OrderDetails",
ds.Tables["Orders"].Columns["OrderID"],
ds.Tables["Order Details"].Columns["OrderID"]);
ds.Relations.Add("Employees",
ds.Tables["Orders"].Columns["EmployeeID"],
ds.Tables["Employees"].Columns["EmployeeID"], false);
gridControl1.DataSource = ds.Tables["Customers"];
gridControl1.MainView.PopulateColumns();
}
protected override void InitXMLData(string dataFileName) {
}
/// <summary>
/// 多个GridView,分层的主要是通过2个GridView之间的关系 gridControl1.LevelTree.Nodes.Add("RelationName", gvs[i]);。
/// </summary>
private void GridAdjustment()
{
gridControl1.MainView.KeyDown += new KeyEventHandler(gridView_KeyDown);
GridView[] gvs = new GridView[4];
ColorMaker[] colorMakers = new ColorMaker[4];
string[] options = new String[] {
"EvenRow",
"OddRow",
"FocusedRow",
"FocusedCell",
"GroupRow",
"HeaderPanel",
"GroupPanel",
"HorzLine",
"VertLine"};
gvs[0] = gridView1;
colorMakers[0] = new ColorMaker(Color.DimGray, Color.WhiteSmoke);
colorMakers[1] = new ColorMaker(Color.DarkCyan, Color.LightCyan);
colorMakers[2] = new ColorMaker(Color.DarkGoldenrod, Color.LightGoldenrodYellow);
colorMakers[3] = new ColorMaker(Color.Navy, Color.Lavender);
for (int i = 0; i < 4; i++)
{
string prefix = "";
int basefontsize = 8, backColor = 100, foreColor = 0, font = 0;
FontStyle fstyle = FontStyle.Regular;
if (i == 0) basefontsize = 9;
if (i > 0)
{
gvs[i] = new GridView(gridControl1);
gvs[i].KeyDown += new KeyEventHandler(gridView_KeyDown);
gvs[i].OptionsDetail.ShowDetailTabs = true;
gvs[i].OptionsDetail.EnableDetailToolTip = true;
prefix = ds.Relations[i - 1].RelationName;
}
if (i < 2)
gvs[i].OptionsView.ColumnAutoWidth = false;
foreach (string option in options)
{
switch (option)
{
case "EvenRow":
backColor = 100;
foreColor = 0;
break;
case "OddRow":
backColor = 90;
foreColor = 0;
break;
case "FocusedRow":
backColor = 10;
foreColor = 90;
fstyle = FontStyle.Bold;
break;
case "FocusedCell":
backColor = 200;
foreColor = 0;
break;
case "GroupRow":
backColor = 60;
foreColor = 100;
fstyle = FontStyle.Italic;
break;
case "HeaderPanel":
backColor = 30;
foreColor = 100;
font = 1;
fstyle = FontStyle.Bold;
break;
case "GroupPanel":
backColor = 0;
foreColor = 100;
font = 2;
fstyle = FontStyle.Bold;
break;
case "HorzLine":
case "VertLine":
backColor = 0;
foreColor = 0;
font = 0;
break;
}
gvs[i].Appearance.GetAppearance(option).BackColor = colorMakers[i].ProduceColor(backColor);
gvs[i].Appearance.GetAppearance(option).BorderColor = colorMakers[i].ProduceColor(backColor);
gvs[i].Appearance.GetAppearance(option).ForeColor = colorMakers[i].ProduceColor(foreColor);
gvs[i].Appearance.GetAppearance(option).Font = new Font(DevExpress.Utils.AppearanceObject.DefaultFont.FontFamily, basefontsize + font, fstyle);
}
if (gvs[i].OptionsView.ShowGroupPanel)
gvs[i].OptionsView.ShowGroupPanel = false;
gvs[i].DetailHeight = 500;
gvs[i].PaintStyleName = "MixedXP";
//关键 Gridview 添加关系
if (prefix == "Orders")
gridControl1.LevelTree.Nodes.Add(prefix, gvs[i]);
else if (prefix != "")
gridControl1.LevelTree.Nodes["Orders"].Nodes.Add(prefix, gvs[i]);
}
}
效果:
想起做这个效果的表,是因为Bom层次显示的时候需要这样。
如果加一列CheckBox,可以在计算物理需求时选择参加计算的物料。