2.1 如何用网页表达复杂的内容
(1)网页语言 - Html5
(2)网页元素的样式语言 - CSS3
(3)使用前端样式框架 - Bootstrap、WeUI、jQueryWeUI
2.2 编程控制网页
(1)JavaScript 基本语法
参考资料:(阮一峰 ECMAScript 6 入门)[https://www.bookstack.cn/read/es6-3rd/sidebar.md]
(2)JavaScript 中的面向对象编程 - 对象与类的概念
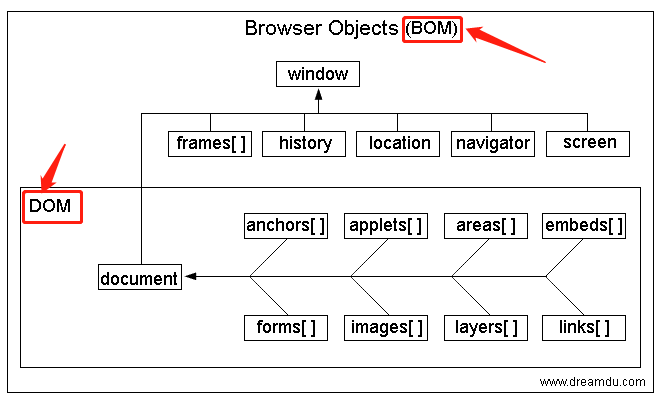
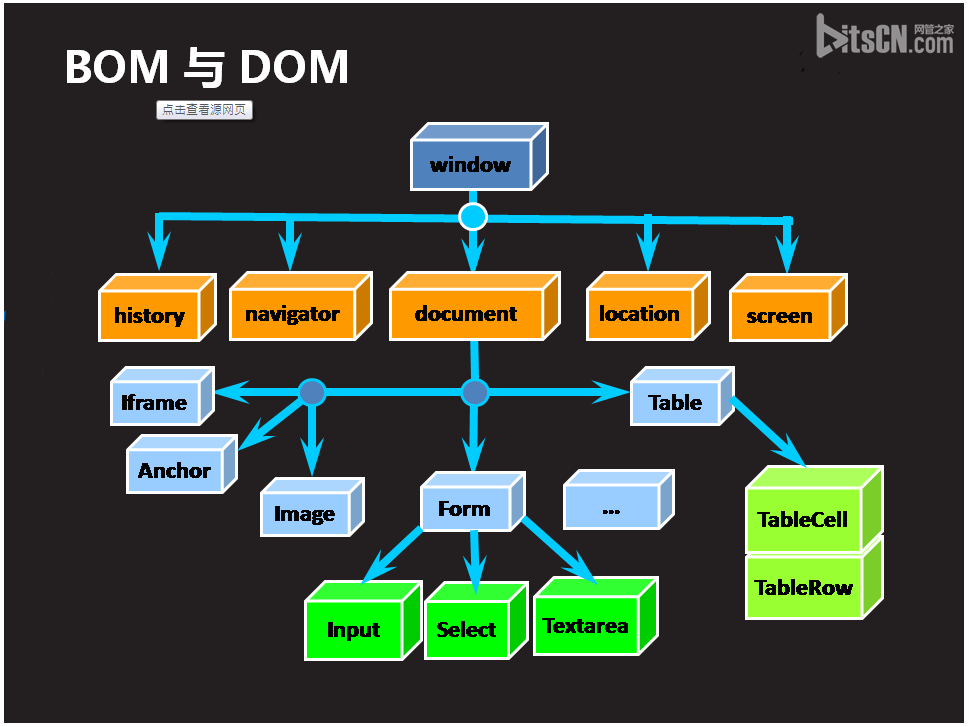
(3)BOM 总体结构与 DOM 的关系
BOM 及 DOM 是浏览器及网页的一组可编程对象。网页编程的基本原理:
【1】取得一个对象
【2】修改其属性可以改变其状态
【3】调用其方法,可以使用它提供的功能
【4】为其发生的事件添加处理程序,可以处理互动


有哪些对象可以被编程?
BOM 浏览器对象模型,这是浏览器提供的,封装好的一些对象
参考资料: https://blog.csdn.net/lhjuejiang/article/details/79453407
参考资料:https://www.jianshu.com/p/b685a0f19f74
window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性;
document 对象,文档对象;
location 对象,浏览器当前URL信息;
navigator 对象,浏览器本身信息;
screen 对象,客户端屏幕信息;
history 对象,浏览器访问历史信息;
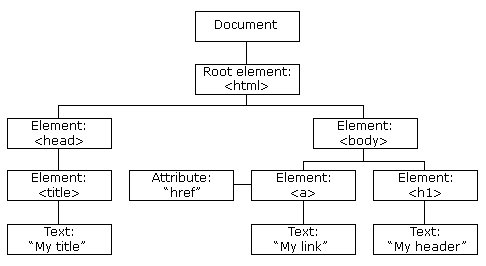
DOM 文档对象模型:https://www.runoob.com/htmldom/htmldom-tutorial.html

通过 BOM 的 document 对象提供的下列方法,可以操控 DOM 对象
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
实例:
// 操作属性的实例
// 【1】取得对象,location 对象是 BOM 提供的
// 【2】location 的 href 属性代表当前加载的网址,直接修改会改变网页的内容
location.herf = 'https://www.qq.com'
// 调用方法
// 【1】取得对象 history 为 BOM 提供的
// 【2】想通过 history 的 back 方法,让浏览器后退或前进
history.back()
history.forward()
// 处理事件
// 【1】取得对象,html中的元素都是 DOM 对象
// 【2】onclick 是元素对象的事件接口,为事件添加处理代码,就可以对接相应的事件,从而达成互动的目的
<button type="button" onclick="alert('Hi,world')">点击我</button>
// 综合代码实例
// 应用案例:网页上有一个文字标签,点击后会提示密码
<p id="lblPass">这是我的密码,点击后提供提示</p>
// 【1】取得对象,想要对文字标签操作,先得拿到对象,此处通过 document 的 getElmentById 方法取得
let lbl = document.getElementById("lblPass");
// 【2】为对象添加
lbl.onclick = function(){
console.log(this);
this.innerHTML = "your password is 123456";
}
2.3 使用JavaScript程序库
外部库有两种引用方式:NodeJS方式引用、Browser方式
NodeJS方式支持 NodeJS 应用程序开发,也支持 Web 前端开发,一般是通过安装程序 npm install 将外部的源代码下载到本地,引入当前程序或 Web 网页中,需要通过编译步骤,比较复杂。
Browser方式就是直接在网页中引用外部的 js 文件。