参考:
1. Vue官网教程
2. Vue官网API
本文学习内容
- v-cloak指令
- v-once指令
- v-model指令
指令
- 指令的本质就是自定义属性
- 使用(v-)格式开头
v-cloak指令
- 解决插值表达式“闪动问题”
- 解决原理:先隐藏,替换好值后再显示最终的值
指令用法如下:
1. 对v-cloak标签进行样式处理
[v-cloak]:{ display: none; }
2. 给元素上添加v-cloak指令
<div v-cloak> {{ msg }} </div>
数据绑定指令
- v-text填充纯文本
- 相比插值表达式更简洁
- v-html填充HTML片段
- 存在安全问题
- 本网站内部数据可以使用,来自第三方的数据不可用
- v-pre填充原始数据
- 显示原始数据,跳过编译过程(分析编译过程)
对应以上三个指令,代码与运行结果如下图:

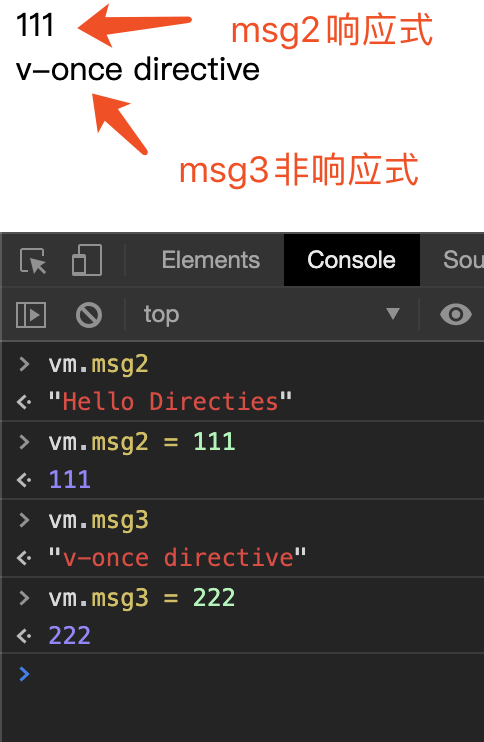
v-once指令
- 数据响应式:数据的变化导致页面的变化
- v-once:只编译一次,显示内容之后不再具有响应式
- v-once的应用场景:如果显示的信息后续不再修改,可使用v-once,优点是提供性能
<!-- v-once指令 --> <div>{{ msg2 }}</div> <div v-once>{{ msg3 }}</div>
v-model指令
- 双向数据绑定:数据改变导致页面变化,页面数据改变数据也会变化,用在表单控件
- MVVM设计思想
指令用法:
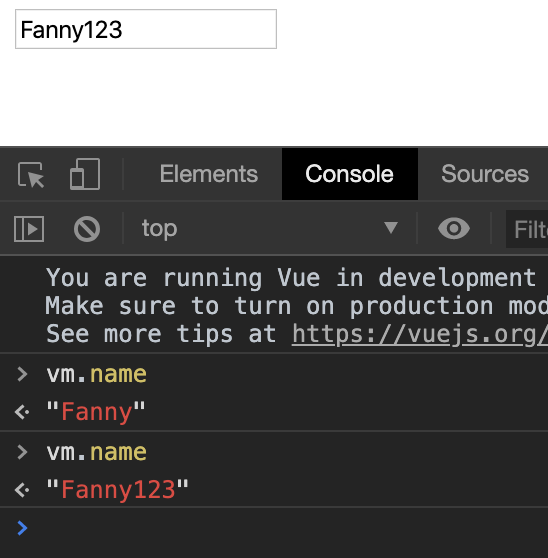
<!-- v-model指令 --> <input type="text" v-model="name"/>

说明:
1. name原始数据Fanny
2. 页面在输入框中给Fanny后面添加123
3. 从控制台可以看出,vm实例中的name数据也随之改变
代码附录
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> [v-cloak]:{ display: none; } </style> </head> <body> <div id="app"> <!-- v-cloak指令 --> <div v-cloak>{{ msg }}</div> <!-- 数据绑定指令 --> <!-- v-text指令 --> <div v-text='msg'></div> <!-- 等价于 --> <div>{{ msg }}</div> <!-- v-html指令 --> <div v-html="msg1"></div> <!-- v-pre指令 --> <!-- 就想要显示div标签中的原始数据,而不是data中的数据 --> <div v-pre>{{ msg }}</div> <!-- v-once指令 --> <div>{{ msg2 }}</div> <div v-once>{{ msg3 }}</div> <!-- v-model指令 --> <input type="text" v-model="name"/> </div> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ msg:'Hello Vue', msg1:'<h1>Hello Vue<h1>', msg2:'Hello Directies', msg3:'v-once directive', name:'Fanny' } }) </script> </body> </html>