公司在项目重构时,遇到图标问题,然后把vue-awesome、iconfont、iconMoon都试了一遍,虽然最终使用了iconMoon但是也要把这两个过程记录一下。
1.首先安装vue-awesome依赖包
安装方法:
使用npm安装
npm install vue-awesome
使用bower安装
bower install vue-awesome
注意:安装之后打开node_modules文件夹,查看是否有vue-awesome文件夹,如果没有看是否是编辑器太慢的原因,也可以重启一下看是否有该文件
如果还没有表示没有安装成功,需要重新安装
2.在main.js文件下
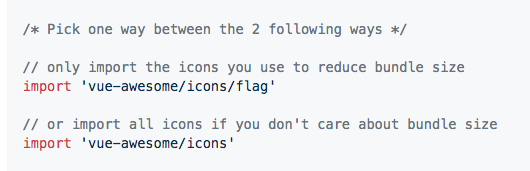
在github上可以明确看到如果考虑项目大小,只导入用于减少包大小的图标
import 'vue-awesome/icons/flag'
否则
import 'vue-awesome/icons'

这里我不考虑大小使用第二种
然后
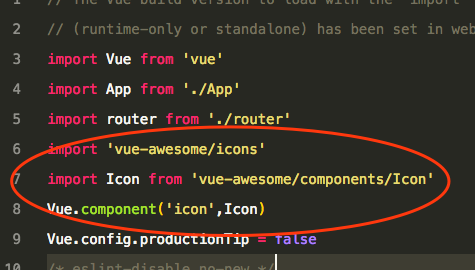
import Icon from 'vue-awesome/components/Icon'
全局使用
Vue.component('icon',Icon)这里是我的代码提供参考

接下来就可以去在任何.vue组件中使用了!
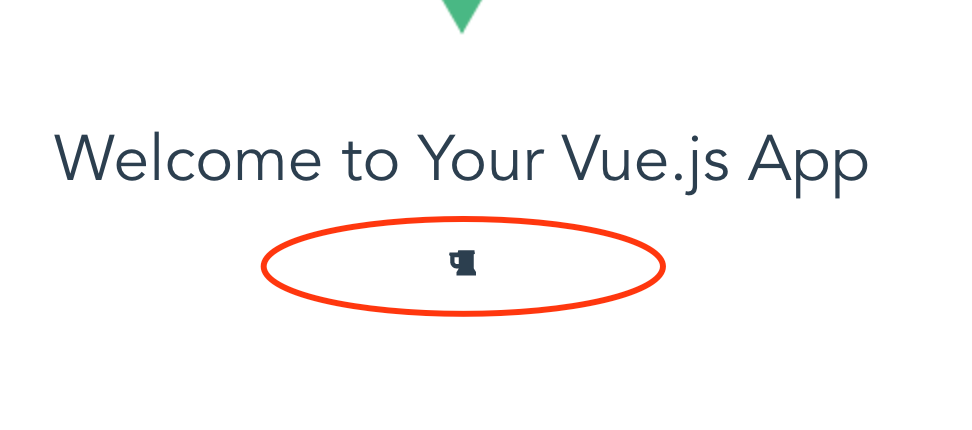
这里我在最新刚刚下载好的vue-cli项目中试用一下,看一下效果
<icon name="beer"></icon>
就会看到

如果你不知道,这些图标有哪些,叫什么名字,可以去font awesome官网上查看,vue-awesome是基于font awesome图标库来的