@ModelAttribute的用法大概有两种:一种是直接标记在方法上,一种是标记在方法的参数中,两种标记的方法产生效果也各不相同
一.直接标记在方法上
1 @Controller 2 @RequestMapping(value="model") 3 public class ModelAttributeTest { 4 5 @ModelAttribute 6 public void init() 7 { 8 System.out.println("最先执行的方法"); 9 } 10 11 @ModelAttribute 12 public void init02() 13 { 14 System.out.println("最先执行的方法02"); 15 } 16 17 @RequestMapping(value="modelTest.do") 18 public String modelTest() 19 { 20 System.out.println("然后执行的方法"); 21 return "modelTest"; 22 } 23 24 @ModelAttribute 25 public void init03() 26 { 27 System.out.println("最先执行的方法03"); 28 } 29 }
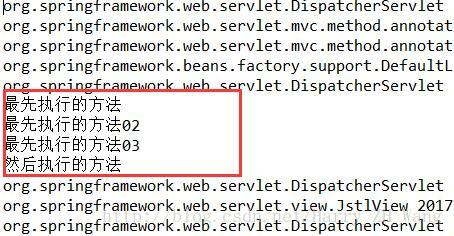
部署后运行,点击页面测试按钮,查看控制台输出,这个时候你会发现,后台控制器并没有直接进入modelTest.do的路径,而是先执行了被@ModelAttribute标记的init方法。应该这么理解,当同一个controller中有任意一个方法被@ModelAttribute注解标记,页面请求只要进入这个控制器,不管请求那个方法,均会先执行被@ModelAttribute标记的方法,所以我们可以用@ModelAttribute注解的方法做一些初始化操作。当同一个controller中有多个方法被@ModelAttribute注解标记,所有被@ModelAttribute标记的方法均会被执行,按先后顺序执行,然后再进入请求的方法。

当@RequestMapping标记和@ModelAttribute同时标记在一个方法上
1 @Controller 2 @RequestMapping(value="model") 3 public class ModelAttributeTest { 4 5 @RequestMapping(value="modelTest.do") 6 @ModelAttribute(value="pojo") 7 public String modelTest() 8 { 9 System.out.println("进入modelTest方法"); 10 11 return "modelTest"; 12 } 13 14 }
点击测试页面发现进入控制器后返回,页面报404,这是因为当两个注解标记到同一个方法上时,逻辑视图名并不是返回值,而是返回请求的路径,根据model/modelTest.do生成逻辑视图。在这里我们修改下代码,把controller上的@RequestMapping标记去掉,并修改下页面的请求路径,让生成的视图路径和访问的页面路径相同。
1 @Controller 2 public class ModelAttributeTest { 3 4 @RequestMapping(value="modelTest.do") 5 @ModelAttribute(value="pojo") 6 public String modelTest() 7 { 8 System.out.println("进入modelTest方法"); 9 10 return "modelTest"; 11 } 12 13 }
1 <script type="text/javascript"> 2 $(function(){ 3 $("#modelTest").on("click",function(){ 4 5 window.location.href="<%=basePath%>modelTest.do"; 6 }) 7 }); 8 </script> 9 <body> 10 11 <input type="button" id="modelTest" value="测试"> 12 13 <input type="text" value="${pojo }"> 14 15 </body>
点击测试页面,会发现当两个注解同时注解到一个方法上时,方法的返回值会变成model模型的返回值,key是标记的名

二.@ModelAttribute标记在参数前
1 @Controller 2 @RequestMapping(value="model") 3 public class ModelAttributeTest { 4 5 @RequestMapping(value="modelTest.do") 6 public String modelTest(@ModelAttribute("pojo") PojoTest pojo) 7 { 8 try { 9 pojo.setUserName(new String(pojo.getUserName().getBytes("iso-8859-1"),"utf-8")); 10 pojo.setSex(new String(pojo.getSex().getBytes("iso-8859-1"),"utf-8")); 11 } catch (UnsupportedEncodingException e) { 12 // TODO Auto-generated catch block 13 e.printStackTrace(); 14 } 15 System.out.println(pojo); 16 return "modelTest"; 17 } 18 19 }
点击页面测试,页面文本框会显示URL地址传递过来的参数,因为SpringMVC会自动匹匹配页面传递过来的参数的name属性和后台控制器中的方法中的参数名,如果参数名相同,会自动匹配,如果控制器中方法是封装的bean,会自动匹配bean中的属性,其实这种取值方式不需要用@ModelAttribute注解,只要满足匹配要求,也能拿得到值
@RequestBody
作用:
i) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上;
ii) 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。
使用时机:
A) GET、POST方式提时, 根据request header Content-Type的值来判断:
- application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
- multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据);
- 其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理);
B) PUT方式提交时, 根据request header Content-Type的值来判断:
- application/x-www-form-urlencoded, 必须;
- multipart/form-data, 不能处理;
- 其他格式, 必须;
说明:request的body部分的数据编码格式由header部分的Content-Type指定;