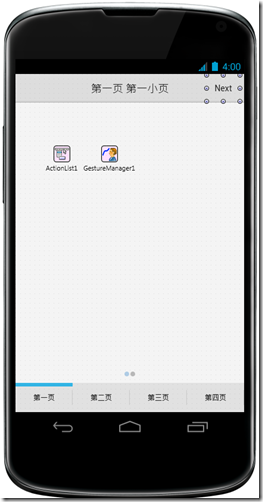
今天尝试了TTabControl的使用。在很多Android的app中,首次启动时都使用选项卡模式进行产品介绍,用户通过向左滑动,改变选项卡。在xe5下这项工作由TTabControl控件完成,如下图:
1、TTabControl外观
TTabControl的外观由属性TabPosition控制,可选项包括:
tpTop 选项tab在控件上方
tpBottom 选项tab在控件下方
tpNone 以原点形式显示选项tab,在控件下方,如下图:
tpDots 以方格形式显示选项tab,在控件下方,如下图:
2、控制换页
对换页的处理有以下几种形式:
(1)按钮+Action控制
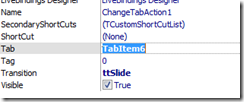
通过创建标准Action——TChangeTabAction,指定Tab属性表示该动作的目标选项卡,如下图:
然后对按钮指定对应的Action
(2)手势(Gesture)控制
手势控制就是在Pad或手机上常用的左右滑动,放大缩小等操作,这里需要先在Form上放置一个TGestureManager控件,然后在TTabControl的OnGesture事件对手势进行判断和处理,代码如下:
procedure TTabbedwithNavigationForm.TabControl1Gesture(Sender: TObject; const EventInfo: TGestureEventInfo; var Handled: Boolean); begin //识别事件的手势 case EventInfo.GestureID of sgiLeft://由右向左滑动手指 begin //如果不是最后一个tab,则选择下一个tab if TabControl1.ActiveTab <> TabControl1.Tabs[TabControl1.TabCount-1] then TabControl1.ActiveTab := TabControl1.Tabs[TabControl1.TabIndex+1]; Handled := True; //已代码处理 end; sgiRight://由左向右滑动手指 begin //如果不是第一个tab,则选取前一个tab if TabControl1.ActiveTab <> TabControl1.Tabs[0] then TabControl1.ActiveTab := TabControl1.Tabs[TabControl1.TabIndex-1]; Handled := True;//已代码处理 end; end; end;
(3)通过硬件按钮(Hardware KeyBoard)控制
在窗体的OnKeyDown或OnKeyUp事件,对硬件按钮进行识别,然后处理。代码如下:
procedure TTabbedwithNavigationForm.FormKeyUp(Sender: TObject; var Key: Word; var KeyChar: Char; Shift: TShiftState); begin //如果是硬件的返回按钮 if Key = vkHardwareBack then begin //在特定的页面上,返回上一个页面 if (TabControl1.ActiveTab = TabItem1) and (TabControl2.ActiveTab = TabItem6) then begin //指定页面 TabControl2.ActiveTab = TabItem5; //已处理键盘的键值 Key := 0; end; end; end;